什么是生命周期
生命周期函数(钩子函数)通俗的说就是在某一时刻会被自动调用执行的函数。
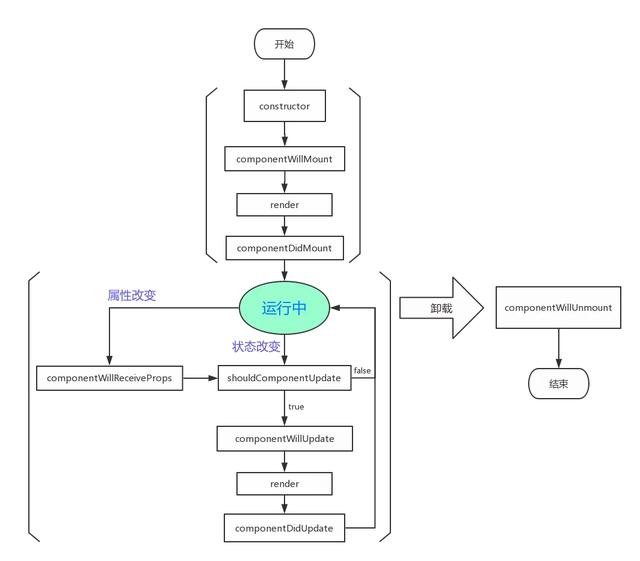
React的生命周期函数

componentWillMount
在渲染前调用,在客户端也在服务端。
React 16.3+版本中 componentWillMount 被重命名为 UNSAFE_componentWillUpdate()
ps: 不建议在componentWillMount 中做 AJAX 调用,代码里看到只有调用一次,但是实际上可能调用 N 多次,这明显不合适。相反,若把 AJAX 放在componentDidMount,因为 componentDidMount 在第二阶段,所以绝对不会多次重复调用,这才是 AJAX 合适的位置。
componentDidMount
在第一次渲染后调用,只在客户端。之后组件已经生成了对应的DOM结构,可以通过this.getDOMNode()








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1825
1825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








