很多人会疑惑:医生,特别是年轻医生,为什么要花费大力气学习PPT制作?早期,我觉得PPT制作简直浪费时间,在我看来,内容充实的PPT才是富有灵魂的PPT,不然做的再花哨也是白搭,就像国内很多专家的PPT那样!参加工作以后,我参与了很多病例汇报或讲课比赛,那时每次制作幻灯片都会把我要讲的观点的前后几十年的文献都复习一遍,内容绝对漂亮,但是,我拿到最高的奖项就是优秀奖(三等奖之后的所有奖项都叫优秀奖,重在参与的意思吧),而我获得的最多的评价的就是PPT制作待提高(虽然现在我知道评委们也不会做幻灯片,但不会做幻灯片并不影响他们的审美啊),这种观点自从一次演讲结束后才改变,那一次,因为幻灯片制作,我被批的体无完肤。所以我决心学习PPT制作,而学习了PPT制作之后,我才觉得自己最开始的想法是多么的愚蠢,现在我可以明确的告诉大家,即视感的幻灯片与丰富的内容绝对相辅相成,获得的回报也绝对值得你的付出。想想各种火爆产品的发布会吧,如果只是单纯的罗列文字内容,他们的产品销售量绝对下降数个层次。想想你身边获得全院、全省甚至全国特等奖、一等奖的年轻医生吧,哪一个幻灯片丑的出奇?最后,以前我觉得自己的表达、演讲能力还不错,但是,学习了幻灯片制作之后,才发现当初的自己实在幼稚。这种感觉等你真的能够摆脱各种PPT模板并且能够从一张空白的页面上制作出丰满的幻灯片时自然会出现。以前的我苦于没途径学习幻灯片,而现在的我,就是要分享这两年获得的PPT学习制作经验,同时也会在这里发表最贴近临床的内容,尽最大的可能让每一位年轻医生的起跑线更高一些。分享是快乐的,助人为乐也是快乐的。

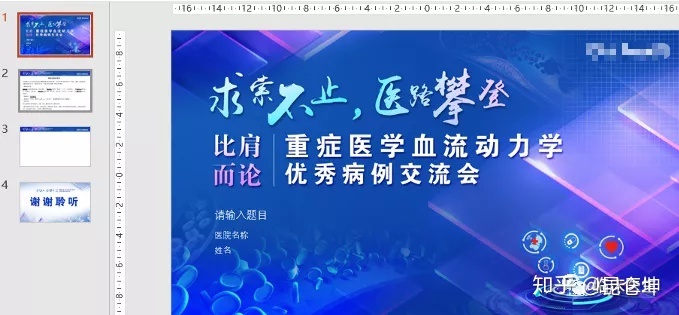
最近接到一个任务,做个幻灯片,要求必须使用对方使用的模板……这节课讲讲指定的模板如果做到风格统一,其中涉及到母版的简单应用,所以放到第4讲。

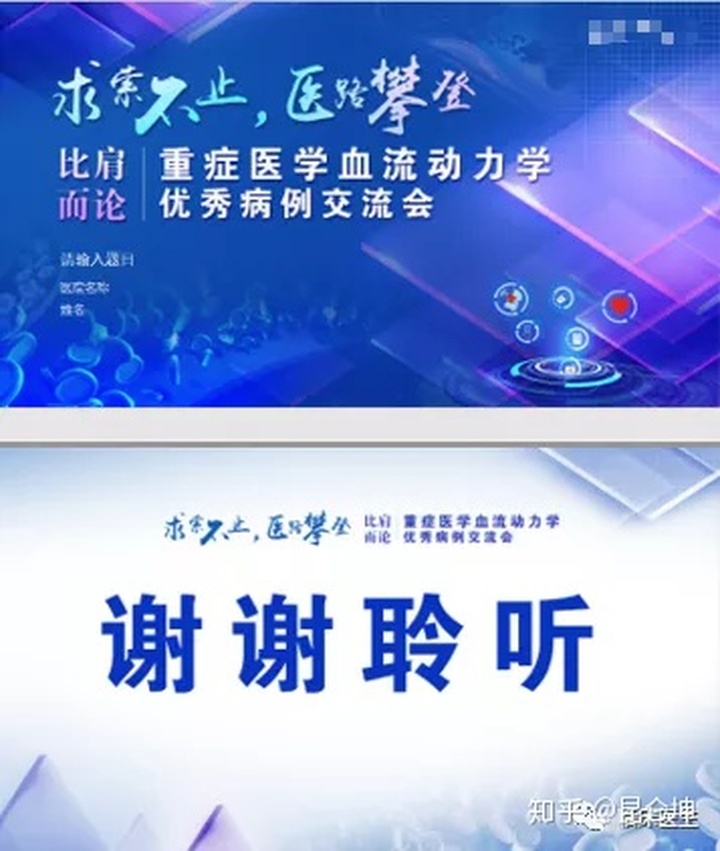
模板做的很漂亮,但是在配色的统一性上面稍微有一小点欠缺。

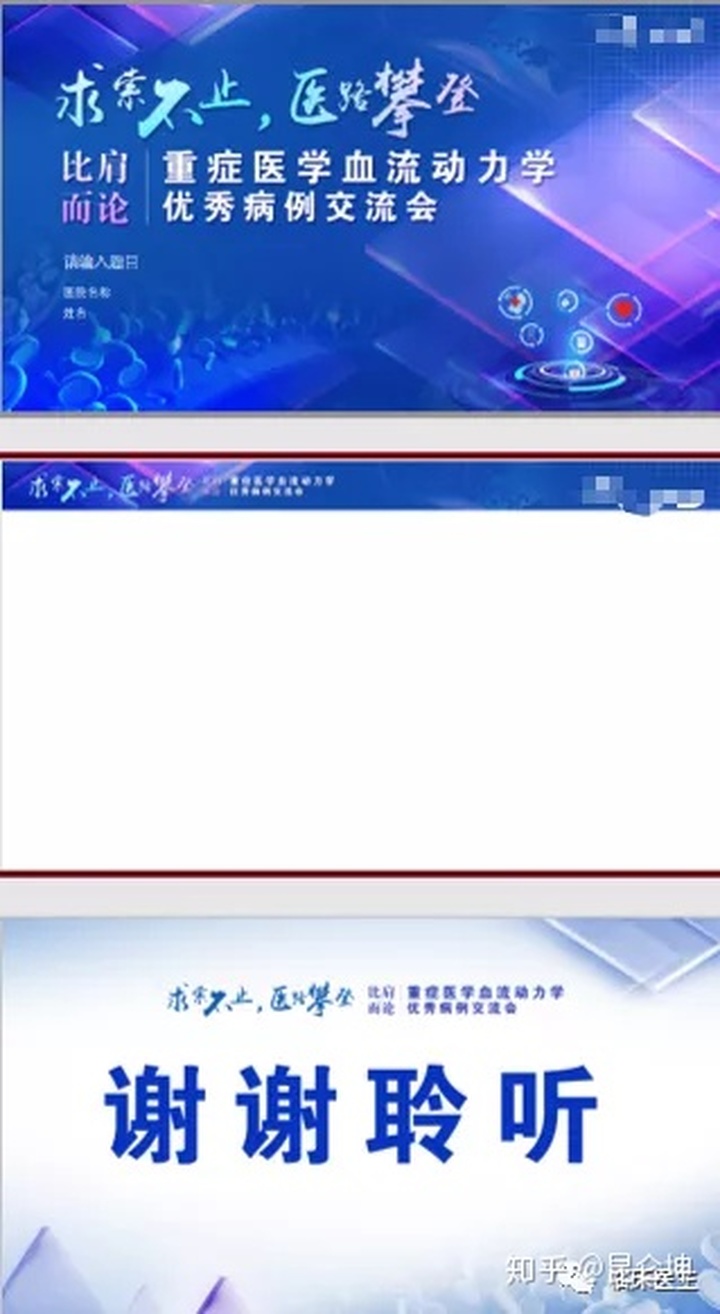
内容页要求必须体现上面的宣传栏,而内容栏则是纯白色,这样显得很突兀(当然可能人家的目的就是为了突出这个主题)。但是我有点洁癖——PPT的任何元素必须服务于内容,所以我要改动它!这也是大多数医生面对的情况,固定模板,不知道怎么改更好看!
接下来我对这个模板进行了改动。
首先,首页人家做的很漂亮,而且一般在固定模板的前提下,除了字体排版可以改变些外最好不要做太大的改动,尊重对方-对方才会尊重你!所以我的内容页和尾页的风格改动只能参照首页来改动了。
那么怎么改动呢?(注意图中很多虚线是参考线,至于什么是参考线见上一节内容)
我们可以看到首页背景主要以蓝色为主,最简单的方法就是使用蓝色渐变,不过要注意与人家的宣传栏过渡自然,而我使用的方法则是使用首页背景作为内容页背景。

首先我把首页提取到photoshop(ps)中,接下来我要做的就是去除掉最中间的这三行字体。
双击右下加图层栏(或者右键复制也可以),将图层锁定解除。

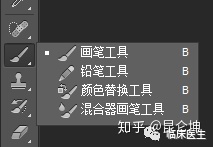
最简单的方法利用污点修复画笔工具进行涂抹(这种方法我觉得最简单,但是处理不好会有些地方涂抹会显现出来,比如左上方那一片,当然处理的越精细整个背景越自然,当然以后我也会告诉大家其他更多种更好但更复杂的方法),最后得到的图片如下,字体已经不见了。

最后处理结果,当然如果看着右下角那些图形不爽也可以用这个办法处理。
我们发现这个图片最上面部分与提供的内容栏最上面的部分不一致,怎么办呢?
先将这个图片放在你需要用到的版式页中(千万不要放到主题页中,因为这样首页和尾页也会收到影响),比如我把它放到空白版式等版式中。

随后找到主题页,找到原本提供的背景图片,也就是它

右键,裁剪

只留下上面部分

然后把它复制到刚才空白版式图片的上方,就成为了我们的背景。

但是这个时候我们发现图片右侧和下方太过明显,容易喧宾夺主。
所以我们要增加图层,遮挡住这部分容易干扰正文部分的图片内容。
插入-形状-矩形,注意矩形不要覆盖上面的宣传栏

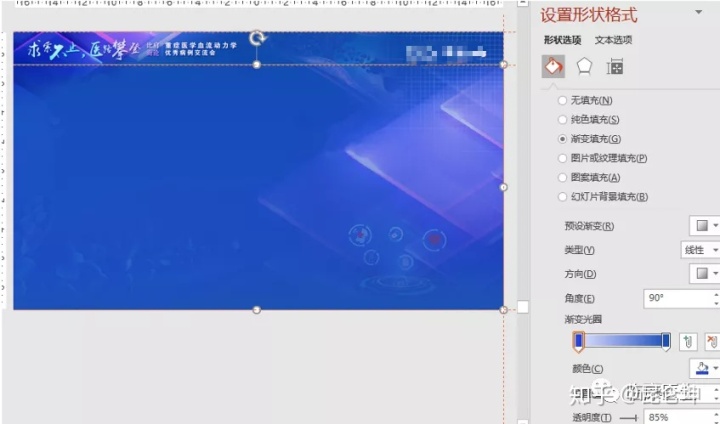
然后对矩形进行上下渐变,使用的颜色是从页面中提取的蓝色,左侧光圈透明度85%(上),右侧光圈透明度0(下)

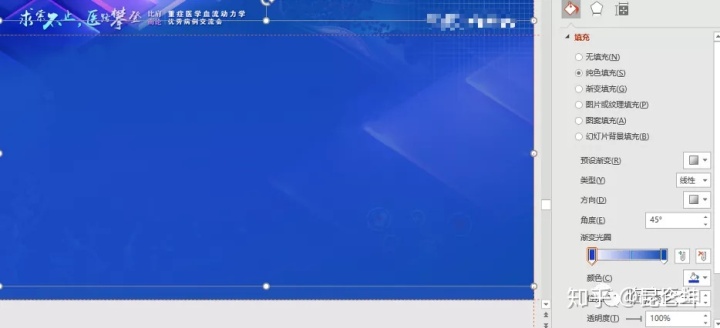
结果如上图,但是我们可以看到右侧还是太明显也太亮,处理办法再加一次图层,这个我加的是左右渐变图层。

左侧透明度100%,右侧透明度0,看看这下是不是好多了,而且上面的宣传栏与内容栏背景过度十分自然,这下如果用白色字体就不会有问题了。
然后关闭母版,新建空白版式看看效果,最终结果


第二步,尾页的处理。

尾页处理更简单,背景换成刚才处理过的背景,然后把尾页的所有字体变成白色加上去就可以了。
怎么处理成白色呢?
同样将拉进PS中的图片在图层栏去锁定,然后更改前景色为白色。

使用画笔工具涂抹文字以外区域。

处理成这样

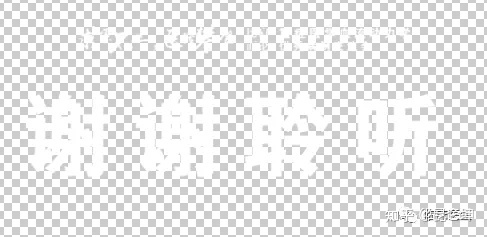
使用魔棒工具,容差30,把连续前面的勾去掉,在白色区域点击一下,然后按键盘上的delete按键,最后取消选择,得到带文字的透明图层。

找到图像-调整-黑白

再图像-调整-曝光度拉到最大,字体就是白色了。

最后,文件-存储为web所用格式


选择png-24保存就可以了,最后把得到的图片拉到背景图片上作为尾页使用。
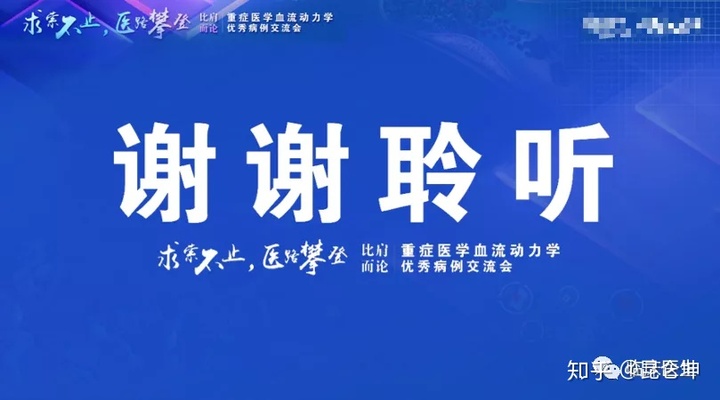
最终结果

当然最后为了好看最终我把中间那段小字放到最下面了,怎么放?复制一层分别裁剪图片就行了

如果怕下方太空洞,也可以改变蒙版渐变,让下方内容显示出来,就像这个样子,我们可以看到白色字体在这个背景上非常突出。

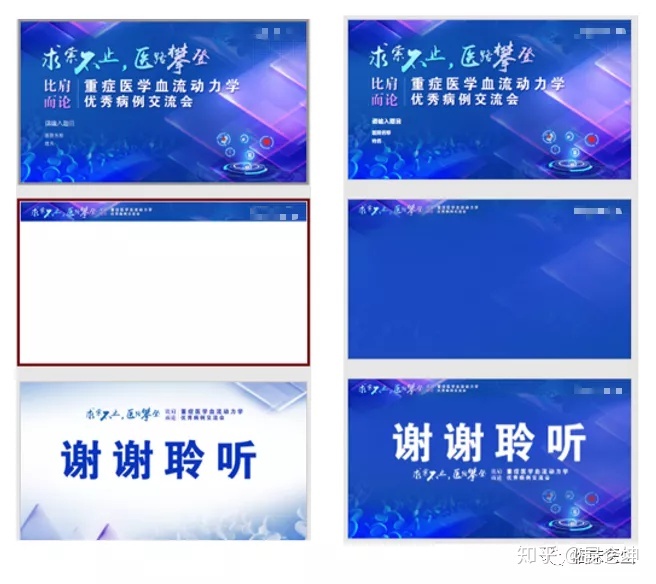
前后对比

通过以上方法做到首页-内容页-尾页风格颜色的统一。一小点变动,但给人的感觉可能完全不同。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








