先看报错

wait is only valid in async functions and the top level bodies of modules ,翻译就是:wait仅在异步函数和顶级模块体中有效
报错代码:
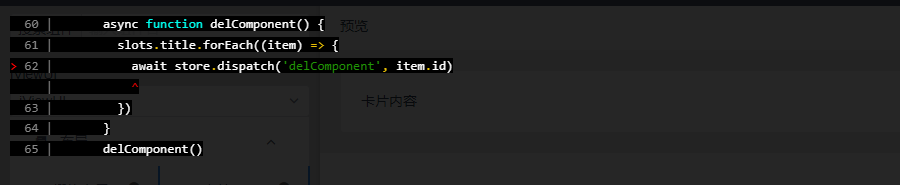
async function delComponent() {
slots.title.forEach((item) => {
await store.dispatch('delComponent', item.id)
})
}
delComponent()
这样写会报错,await需要直接放入在asyn函数中,可以看到for Each其中其实也是一个函数:(item) => {}。这个函数我们需要用async来修饰.
正确写法
function delComponent() {
slots.title.forEach(async (item) => { //加在这里
await store.dispatch('delComponent', item.id)
})
}
delComponent()

























 741
741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








