
Canvas基本功能
在所有的桌面应用程序的开发平台中几乎都有 Canvas 组件。
Canvas组件已经成为绘图组件的代名词。
Canvas元素本制裁上是在浏览器中提供一块儿可绘制的区域,JavaScript代码可以访问该区域,通过一套完成的API进行二维图像绘制。另外,如果显卡硬件支持3D图形功能,还可以使用Canvas绘制3D图形。
本章主要讲解 HTML5 Canvas 的基本功能,利用 Canvas 的API,用实例展示 一些基本图形的绘制及操作方法,包括Canvas图形、文本和图像的操作等!
绘制方法
图形的基本元素是路径。
路径是通过不同颜色和宽度的线段或曲线相连形成的不同形状的点的集合。
一个路径,甚至一个子路径,都是闭合的。
使用路径绘制图形需要一些额外的步骤:
1.创建路径起始点
2.调用绘制方法去绘制出路径
3.把路径封闭
4.一旦路径生成,通过描边或填充路径区域来渲染图形。
下面是需要用到的方法:
beginPath()
新建一条路径,路径一旦创建成功,图形绘制命令被指向到路径上生成路径
moveTo(x, y)
把画笔移动到指定的坐标(x, y)。相当于设置路径的起始点坐标。
closePath()
闭合路径之后,图形绘制命令又重新指向到上下文中
stroke()
通过线条来绘制图形轮廓
fill()
通过填充路径的内容区域生成实心的图形
(一)Canvas标签
标签定义图形,比如图表和其他图像,必须使用脚本来绘制图形。如图所示,在画布(Canvas)上画一个红色矩形、渐变矩形、彩色 矩形和一些彩色的文字。
一个画布在网页中是一个矩形框,通过 元素来绘制。
案例:创建一个画布 (Canvas)
代码清单:
canvas
您的浏览器不支持 HTML5 canvas 标签。
默认情况下元素没有边框和内容,可以使用 style 属性来添加边框。标签通常需要指定一个 id 属性(脚本中经常引用),width 和 height 属性定义画布 的大小。
可以在 HTML 页面中使用多个
元素。
程序运行效果如下图所示:

理解Canvas坐标系
如下图所示,canvas元素的坐标系统 是一个二维网格,它的坐标系是以左上角为原点,向右延伸是横坐标 x 的正方向,向下延伸 是纵坐标 y 的正方向,所以原点的坐标是 (x,y) = (0,0)。
弄清楚以后使用 canvas 的 API 意义重大,在绘图的时候需要时刻记住坐标空间。
在以后会讲到的 fillRect 方法拥有参数 (0,0,150,75) ,意思是:在画布上绘制 150*75 的矩形,从左上角 (0,0) 开始。
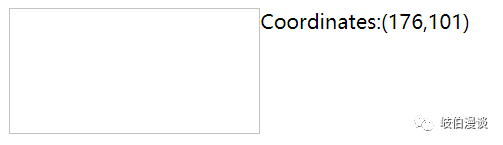
案例:使用
JavaScript来获取Canvas坐标,当鼠标移到矩形框上时,显示定位坐标。
canvas
程序运行效果如下图所示:

获取Canvas环境上下文
在定义好 canvas 之后,就可以使用 javascript 访问 canvas 元素,使用 canvas 提供的一系列 API 。
在使用 canvas 时,首先要得到 canvas 的环境上下文。才能够对 canvas 进行相应操作。
案例:获取 canvas 的环境上下文
canvas
您的浏览器不支持 HTML5 canvas 标签。
程序运行效果如图:




















 95
95











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








