Rotoscoping是将对象从背景中切出的过程。您可以使用旋转范围跟踪来跟踪对象的路径,然后将该路径用作遮罩以将其从背景中删除。尽管您可以通过绘制蒙版和创建遮罩来完成相同的操作,但这是更简单的过程。
在本文中,我们将学习如何:
- 使用“ Roto笔刷”工具创建分割边界
- 创建一个新的基本框架
- 调整细分边界
- 使用优化边缘工具
- 冻结分割边界
- 替换素材背景
使用旋转画笔工具
如本节简介中所述,旋转摄影是从背景中删除对象的过程。为此,使用“ Roto笔刷”工具将要从背景中删除的项目与背景的其余部分区分开。当您这样做时,After Effects将在背景和要删除的对象之间创建一个分割边界。
我们将从下面的图像中删除该人,以便我们可以调整背景的颜色而不影响他。

“ Roto笔刷”工具将用于为基本框架创建笔触,以区分前景与背景。After Effects将使用基本框架将“ Roto笔刷”工具应用于其他框架。

接下来,转到“工具”面板,然后选择“ Roto笔刷”工具。看起来像这样:
双击要使用的图层,在“图层”面板中将其打开。“图层”面板与“合成”面板分组。
现在开始使用“ Roto笔刷”工具将笔触添加到前景。在我们的示例中,前景是男人。您可以对较大的区域使用粗笔画,然后对边框使用较小的笔画。
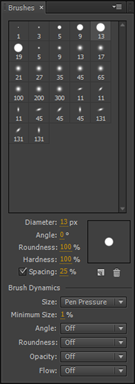
要访问画笔,请转到“窗口”>“画笔”。然后,您将看到“画笔”面板。

选择画笔大小。
警告: 如果您曾经从Photoshop中提取过对象,请不要担心。这容易得多!
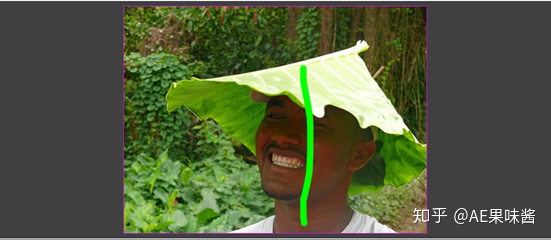
在下面的快照中,我们沿该人的中心绘制了一个绿色的笔划。

当我们释放鼠标时,我们会看到After Effects根据我们的笔画识别的人的区域。这些区域是洋红色的。
如下所示,它无法识别所有人。

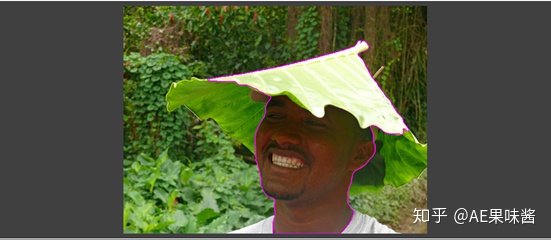
画另一个笔触。我们将在他的肩膀上进行此笔画,然后在他茂密的帽子的下侧各进行一次笔画。
看一下下面的结果:

现在,我们创建了一个分割边界。
如果您不小心在前景中加入了一些背景,请不要花费太多时间尝试使其变得完美。而是按ALT键来访问红色背景笔刷。将红色笔触添加到要删除的区域。

完成后,单击“图层”面板中的“切换Alpha”按钮。看起来像这样:
现在,前景为白色,背景为黑色。这使遮罩更容易看到。

如果单击“切换Alpha覆盖”按钮(),则前景将为彩色,背景将为红色。


如果单击“切换Alpha边界”按钮(),您将再次看到轮廓。

创建一个新的基础框架
旋转画笔跨越20帧。在基础框架的每个方向上有十个。如果需要创建新的基本框架,请转到时间标尺中的框架,并使用“ Roto笔刷”工具定义分割边界。
在时间标尺中,所有基本框架均由金色矩形标记。
旋转笔刷工具和时间线
在一帧中创建分割边界后,边界将与整个镜头中的前景对象一起移动。但是,您可能需要对边界进行调整。
您可以在键盘(不是数字键盘)上按2一次向前前进一帧。
调整分割边界
有时,需要清理前景图像周围的分割边界。您可以不费吹灰之力使它更平滑。
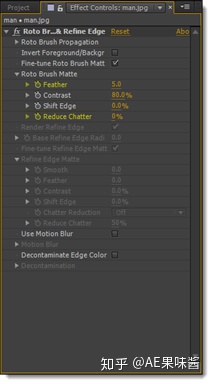
为此,请转到“效果控制”面板。增加羽毛数量并减少颤动。

两者都在上面的快照中突出显示。
精炼边缘工具
Roto笔刷工具的问题在于,它使创建的边界围绕前景图像的一般形状。它不会拾取小细节。有时,您可能希望在分割边界和其他微小方面使用一缕头发时使用该工具。“优化边缘”工具将允许您执行此操作。

“优化边缘”工具与“ Roto笔刷”工具分组在一起。看起来像这样:
单击它之后,转到“图层”面板中的剪辑。
如果需要,请放大,以便可以看到需要包含在细分边界中的详细信息。
在“画笔”面板中设置画笔大小。
现在,将“优化边缘”工具移到需要包含在分段边界中的边缘上。确保您也跨越了细分边界。
在下面的快照中,我们正在完善边缘。我们放大了。图像是像素化的,但是它允许我们包括模糊区域。

释放鼠标按钮后,您将看到“优化边缘X射线”视图。您可以看到遮罩的变化。
完成后请缩小。

冻结分割边界
冻结分割边界只是意味着为其进行数据(计算),以免减慢处理器的速度,进而降低After Effects的速度。
为此,请单击“图层”面板中的“冻结”按钮。

看起来像这样:
然后,您将看到一个进度条,因为After Effects冻结了“优化边缘”工具和“ Roto笔刷”工具数据。

完成后,“图层”面板中时间标尺上方将显示一个蓝色条,告诉您分割边界已冻结。



接下来,单击“ 图层”面板中的“切换Alpha边界”()按钮,然后单击“切换透明度网格”按钮()。
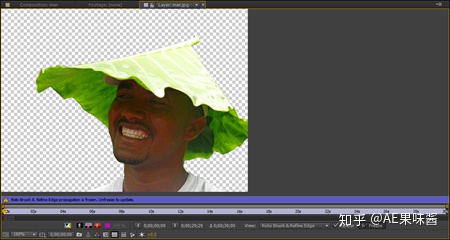
现在,您可以看到没有背景的前景。

更换背景
现在,您已将前景对象和透明背景隔离了,可以根据需要添加新背景。
如果在创建分割边界后仍在查看“图层”面板,请单击“合成”面板的选项卡。

转到“项目”面板。您可以导入另一个背景并将其拖动到“时间轴”面板,或者导入一个新的背景然后将其添加到您的构图中。
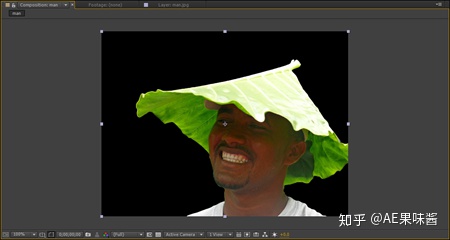
我们在合成中添加了一个新层,它将作为背景。
您可以在下面的快照中看到它。它是蓝色的。

如果需要,请在“时间轴”面板中选择新图层,然后转到“图层”>“变换”>“适合合成”以使新图层与合成的大小匹配。

注意: 每当添加新图层时,请不要忘记可以转到“图层”>“变换”,然后选择一个选项以使新图层与合成的大小匹配。
现在,在选择了新添加的图层后,可以转到“效果”>“色彩校正”并调整新图层的颜色,直到通过前景对象获得所需的外观为止。
转载请注明出处:果味酱CG小屋 » 使用Roto笔刷创建遮罩并提取对象




















 5429
5429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








