上节课完成了图书馆管理系统的所有设计工作。
这节课开始进行代码编写,具体的编程思考细节可以参照之前编写新闻发布系统的思路。
编写共通代码
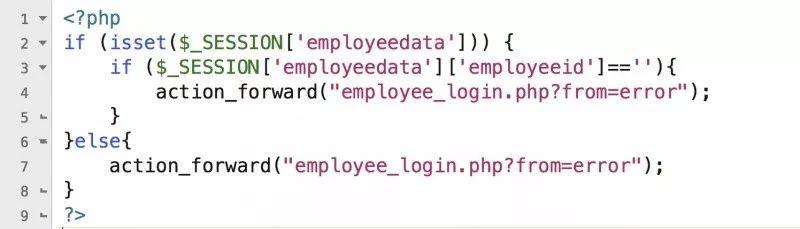
后台网页权限检查文件,check_auth.php代码如下:

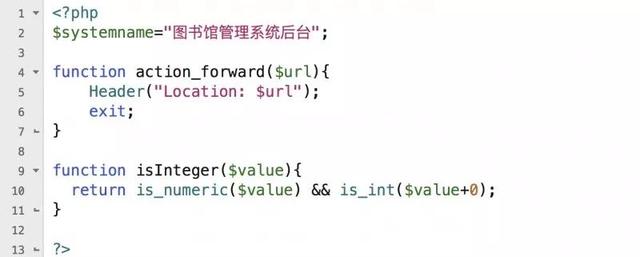
通用函数文件,common.php代码如下:

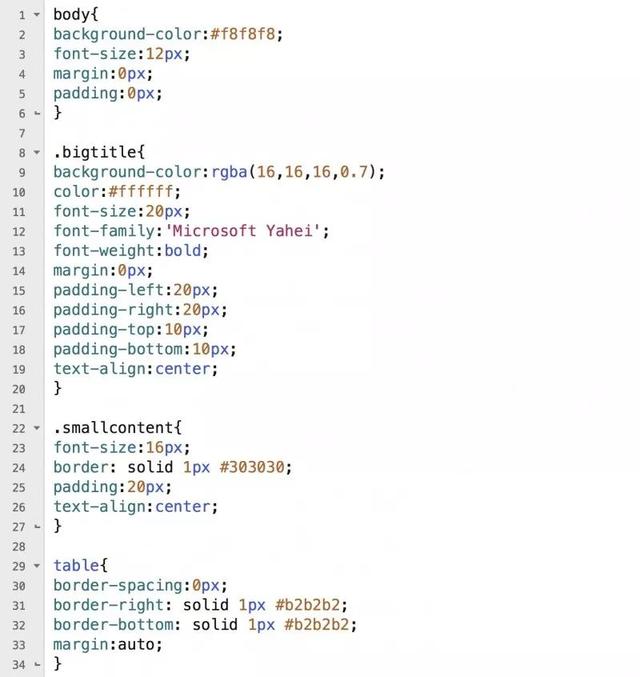
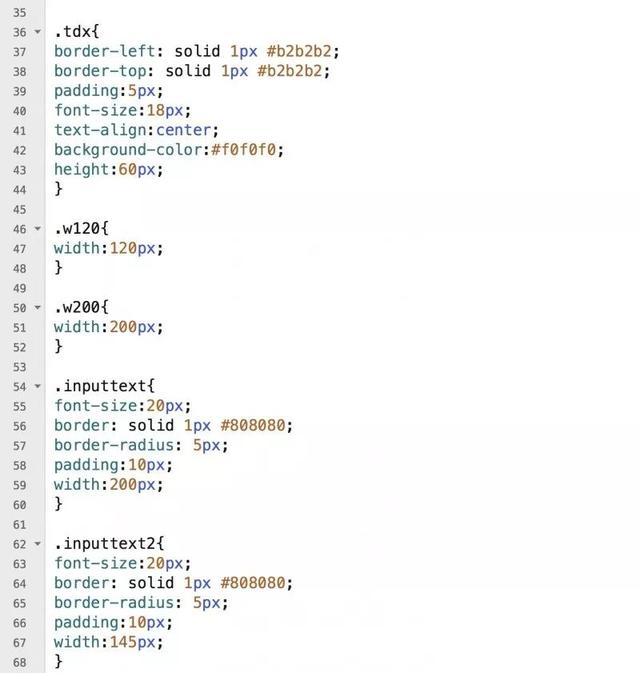
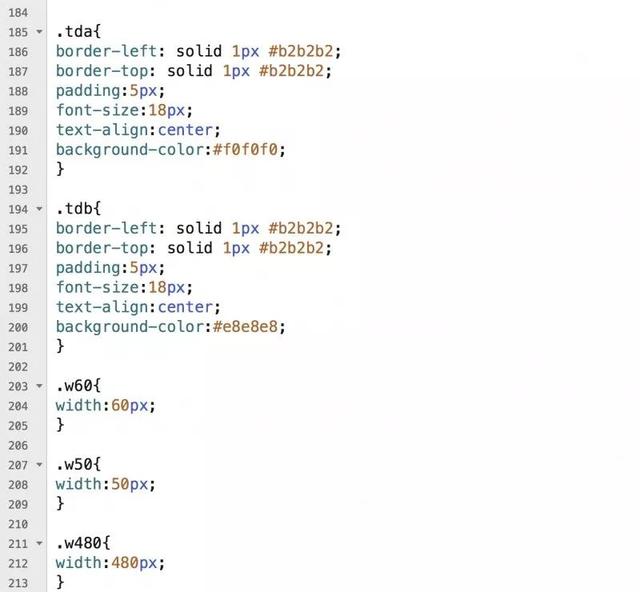
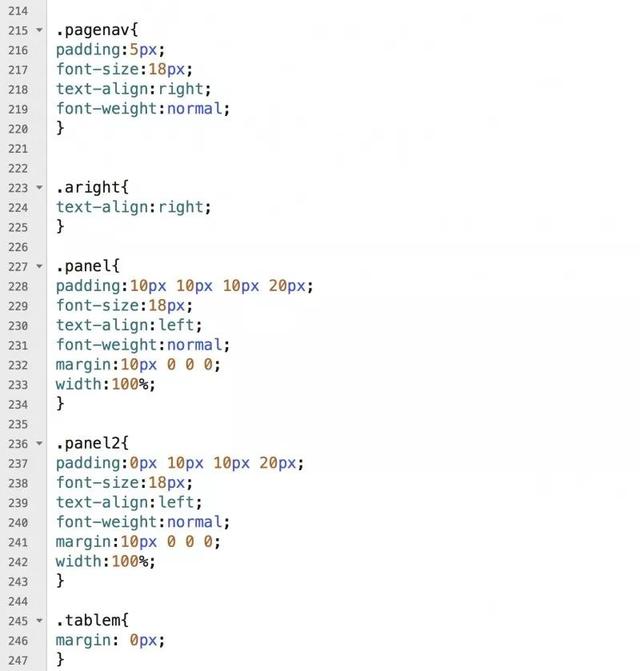
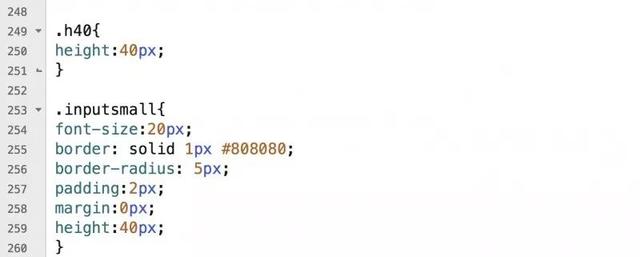
通用样式文件,library.css代码如下:









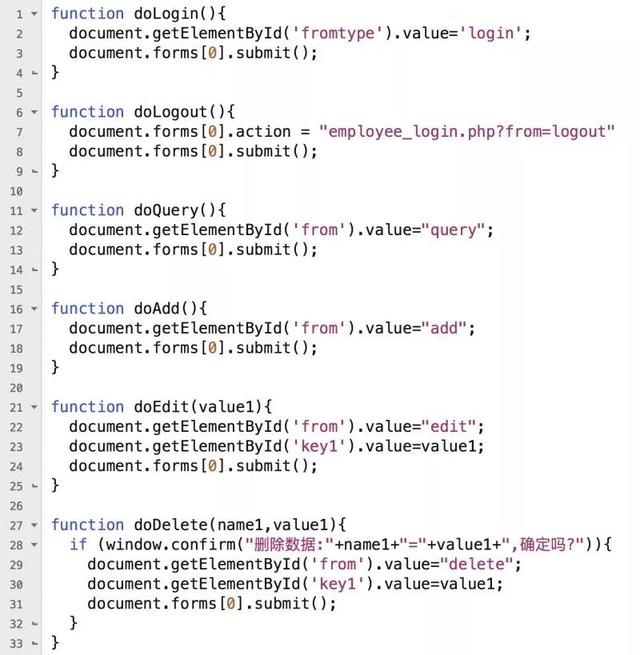
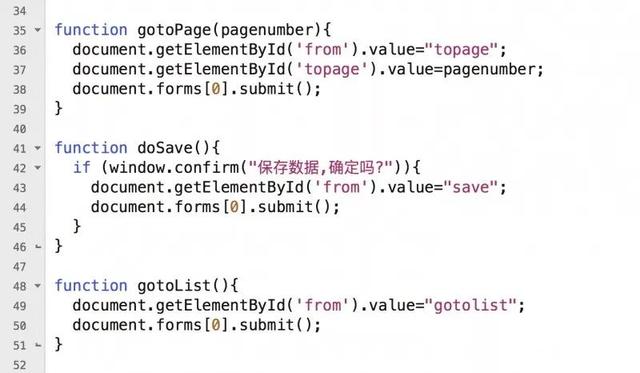
通用js文件,library.js代码如下:


编写登录页面
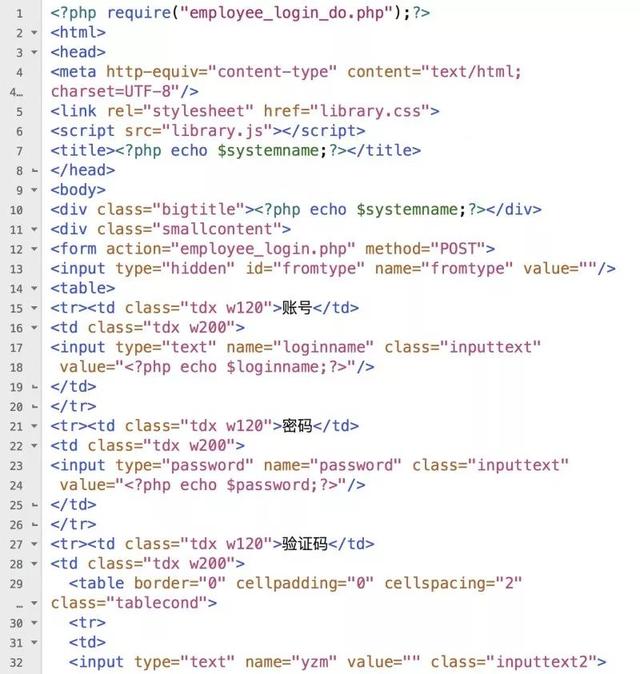
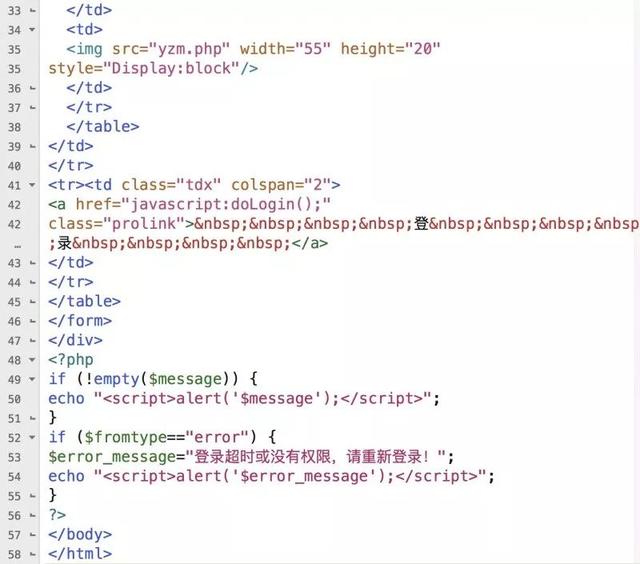
登录网页显示文件,employee_login.php代码如下:


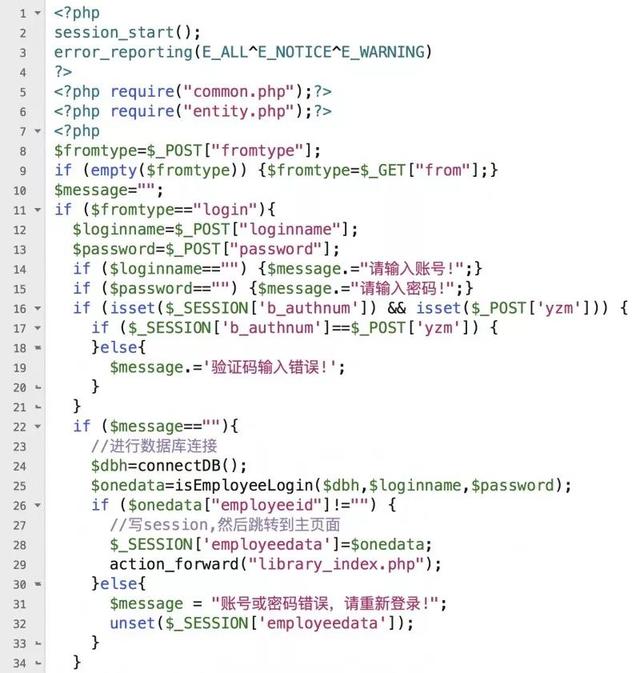
登录网页处理文件,employee_login_do.php代码如下:


编写后台主页面
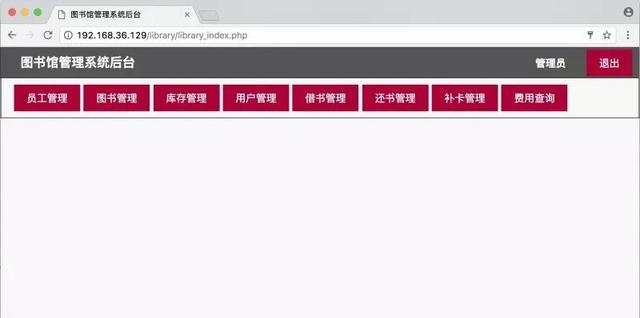
后台主页面,library_index.php代码如下:

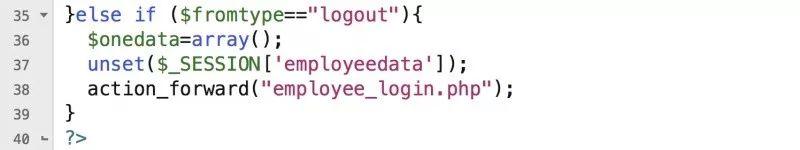
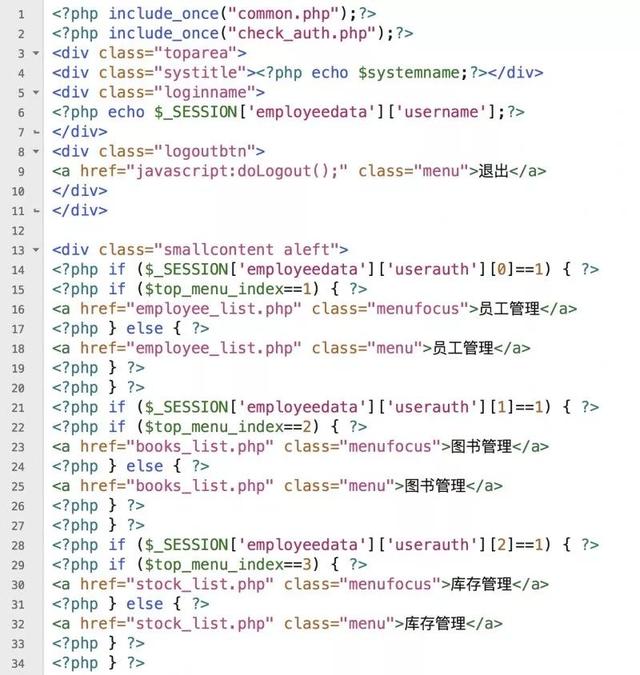
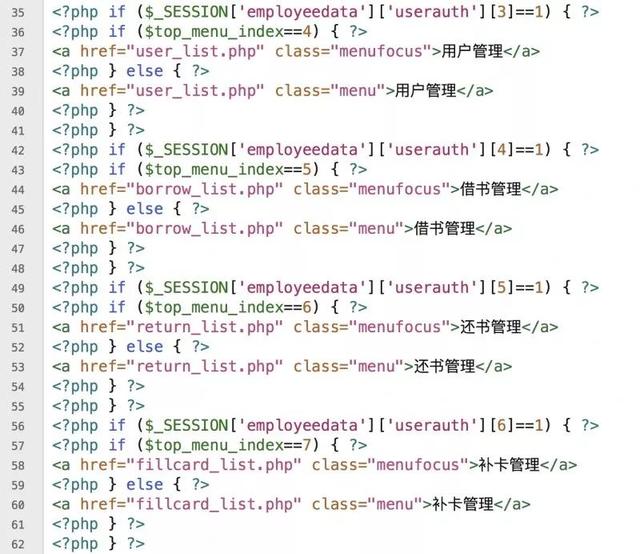
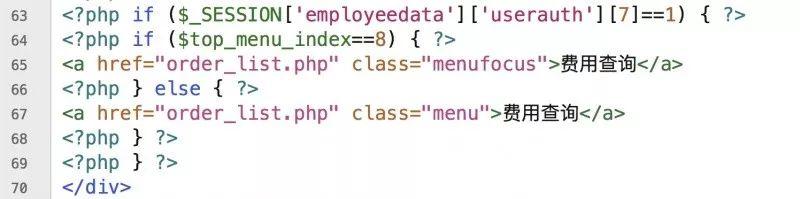
后台共通Top页面,top.php代码如下:



编写员工管理页面
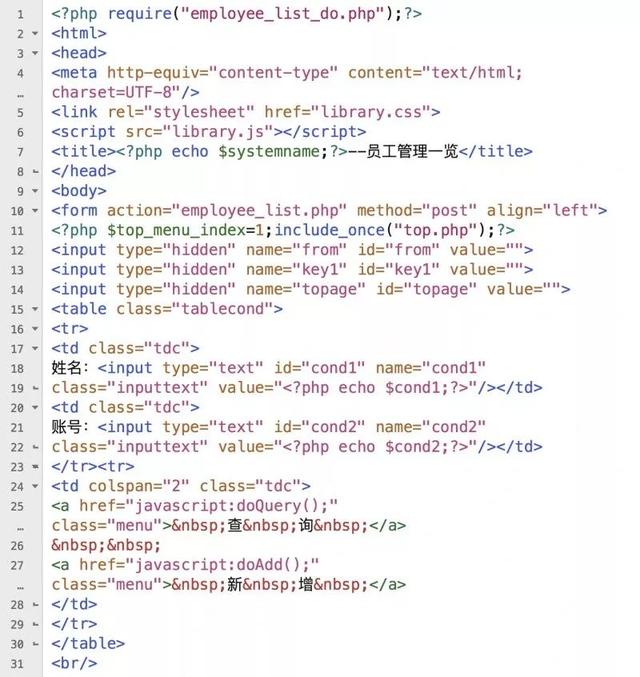
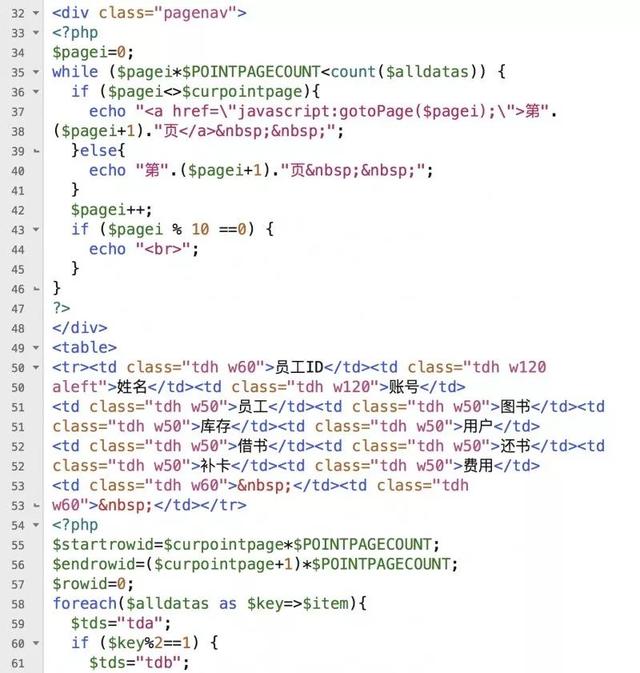
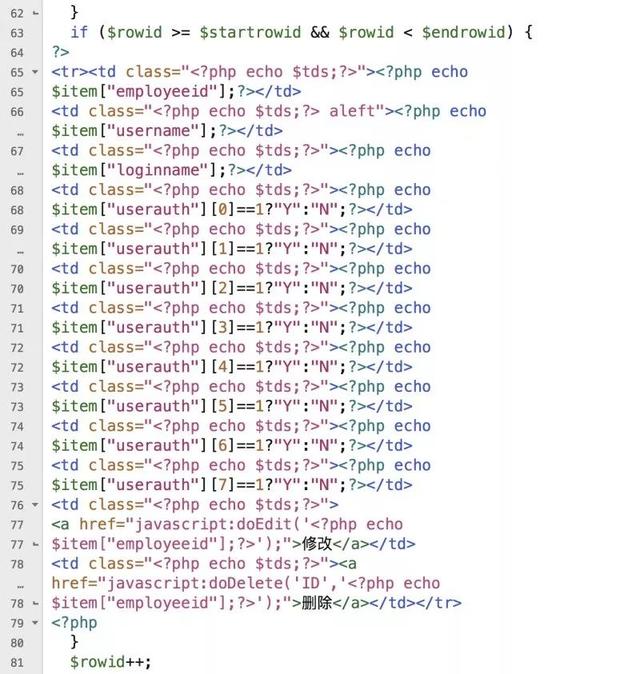
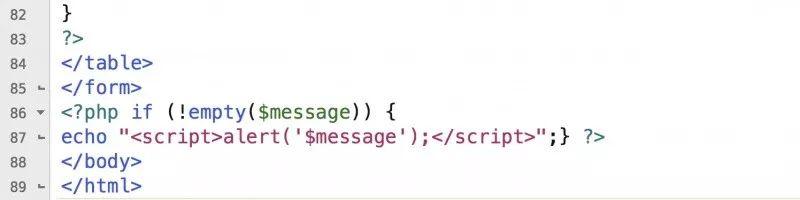
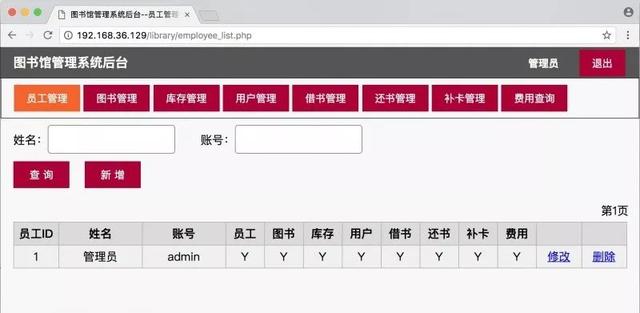
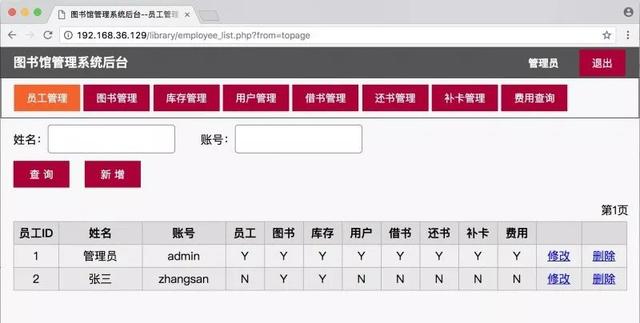
员工管理一览页面显示文件,employee_list.php代码如下:




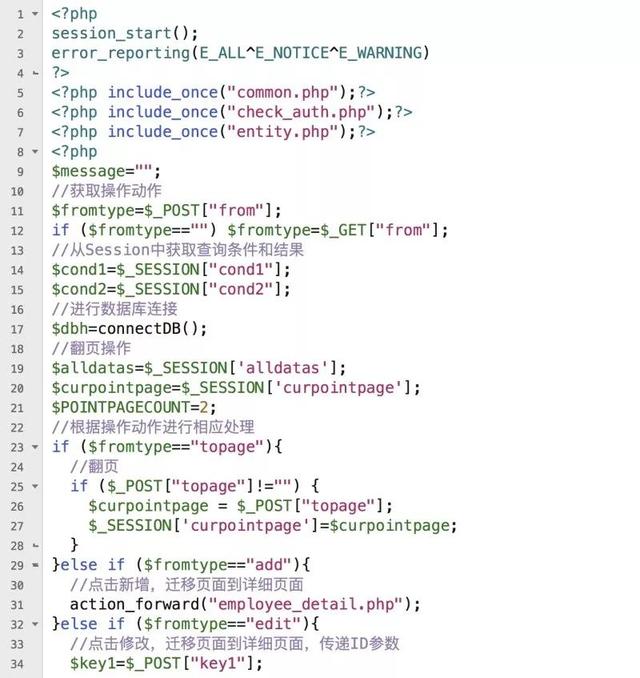
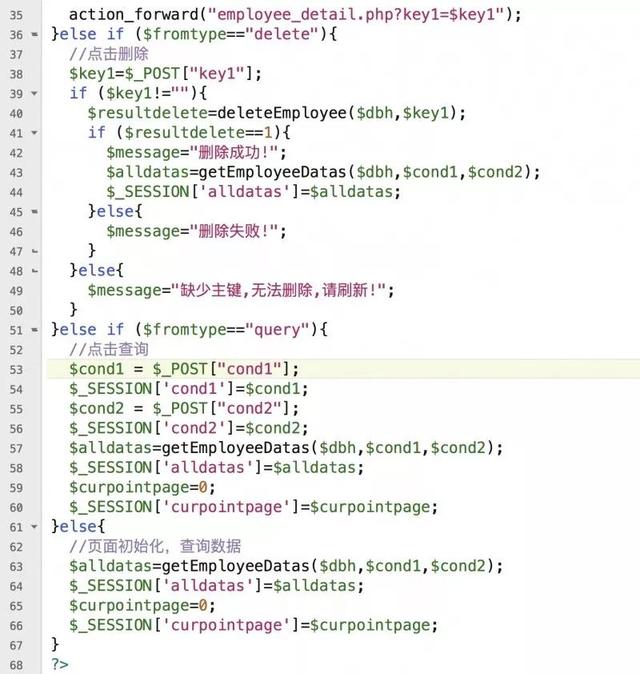
员工管理一览页面处理文件,employee_list_do.php代码如下:


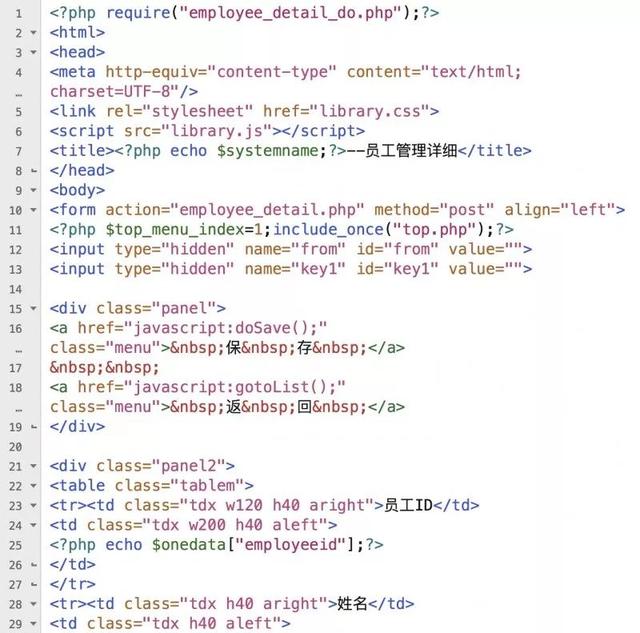
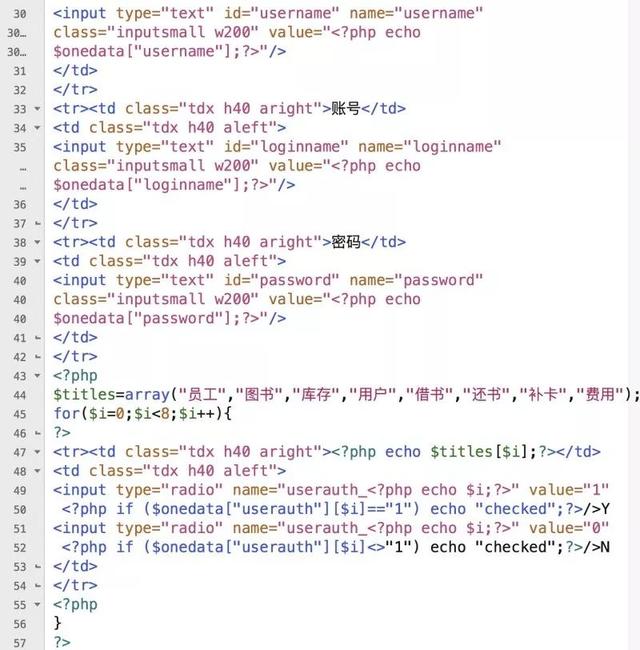
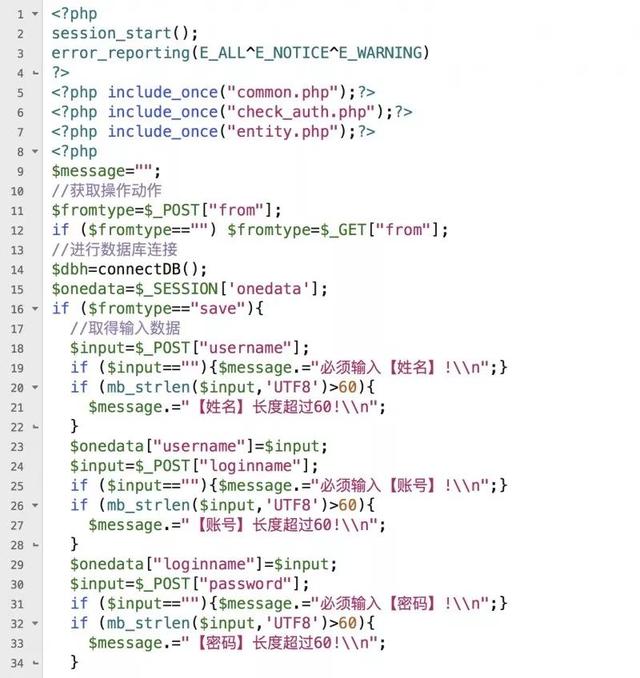
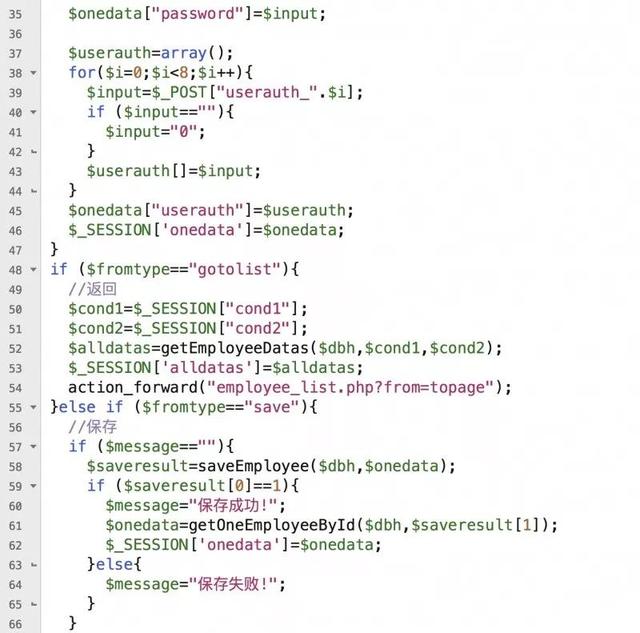
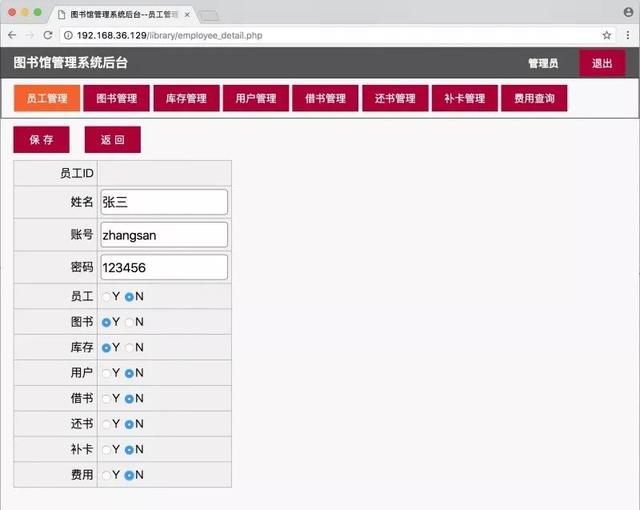
员工管理详细页面显示文件,employee_detail.php代码如下:



员工管理详细页面处理文件,employee_detail_do.php代码如下:



编写数据库操作代码
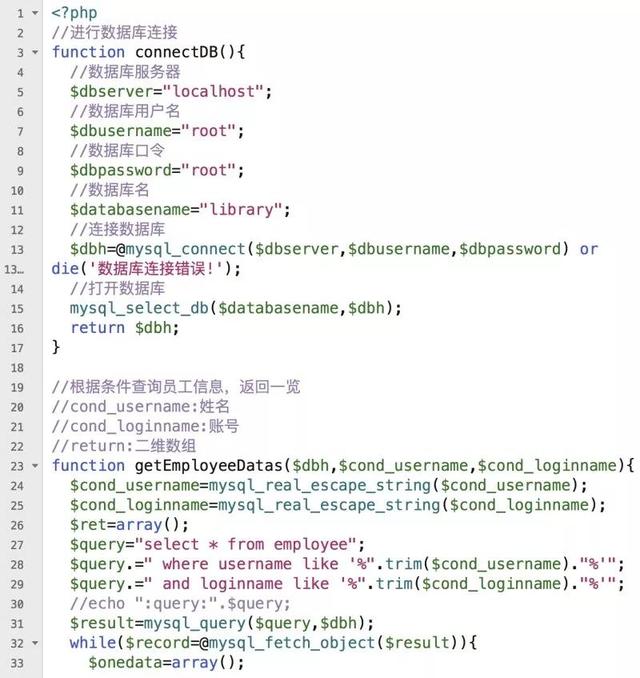
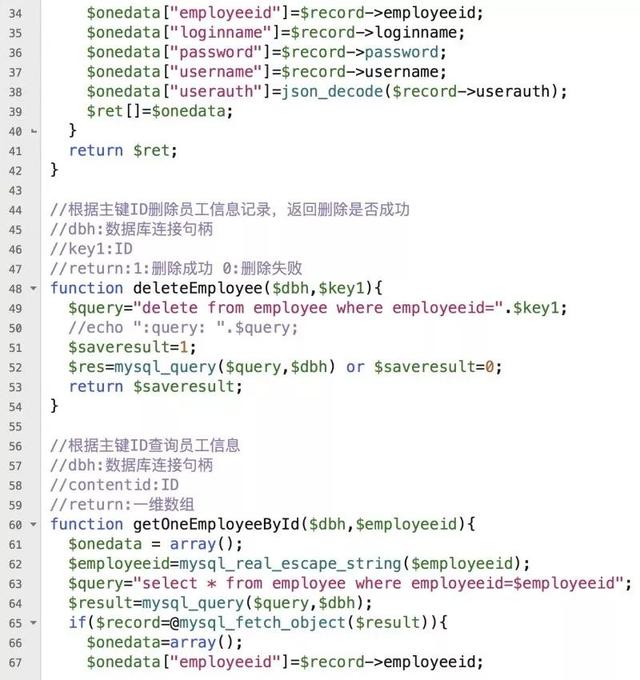
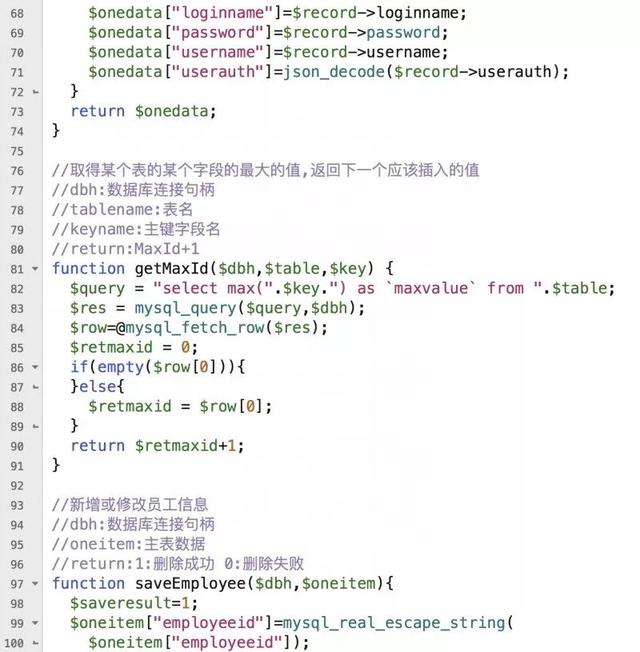
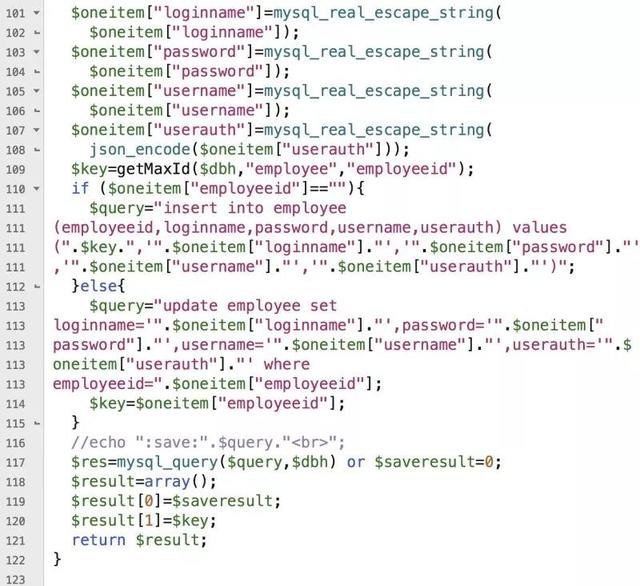
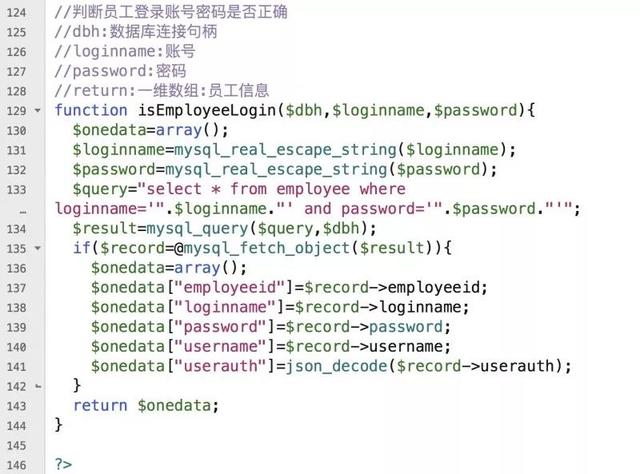
数据库操作代码,entity.php代码如下:





导入初始数据
由于登录页面需要一个账号,在不能进入员工管理功能新增账号的前提下,需要手工在数据库里面新增一个员工记录。
SQL语句如下:
insert into empolyee values (1,'admin','123456','管理员','[1,1,1,1,1,1,1,1]');
测试不同人员登录后权限
将代码部署到Web服务器的目录下,放在library目录下。
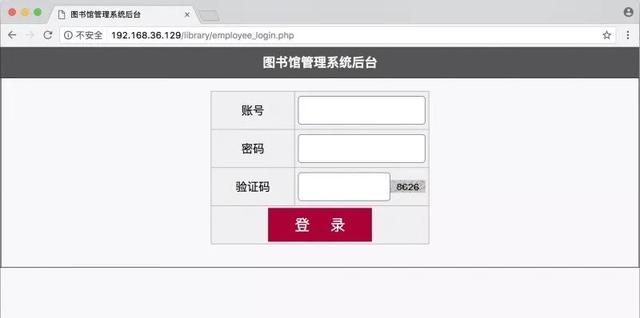
然后打开浏览器,访问页面:

输入账号admin和密码123456和验证码,然后登录:

点击“员工管理”菜单:

点击“新增”按钮,然后输入下列数据:

确认该用户具有“图书”和“库存”功能权限。
点击“保存”按钮,然后点“返回”按钮回到一览:

再次点击“新增”按钮,然后输入下列数据:

确认该用户具有“用户”、“借书”、“还书”、“补卡”和“费用”功能权限。
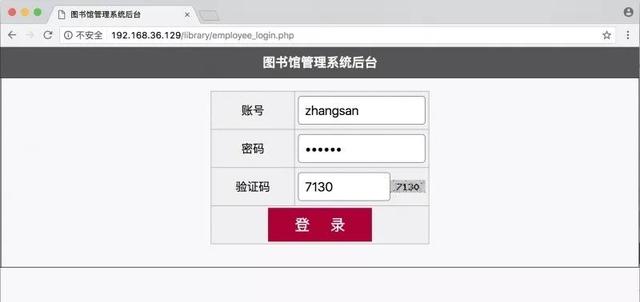
点击“保存”按钮,然后点右上角的“退出”按钮,回到登录页面,使用zhangsan账号登录:

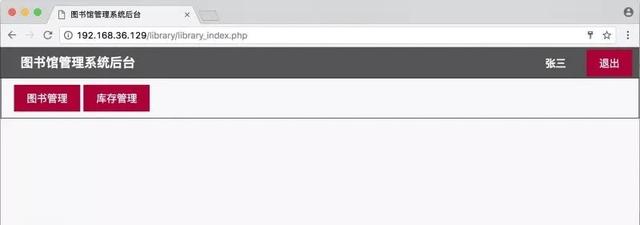
登录后,可以看到右上角显示了用户的姓名,并且只显示具有权限的菜单:

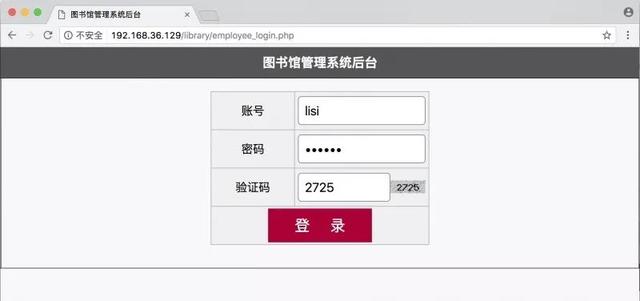
点右上角的“退出”按钮,回到登录页面,使用lisi账号登录:

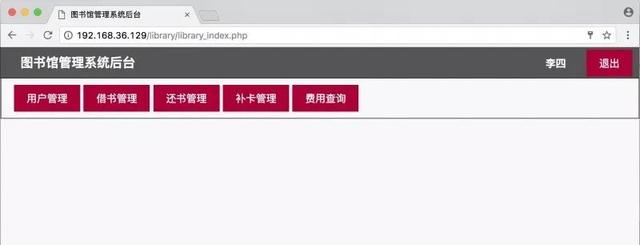
登录后,可以看到右上角显示了用户的姓名,并且只显示具有权限的菜单:

以上就实现了员工管理功能,设置不同的权限,该用户登录之后就只能使用相应的功能。
另外,员工管理功能,还需要测试其它功能,例如编辑、删除和翻页功能。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








