介绍
我们知道Python作为一个程序语言,讲究的是严谨和逻辑;而艺术画似乎处于另一个维度,更多是无规则和随心所欲。然而我们却可以找到两者的交汇点。今天我们将学习如何用Python制作艺术图。一旦我们知道如何用Python做基础,我们就可以免费获得Python工具库的其他部分(web框架、数据科学工具、AI+ML+CV工具等)。可以想象,拥有这些工具的我们其实没有天花板。

我们将在本python绘图教程中涉及的工具和库有:
- Numpy + Scipy + Matplotlib
- Jupter Noteboobk
- 用于交互设计的Ipythonwidgets
- 用于SVG后处理的Vpype
- (可选)Axidraw Python客户端
代码链接:
https://github.com/zoso95/plotter_guides/tree/master/genhut
(可选)Axidraw Python客户端安装指南:
https://axidraw.com/doc/py_api/#installation
基本步骤
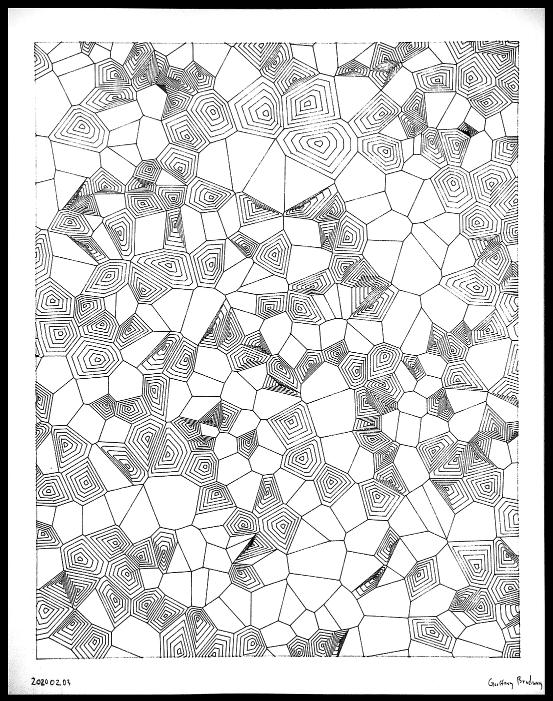
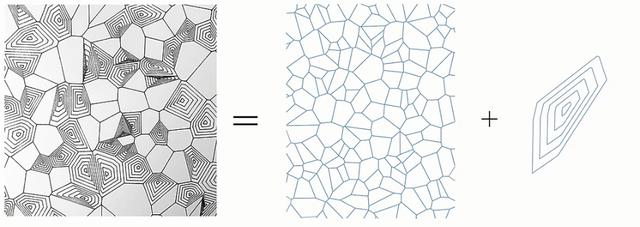
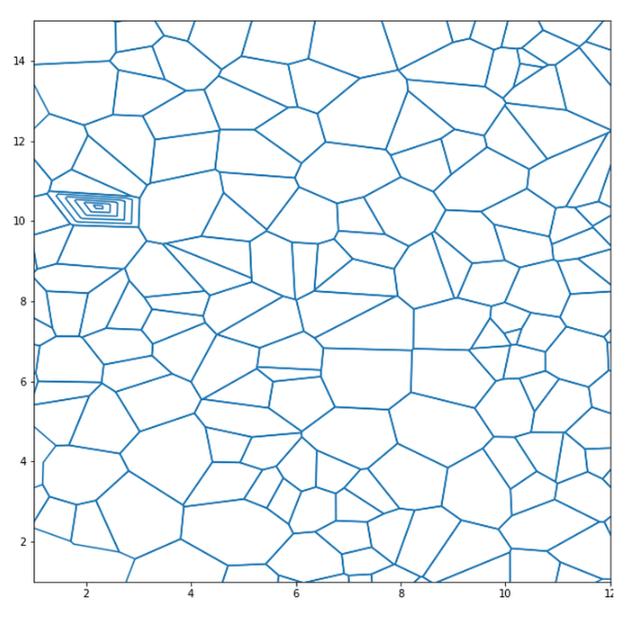
生成艺术的第一件作品叫做Voronoi图,如下图所示:

我们需要画一堆多边形,然后填充其中一些多边形。
初始设计
我们要做的第一件事是调整画布的大小。通常使用11x14张纸。这里的想法是,我们希望我们的多边形延伸到框架的边缘之外,因此有一个更大的区域(x/y_bounds)来创建我们的多边形,然后实际上将它们显示在一个11x14的区域内:
x_bounds = np.array([0, 13])y_bounds = np.array([0, 16])x_buffer, y_buffer = 1, 1x_plot = x_bounds + np.array([x_buffer, -x_buffer])y_plot = y_bounds + np.array([y_buffer, -y_buffer])还记得我说过Voronoi图包含点并给出多边形吗?让我们把这些点表示出来。这段代码将生成200点:
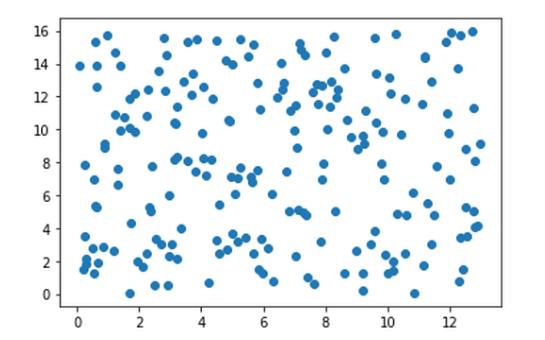
num_points = 200x = np.random.uniform(*x_bounds, size=num_points).reshape((num_points, 1))y = np.random.uniform(*y_bounds, size=num_points).reshape((num_points, 1))pts = np.hstack([x, y])plt.scatter(*pts.transpose())它应该是这样的:

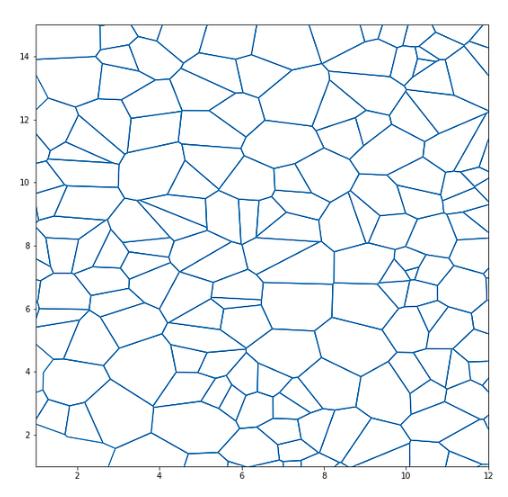
现在我们来看看我们的图表是什么样的。先用泰森多边形法函数返回,我们过滤掉一些无效的多边形:
vor = Voronoi(pts)verts = vor.verticesshapes_ind = vor.regions"""We are doing three things here1. filtering out any empty shapes (len(s) == 0)2. filtering out any shapes that go out of bounds (then it has an index of -1)3. Closing the polygon by adding the last point back (so [1,2,3]->[1,2,3,1])"""shapes_ind = [s+s[0:1] for s in shapes_ind if len(s)>0 and -1 not in s]shapes = [verts[s] for s in shapes_ind]# Plot the Diagramfig, ax = plt.subplots(figsize=(10,10))ax.set_xlim(*x_plot)ax.set_ylim(*y_plot)lc = LineCollection(shapes)ax.add_collection(lc)我们会得到一个像这样的图:

现在我们只缺少填充多边形。这里有一个简单的数学技巧。我们的想法是,如果我们有一个形状,集中在(0,0),然后按比例形状的年代,我们可以把所有的点乘以S .所以我们要做的就是把一个多边形,中心,规模下来很多次,然后移动多边形+填充回到起始位置。一旦我们可以在一个多边形上做,我们可以在任意多的多边形上做!完成所有这些的代码是这样的:
# let's just look at one polygonpolygon_ind = 15polygon = shapes[polygon_ind]center = np.mean(polygon, axis=0)rescaled = []n_fill_lines = 5min_scalar = 0.1 # scale it down to 1/10th the original sizefor scaler in np.linspace(min_scalar, 1, num=n_fill_lines, endpoint=False): scaled = scaler*(polygon - center) + center rescaled.append(scaled) fig, ax = plt.subplots(figsize=(10,10))ax.set_xlim(-1.25, 1.25)ax.set_ylim(-1.25, 1.25)lc = LineCollection(rescaled)ax.add_collection(lc)
添加交互性
正如您可能已经注意到的,我们已经挑选了许多影响我们的设计外观的数字,但是我们并没有非常仔细地挑选它们!你可能会想“到目前为止,这看起来还行,但是如果我们使用更多的点会发生什么呢?”还是更少的填充线?”现在你可以改变这些数字,然后从那时开始重新运行程序,但是一遍又一遍做起来很麻烦。
制作复杂数字程序的挑战之一是,通常它们需要大量的参数作为输入,因此你不知道哪些数字工作得很好,也不知道它们是如何相互影响的。幸运的是,我们有ipywidgets。Ipywidgets可以与Jupytery一起工作,并提供了一个简单的函数包装器,它可以让您轻松地使用幻灯片、按钮等更改函数输入,它会重新运行您的函数,这样您就可以看到发生了什么。
要添加所有这些交互性,我们所要做的就是将代码封装到一个函数中,给输入变量一些默认值,(可选地)我们可以告诉包装器函数哪些值是有意义的,例如,浮点数取一个(最小值、最大值、值增量)。一旦我们这样做,库将自动生成一个交互式小部件。
为此,我们将运行代码:
def make_some_art(num_points=200, percent_to_fill = 0.5, n_fill_lines=5, min_scalar = 0.1, debug=False, toggle_for_new=False): x = np.random.uniform(*x_bounds, size=num_points).reshape((num_points, 1)) y = np.random.uniform(*y_bounds, size=num_points).reshape((num_points, 1)) pts = np.hstack([x, y]) vor = Voronoi(pts) verts = vor.vertices shapes_ind = vor.regions shapes_ind = [s+s[0:1] for s in shapes_ind if len(s)>0 and -1 not in s] shapes = [verts[s] for s in shapes_ind] n_shapes_to_fill = int(percent_to_fill*len(shapes)) shapes_to_fill = np.random.choice(shapes, size=n_shapes_to_fill, replace=False) fill = [] for s in shapes_to_fill: center = np.mean(s, axis=0) for scaler in np.linspace(min_scalar, 1, num=n_fill_lines, endpoint=False): scaled = scaler*(s - center) + center fill.append(scaled) fig, ax = plt.subplots(figsize=(20,20)) ax.set_aspect('equal') if not debug: plt.grid(False) plt.axis('off') ax.set_xlim(*x_plot) ax.set_ylim(*y_plot) lc = LineCollection(shapes+fill) ax.add_collection(lc) return fig, ax w = interactive(make_some_art, num_points=(10,1000,25), percent_to_fill=(0., 1., 0.05), n_fill_lines=(1, 20, 1), min_scalar=(0,1,0.01))display(w)接下来,我们将更改一些关于如何绘制的内容。我添加了一个调试选项,如果我们没有启用调试,我们会得到一个干净的图形,没有轴线、标记或类似的东西,所以我们可以继续绘制它。但是,当我们启用调试时,它会让我们看到这一点,这样我们就可以得到一个缩放的感觉,所有东西都在哪里,等等。
最后,我添加了一个名为toggle_for_new的无操作切换按钮,它不做任何事情,但将迫使函数使用相同的参数进行新的设计。这在你喜欢设计的时候很有用,你可以通过参数来影响它,但是你不喜欢特定的组合,所以你只想重新运行它。
现在您应该看到出现了一些滑块:

当你调整它们时,它会改变设计!
打印你的画作
我们只剩下保存结果、格式化和打印了。如果我们使用那个文件扩展名,Matplotlib允许我们直接保存到SVGs,所以我们将继续这样做。
fig, ax = w.resultfig.savefig('my_super_cool_art.svg', bbox_inches = 'tight', pad_inches = 0)对于格式化+打印,我们有两个选项。
- 使用Inkscape。
- 使用Python工具。
因为这是在Python教程中绘制的,所以我们将使用选项2,但是选项1通常也是可以的。
为了进行格式化,我们将使用Vpype。Vpype是一个内置在Python中的命令行工具,它在改变大小或对齐方式、将多个svg合并为一个(例如,如果您想使用多种颜色)、简化svg以提高速度等方面非常出色!因为我们只是确保SVG的大小适合页面,所以这样做相对比较简单。我提供了两个示例命令。一个是11x14(因为我在示例中一直使用它),但是因为您可能要打印在信纸上,所以我也把它扔了进去。我通过缩放给了我们一个空白。
vpype ead my_super_cool_art.svg scale --to 9.9in 12.6in write --page-format 11x14 --center my_super_cool_art_rescaled.svgvpype ead my_super_cool_art.svg scale --to 7.65in 9.9in write --page-format letter --center my_super_cool_art_rescaled.svg现在我们只需用我们的钢笔绘图仪把它打印出来。为此,我们将使用Axidraw API。关于这部分大家有如果有兴趣请查看原文。
参考原文:
https://www.generativehut.com/post/robots-and-generative-art-and-python-oh-my




















 4086
4086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








