本文实例讲述了原生JS实现Ajax通过POST方式与PHP进行交互的方法。分享给大家供大家参考,具体如下:
一、代码
conn.php
index.php
通过POST方式与PHP进行交互
var xmlHttp; //定义XMLHttpRequest对象
function createXmlHttpRequestObject(){
if(window.ActiveXObject){ //如果在internet Explorer下运行
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
xmlHttp=false;
}
}else{
try{ //如果在Mozilla或其他的浏览器下运行
xmlHttp=new XMLHttpRequest();
}catch(e){
xmlHttp=false;
}
}
if(!xmlHttp) //返回创建的对象或显示错误信息
alert("返回创建的对象或显示错误信息");
else
return xmlHttp;
}
function showsimple(){ //创建主控制函数
createXmlHttpRequestObject();
var us = document.getElementById("user").value; //获取表单提交的值
var nu = document.getElementById("number").value;
var ex = document.getElementById("explains").value;
if(us=="" && nu=="" && ex==""){ //判断表单提交的值不能为空
alert('添加的数据不能为空!');
return false;
}
var post_method="users="+us+"&numbers="+nu+"&explaines="+ex; //构造URL参数
xmlHttp.open("POST","searchrst.php",true); //调用指定的添加文件
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded;"); //设置请求头信息
xmlHttp.onreadystatechange=StatHandler; //判断URL调用的状态值并处理
xmlHttp.send(post_method); //将数据发送给服务器
}
function StatHandler(){ //定义处理函数
if(xmlHttp.readyState==4 && xmlHttp.status==200){ //判断如果执行成功,则输出下面内容
if(xmlHttp.responseText!=""){
alert("数据添加成功!");
//将服务器返回的数据定义到DIV中
document.getElementById("webpage").innerHTML=xmlHttp.responseText;
}else{
alert("添加失败!"); //如果返回值为空
}
}
}
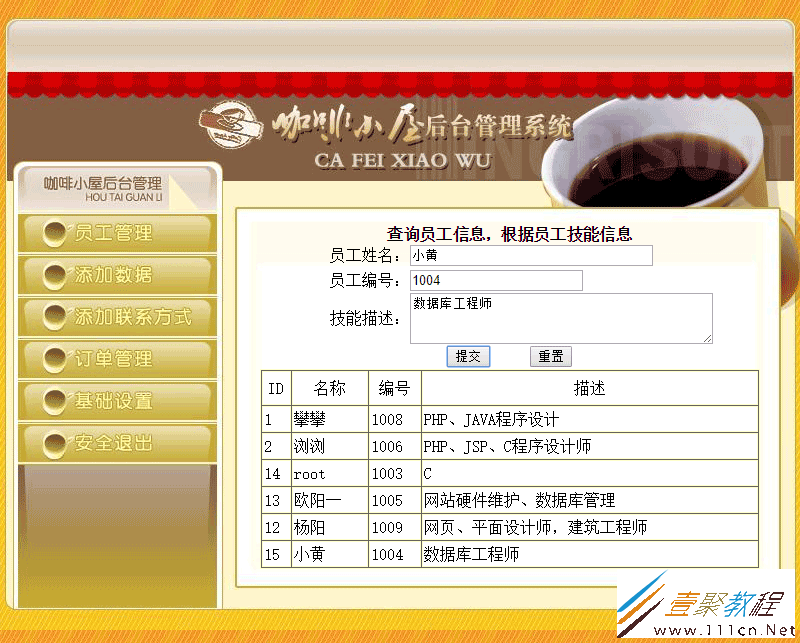
查询员工信息,根据员工技能信息员工姓名:
员工编号:
技能描述:
searchrst.php
";
echo "
ID名称编号描述";
while($myrow=mysql_fetch_array($results)){ //循环输出查询结果
echo "
".$myrow[id]."";
echo "".$myrow[user]."";
echo "".$myrow[number]."";
echo "".$myrow[explains]."";
echo "";
}
echo "";
}
?>
二、运行结果






















 195
195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








