
今年的科技春晚,实在没有带给三顿太多的惊喜。新的iPhone、Apple Watch和iPad,一张图就能带你看完!
▼ 图片来源:苹果官方微信公众号

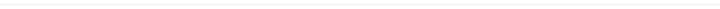
看了整场发布会,最惊艳我的反而是开场的这组MG动画,太太太太酷了!

是的,撇开产品不谈,苹果的演示设计一如既往的颜值在线。那其中又有哪些我们可以学习借鉴的PPT技巧呢?这篇文章给大家做个分享。

有哪些值得学习的PPT技巧?
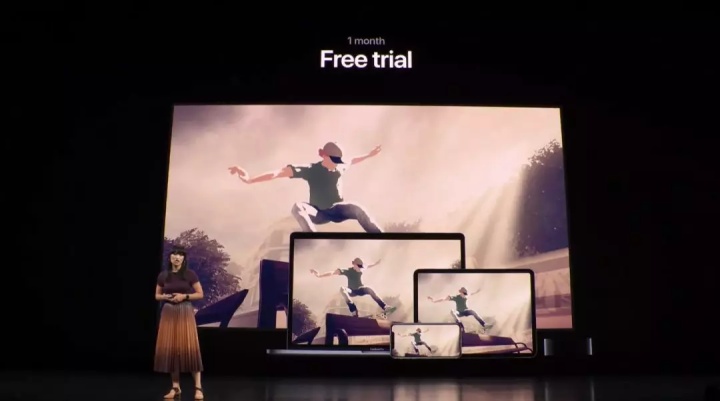
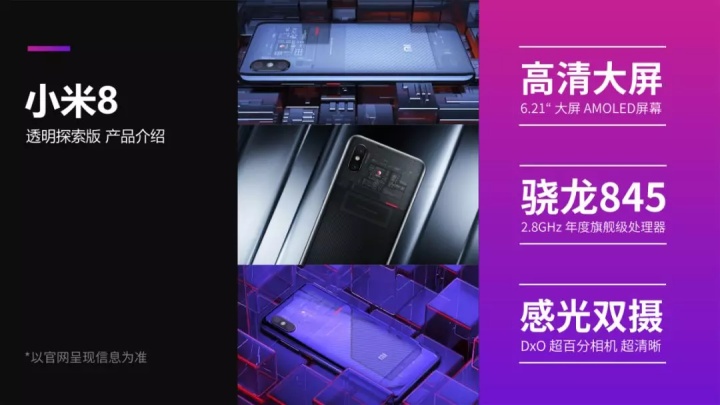
一,是样机效果。在这次的发布会PPT中,三顿看到了大量样机效果的使用。


确实,样机早已成为各种产品发布PPT的标配。在截图外面加个壳,颜值立马提升不少。

在往期的文章中,也有给大家分享过不少的实际案例:


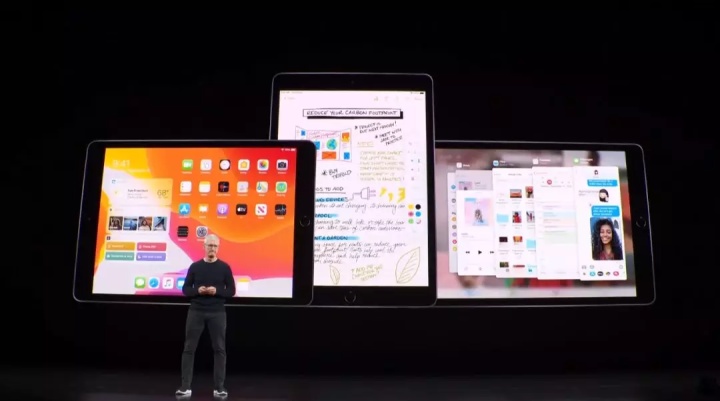
二,是模块化布局。之前就有给大家安利过这种灵活的布局方式,将内容模块化,用一个个小的形状来承载内容,保证排版效果的同时自由度超高。


每个模块的大小可以自由设置,适合用于总结归纳或是承载大段的文字内容:

在往期的文章中,也有给大家分享过不少的实际案例:


前两个技巧,三顿反复介绍过很多次。而在这篇文章中,最想和你分享的是这次发布会PPT中酷炫的动画效果!
有在苹果发布会中出现了很多次的圆形动画:

也有各种“高大上”的转场效果:


在众多动画中,三顿选了两种“PPT小白”也能搞定的效果,给你做个详细的介绍。
PPT小白也能上手的平滑效果
利用平滑制作转场动画
在这次的发布会PPT中,三顿看到了很多利用Keynote的神器移动制作的转场动画:


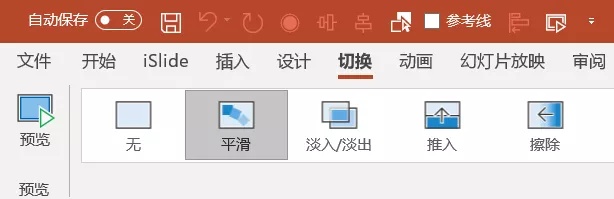
其实,这样的效果在PPT中也能一键搞定!需要用到的是PPT切换选项卡中的平滑效果。

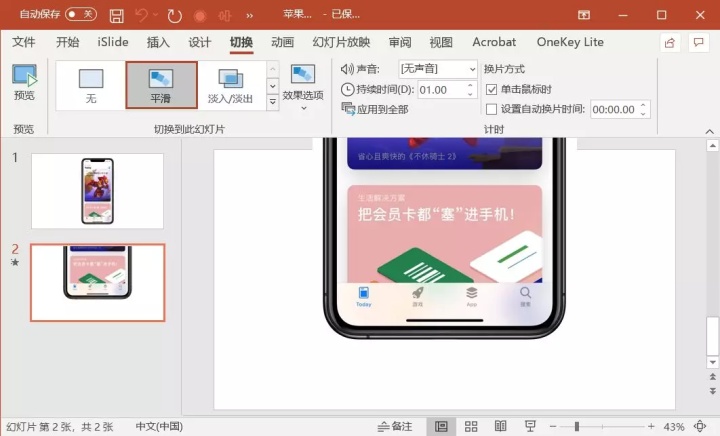
在第一页设置元素的初始状态,而第二页设置元素的最终状态:

完成后点击平滑按钮,一键就能搞定这种高逼格的过渡动画:

利用平滑制作放大镜动画
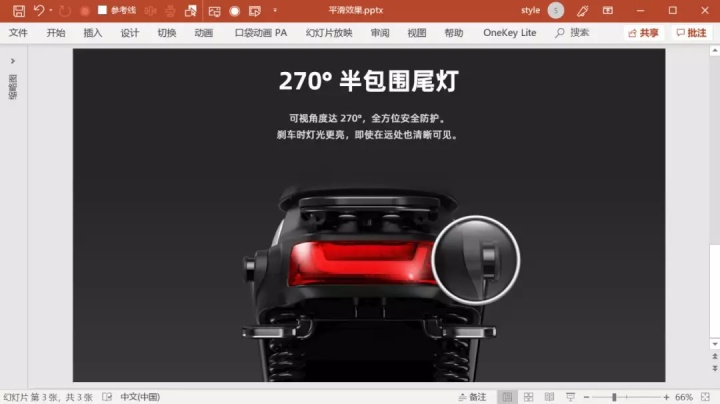
平滑效果超好用!比如这次发布会PPT中有这样一个放大镜动画:

三顿就利用平滑效果制作过类似的案例:

如何制作呢?首先准备两个完全相同的页面,作为初始页和最终页:

第二步,在初始页面复制原图,将其等比例进行放大:

第三步,点击剪裁,将剪裁选区适当的拉伸放大:

第四步,在图片后添加两个完全相同的圆形,分别代表放大的起始和最终位置。添加后,选中第一个圆形和大图,执行合并形状-相交操作。

第五步,在网上找一个放大镜的图片素材,与合并形状生成的图片拼合后摆放到初始页面上原图左侧的位置。

第六步,同样的方法处理刚才右侧的圆形,摆放到最终页面上原图右侧的位置。

完成后为最终页面添加平滑效果即可。这次发布会中的放大镜动画案例,也可以用这个方法进行制作,不妨在看完文章后自己动手尝试一下吧!
关于平滑功能,三顿之前写过一篇完整的介绍文章,如果你感兴趣,也可以点击这里查看详细介绍。
利用平滑效果搞定PPT图片墙
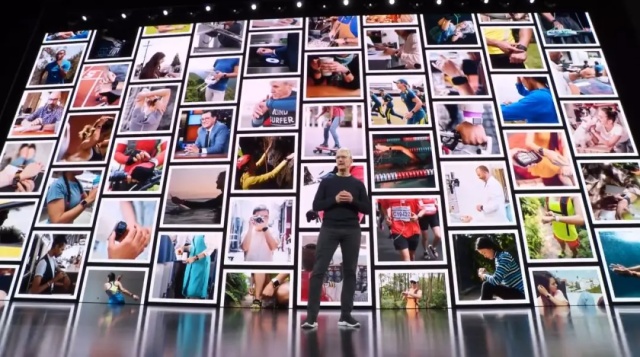
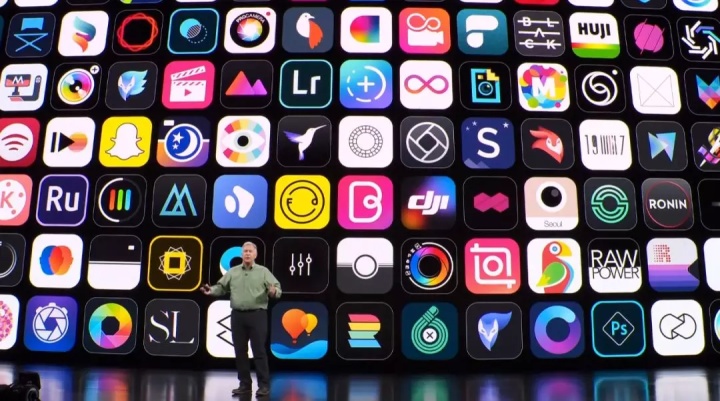
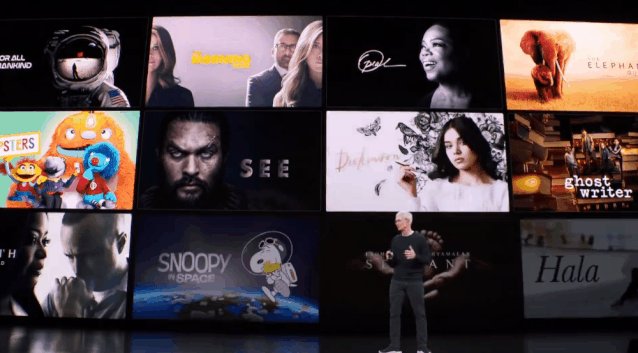
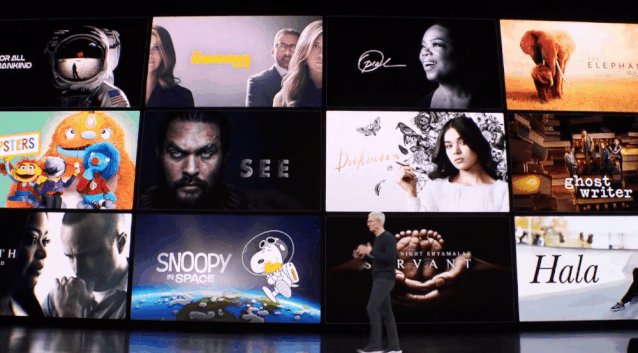
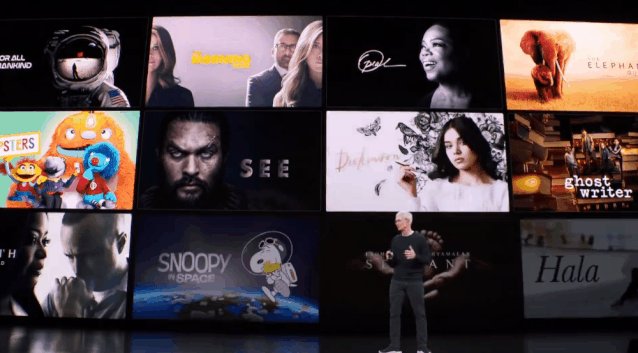
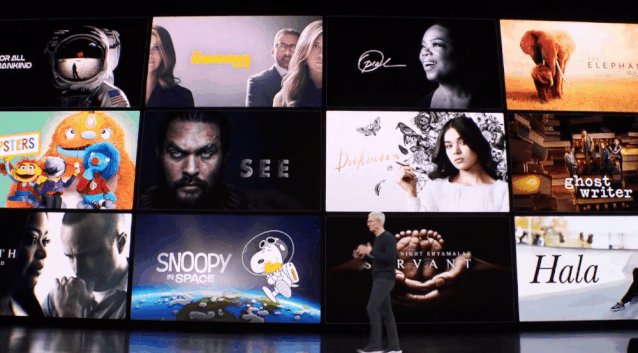
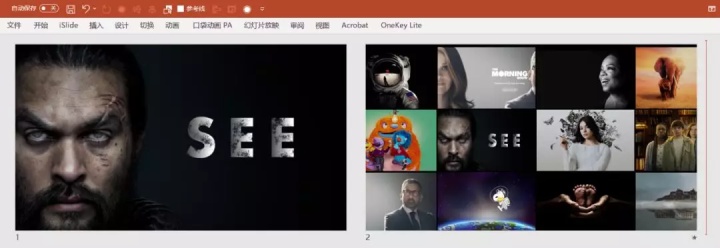
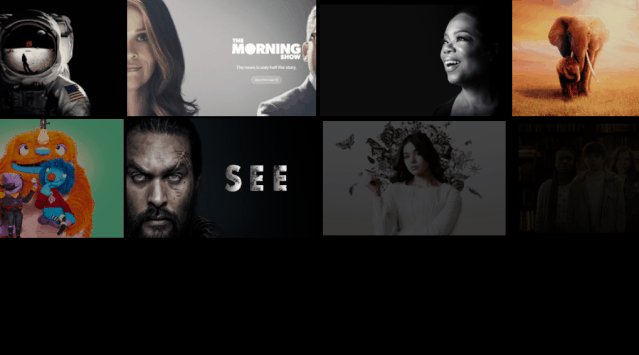
在这次的PPT中,亮眼的还有图片墙效果的使用:


将大量图片或规则或散乱的排布在页面中,视觉效果非常震撼!


这种效果实现起来并不困难,可以借助像CollageIt这样的软件或是手动来完成排版。
那,加上动画效果呢?


在往期的苹果发布会中,我们也经常能够看到在图片墙的基础上为图片添加动画:

这些图片效果是怎么制作的呢?其实利用平滑也能搞定!
利用平滑制作图片放大效果
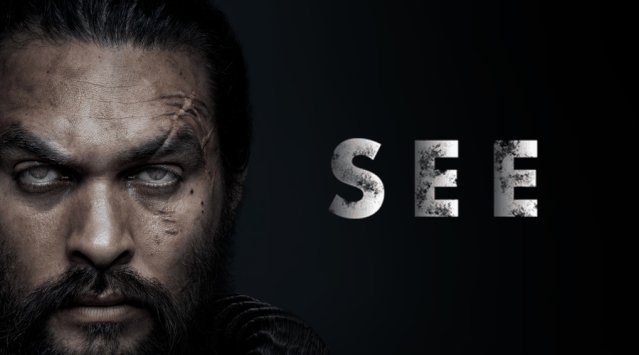
先来说说比较简单的图片放大效果,我们只需要制作一个起始页面A:

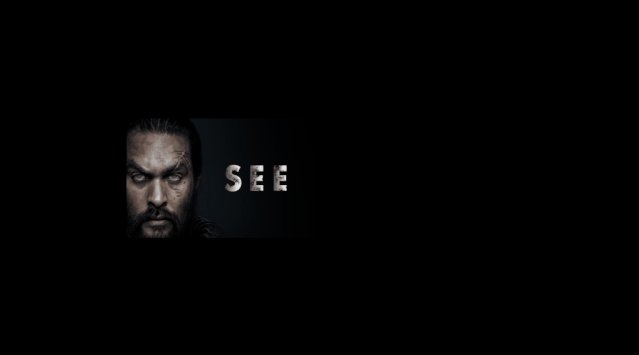
再利用蒙版制作一个最终页面B:

调出选择窗口,以“!!+名称”的方式对元素进行命名,将两页上的图片关联起来。(在前面提到的平滑效果制作文章中有详细介绍)

完成设置后,选中B页,在切换选项卡中点击平滑就能搞定!

平滑与基础动画组合使用
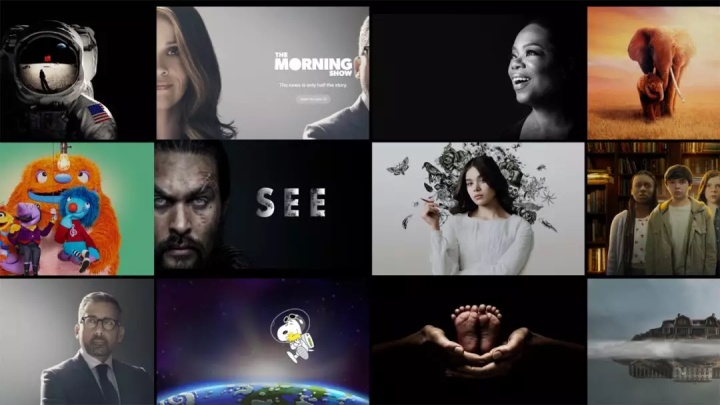
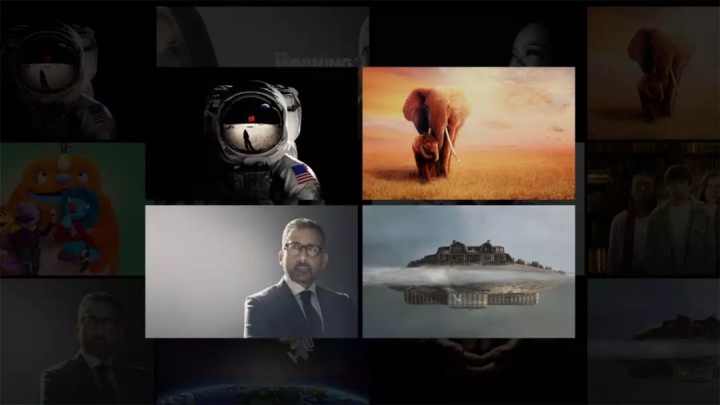
图片放大简单,那像这样先缩小图片,其他图片再逐个显示出来的效果要怎么做呢?

第一步依然是使用平滑,将这样两个页面作为起始页和最终页,再添加平滑效果即可完成图片的缩小。

比较复杂的是后面图片逐个出现的效果。简单一些,是直接使用像淡入这样的动画来让图片逐张出现:

但是呈现效果并不自然:

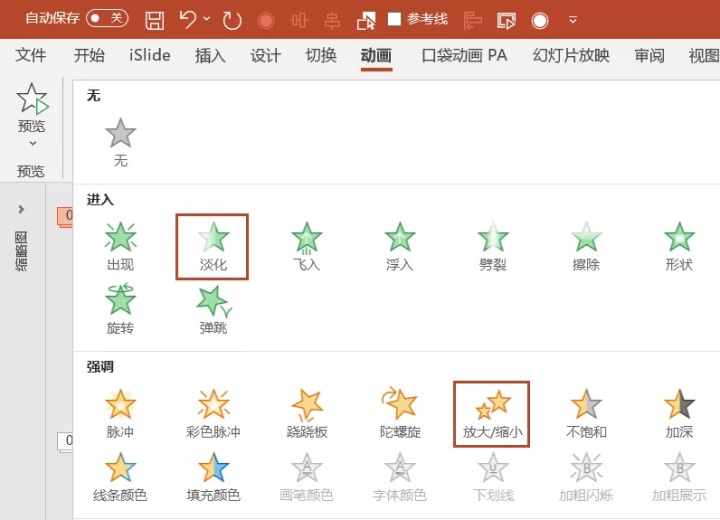
三顿的做法是给每张图片使用“放大+淡入”的组合动画:

首先需要处理图片,点击单张图片了解图片宽度后再进行全选,将图片宽度统一缩小10%:

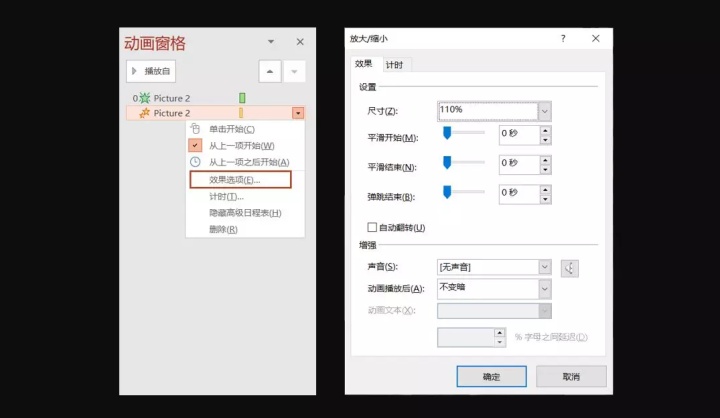
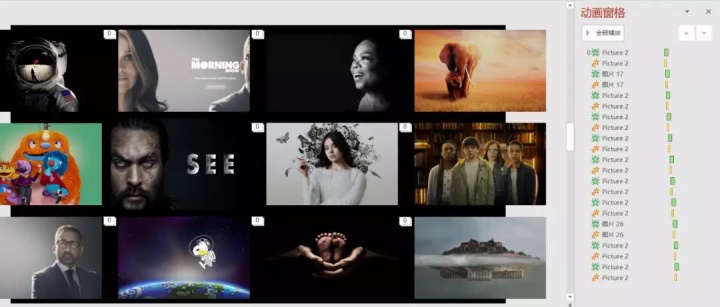
然后为第一张图片添加淡入和放大两个动画。完成后在动画窗格中,右击放大动画,打开效果选项,将放大比例设置为110%。

完成后利用动画刷为每个图片都加上这个动画组合,再逐个调整动画速率即可:

动画延迟和持续时间的调整非常关键,需要反复的调试。时间关系,三顿做了一个比较简单的样稿:

大家不妨可以自己动手尝试一下,如果有更好的制作方法,也欢迎留言分享出来~























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








