 作者丨小鹿
来源丨小鹿动画学编程(IT_Animation)
谈起 MVC 和 MVVM 模型,不得不先说说我和 MVC 初次见面的缘分。那是一年夏天,手头正好有一个的 Java 的外包项目,突然发现竟然还有这么优秀的软件设计模型可以拿来用,正好在项目中大显神威。
当时刚接触 MVC 用作 Java 后台开发的时候,只能说浅层面的认识和大体懵懵懂懂的了解,并不能够体会到其中的精髓以及对它有独特的评价和研究。
当后来又接触到 MVP 然后又到 MVVM 模型,通过在项目中的灵活运用以及看过一些框架源码后,又对其有了新的认识和看法。
本篇文章是我个人对两个模式的看法和认识,它并不一定正确,这篇主要用来记录我对两种模式的思考。
1、为什么会出现 MVC 模式?
我们最初的网页设计是使用 JSP 来搞的,用过 JSP 同学也知道,无论是数据库查询语句还是 HTML 代码,都是混合在一起的,比如下方那样子,看起来鱼龙混杂。
作者丨小鹿
来源丨小鹿动画学编程(IT_Animation)
谈起 MVC 和 MVVM 模型,不得不先说说我和 MVC 初次见面的缘分。那是一年夏天,手头正好有一个的 Java 的外包项目,突然发现竟然还有这么优秀的软件设计模型可以拿来用,正好在项目中大显神威。
当时刚接触 MVC 用作 Java 后台开发的时候,只能说浅层面的认识和大体懵懵懂懂的了解,并不能够体会到其中的精髓以及对它有独特的评价和研究。
当后来又接触到 MVP 然后又到 MVVM 模型,通过在项目中的灵活运用以及看过一些框架源码后,又对其有了新的认识和看法。
本篇文章是我个人对两个模式的看法和认识,它并不一定正确,这篇主要用来记录我对两种模式的思考。
1、为什么会出现 MVC 模式?
我们最初的网页设计是使用 JSP 来搞的,用过 JSP 同学也知道,无论是数据库查询语句还是 HTML 代码,都是混合在一起的,比如下方那样子,看起来鱼龙混杂。
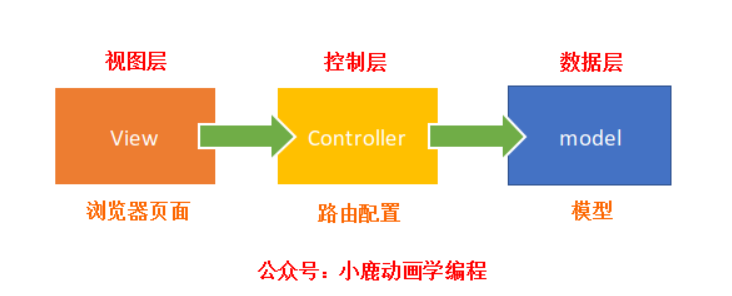
1newsdao ns = new newsdao(); 2ArrayList al = ns.select(); 3for(int i=0;i 4 news l=(news)al.get(i); 5 %> 6 <ul class="case"> 7 <li> 8 <p><a href=""><b><%=l.getBiaoti() %>b><%=l.getNeirong() %>a>p> 9 <em><a href="">[<%=l.getFoot() %>]a>em>10 li>11 ul>12 13} MVC 简单分开来说,V 代表 View,也就是视图层,说白了就是页面 HTML + CSS 构成的视图层。
M 代表的是 Model,就是数据层,也就是数据库取出要在页面进行渲染的 JSON 数据。
C 代表的是 Controller 控制层,我们数据库的数据在数据库中,如果没有 Controller 谁来取出来?谁又来将数据渲染到页面上呢?所以这都交给控制层去处理。
很多人问,本来能写到一块的东西都让你分开了,不是增加自己任务量吗?确实没毛病,但是我们来思考一下带来了哪些好处?
3、MVC 模型带来了哪些好处?
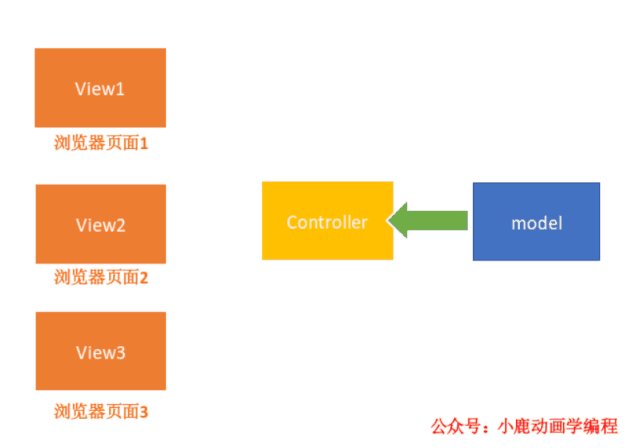
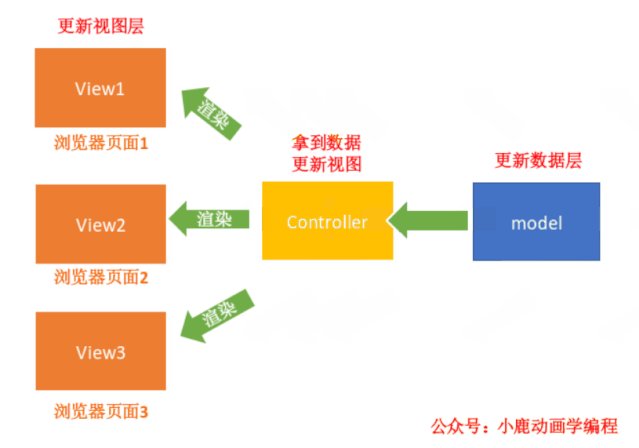
第一,如果我们有多个页面,按照之前 JSP 的写法,我们需要每个页面都要单独写处理的数据和业务代码。但是 MVC 呢,可以实现多个 View 可以共用一个 Model ,Model 数据层可以重用了,减少重复的代码。
MVC 简单分开来说,V 代表 View,也就是视图层,说白了就是页面 HTML + CSS 构成的视图层。
M 代表的是 Model,就是数据层,也就是数据库取出要在页面进行渲染的 JSON 数据。
C 代表的是 Controller 控制层,我们数据库的数据在数据库中,如果没有 Controller 谁来取出来?谁又来将数据渲染到页面上呢?所以这都交给控制层去处理。
很多人问,本来能写到一块的东西都让你分开了,不是增加自己任务量吗?确实没毛病,但是我们来思考一下带来了哪些好处?
3、MVC 模型带来了哪些好处?
第一,如果我们有多个页面,按照之前 JSP 的写法,我们需要每个页面都要单独写处理的数据和业务代码。但是 MVC 呢,可以实现多个 View 可以共用一个 Model ,Model 数据层可以重用了,减少重复的代码。
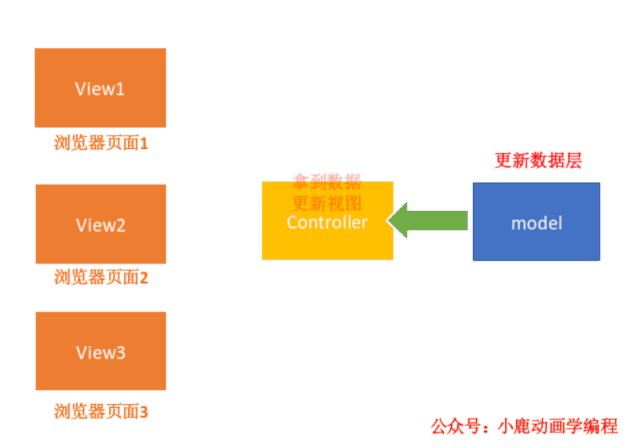
 第二,比如用户打开页面,也就是 View 层,View 层告诉 Controller 让 Model 层给我响应的数据,这时候 Model 并不知道谁要数据,我只管着做出响应就 OK 了,极大的使得业务逻辑层和视图层进行了分离。
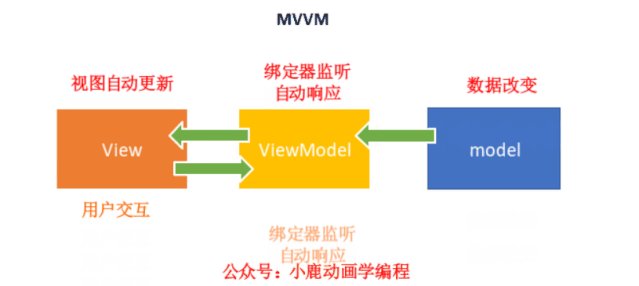
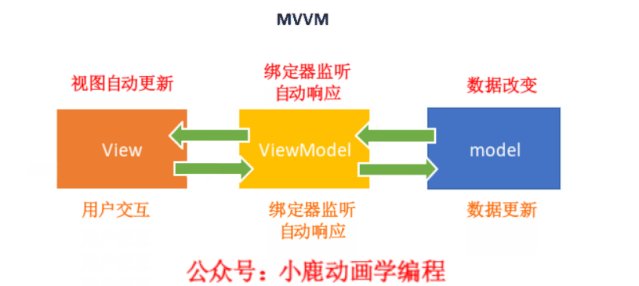
4、升级版的 MVVM 模型
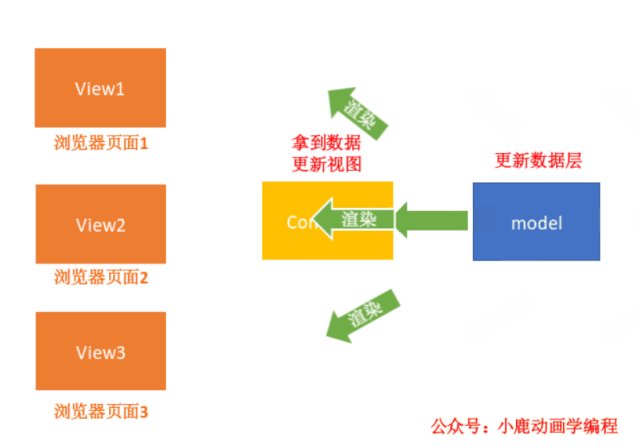
如果觉得 MVC 用起来不是特别爽,不爽的地方在哪里呢?每次取出数据都要通过 Controller 控制层去操作,有没有一种法子,只要 Model 的数据一改变,Model 所对应的视图就会自动去刷新。View 视图层的数据一改变,对应的 Model 数据层也会自动的进行响应改变。
第二,比如用户打开页面,也就是 View 层,View 层告诉 Controller 让 Model 层给我响应的数据,这时候 Model 并不知道谁要数据,我只管着做出响应就 OK 了,极大的使得业务逻辑层和视图层进行了分离。
4、升级版的 MVVM 模型
如果觉得 MVC 用起来不是特别爽,不爽的地方在哪里呢?每次取出数据都要通过 Controller 控制层去操作,有没有一种法子,只要 Model 的数据一改变,Model 所对应的视图就会自动去刷新。View 视图层的数据一改变,对应的 Model 数据层也会自动的进行响应改变。
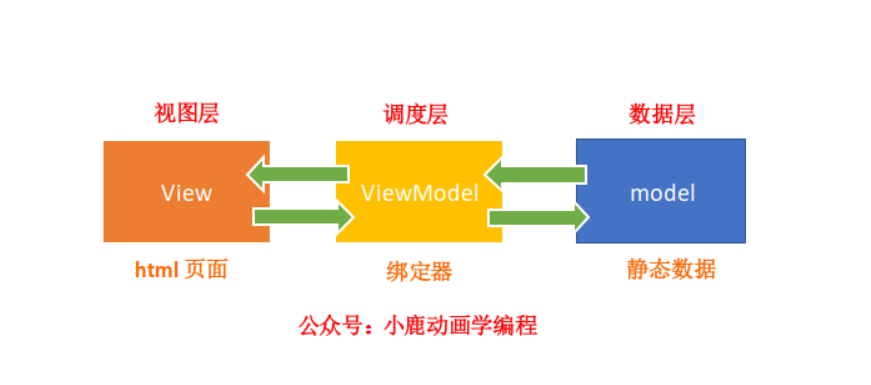
 其实上述就是我们所说的 MVVM 模型,M 和 V 其实还是对应之前的 Model 数据层和 View 视图层,唯一改变的就是 Controller 变成了 VM 也就是 ViewModel 的缩写。
其实上述就是我们所说的 MVVM 模型,M 和 V 其实还是对应之前的 Model 数据层和 View 视图层,唯一改变的就是 Controller 变成了 VM 也就是 ViewModel 的缩写。
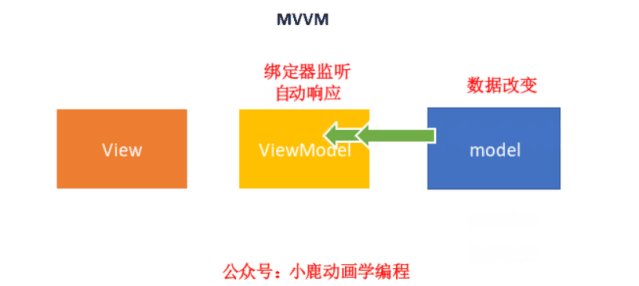
 我们可以理解 ViewModel 是一个双向绑定器,只要 Model 层数据或者 View 的数据一旦改变,相对应的层也会响应改变,市面上的 Vue 就是基于 MVVM 的双向绑定原理实现的。
5、双向绑定的原理
我们通过
我们可以理解 ViewModel 是一个双向绑定器,只要 Model 层数据或者 View 的数据一旦改变,相对应的层也会响应改变,市面上的 Vue 就是基于 MVVM 的双向绑定原理实现的。
5、双向绑定的原理
我们通过
Object.defineProperty
实现了一个简易版的观察者模式,也是实现双向绑定的部分原理,后期文章会分享实现一个完整版的双向绑定。
1// 监听对象的响应式 2function observer(obj) { 3 // 判断是否为对象2 4 if (typeof obj !== "object" || obj == null) return obj; 5 6 // 遍历对象 key value 监听值的变化 7 for (let key in obj) { 8 defineReactive(obj, key, obj[key]); 9 }10 // 绑定监听器11 function defineReactive(obj, key, value) {12 Object.defineProperty(obj, key, {13 get() {14 return value;15 },16 set(newValue) {17 if (newValue !== value) {18 value = newValue;19 console.log("---------------视图更新-----------------");20 }21 }22 });23 }24}2526let data = {27 name: "小鹿"28};29observer(data);
近期精彩内容推荐:
 昨天被主管告知3.25了,感觉自己好失败..
昨天被主管告知3.25了,感觉自己好失败..
 微软买下史上最危险域名,黑客傻眼
微软买下史上最危险域名,黑客傻眼
 盘点 10 个代码重构的小技巧
盘点 10 个代码重构的小技巧
 Python中lambda的使用
Python中lambda的使用


在看点这里 好文分享给更多人↓↓
好文分享给更多人↓↓




















 550
550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








