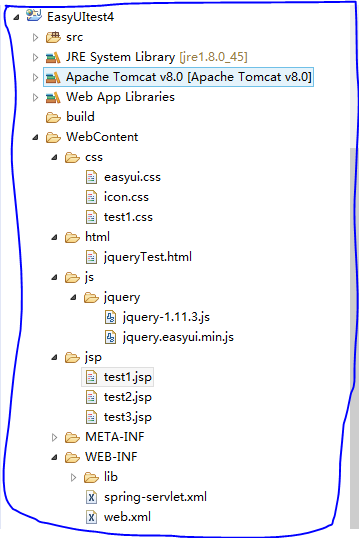
首先我把文件的位置已截图的形式发出(eclipse工作栏), 看清楚各个文件路径的位置。
 其中test1.css中写了一个测试代码:
其中test1.css中写了一个测试代码:
.AAA{ color:yellow;text-align:center;}来测试jsp的引入方式:在test1.jsp 文件中引用jquery和css一共五个文件。代码如下:
pageEncoding="UTF-8"%>
测试 JQuery$(function(){
alert("OK,JQuery is run.");
});
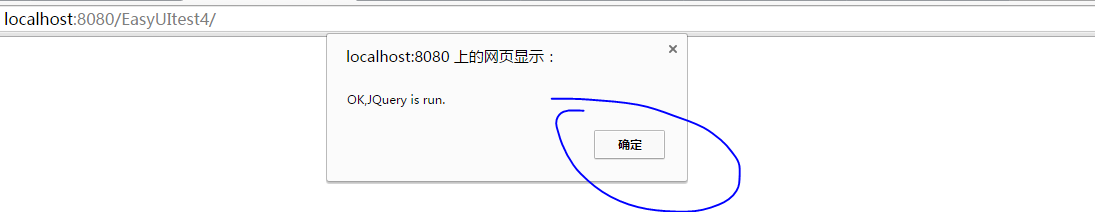
显示效果如下:

********************************************************************************************************************************

*********************************************************************
说明:
在jsp文件中y这种方式引入文件
js和css引入成功。(路径是从WebContent文件下开始写的,路径的第一个没有加"/"。)
还有一点要提一提:
的作用
这是用来获取根目录的路径 一般在做超连接的时候用这个 还有就是在做删除文件的时候使用 使用它的好处是为了防止路径错位
String path = request.getContextPath();
%>
首页 关于我们我在jsp文档中直接输出得到的是"/工程名"
也就是说采用 "/js/jquery/jquery-1.11.3.js"的方式路径应该是“/工程名/js/jquery/jquery-1.11.3.js”
所以访问不到
下面来测试html的引入方式:
在html中同样引入五个文件:
文件位置如之前所示,下面把html代码粘过来:
jQuery test$(document).ready(function(){
alert("OK,JQuery is run.");
});
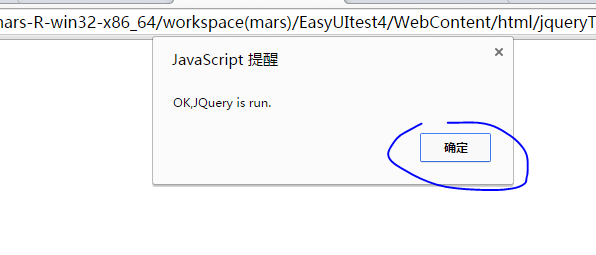
效果如下:

*************************************************************************************

**********************************************************************************
表示该方式 引入文件成功。
在html文件中引入文件是相对路径的方法
href="../css/test1.css""../"表示返回当前文件所在位置上一级,所以在html文件上一级,来到了WebContent目录下css/test1.css成功引用到了该文件。





















 662
662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








