今天我们一起来学习一下HTML5中几种常见的盒模型标签,作者尽量用白话的形式阐述,欢迎批评指正
首先,先简单介绍一下盒模型
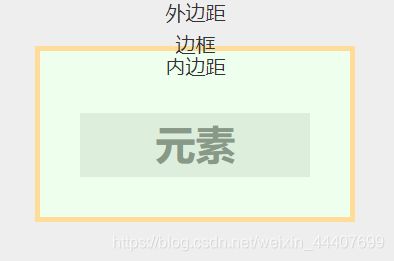
盒模型

盒模型由1、外边距(margin):通常用于盒子的定位,是透明的,可以显示父元素(包裹着这个盒子元素的元素)的背景。
2、边框(border): 边框是围绕内填充区的一条或多条线,由粗细、样式(直线、虚线、点状线等)、颜色三种属性构成,可以灵活的实现设置下划线、分界线等功能。
3、内填充区(内边距):通常用于调整内容在盒子中的位置,是透明的。受盒子的背景影响。
4、内容(元素):盒子的内容,显示文本和图像。
注释:1、父元素,举例,如下代码所示id为“d1”的div元素就是id为“d2”的div元素的父元素。
四个部分组成
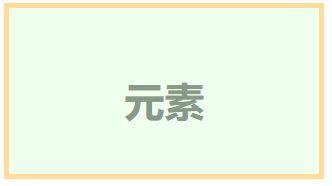
通常情况下,我们在浏览器中不会看到内填充区盒外边距区(因为默认状态下它们是透明的,当设置背景的时候,背景会在内填充区生效),在浏览器中我们通常能看到的是这个样子

接下来,我们来学习这四种常用的盒类型元素
这四种元素分别属于两种盒类型 :block类型和inline类型
接下来,我们来做一个小实验来区别这两种类型
我是div
我是p
我是span
我是a
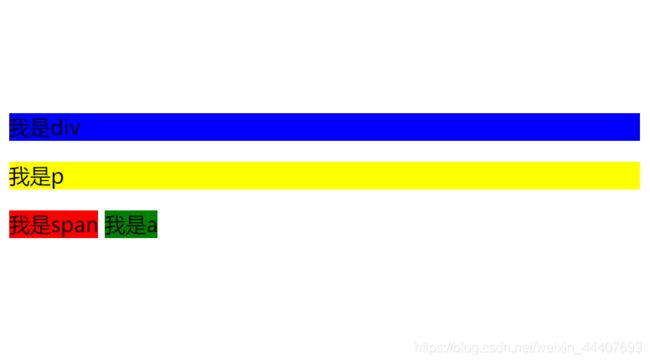
结果如下:

block类型:
block模型的元素默认占据一行,允许通过css设置宽度、高度。由此可见和两个元素是属于block类型的
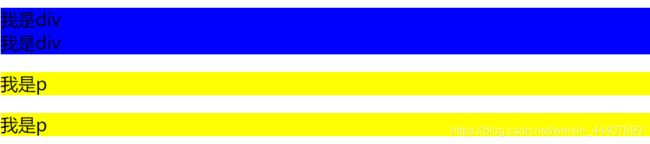
那么这两种元素之间的区别在哪呢?我们再做一个实验
我是div
我是div
我是p
我是p
 我们可以看到,两个div元素之间是没有缝隙的,而p元素与其他元素之间都有距离
我们可以看到,两个div元素之间是没有缝隙的,而p元素与其他元素之间都有距离
div是布局框架标签,常用于页面框架的布局
p是段落标签,常用于为文章布局
inline类型:
inline类型的元素的宽度与高度取决于它的内容的高度与宽度,在页面宽度允许的情况下,默认一行放多个元素直至放不下,即使通过CSS也无法设置它的高度与宽度。显然两种元素属于inline类型
由于inline类型的特殊性,常被用来组合想要放在同一行的元素
以上就是作者今天分享的内容,欢迎大家批评指正!





















 495
495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








