

插件及教程获取方式见文末
首先凝神屏息十秒钟
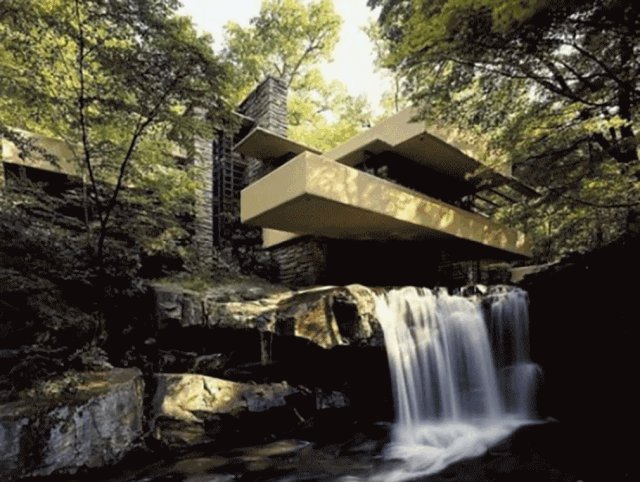
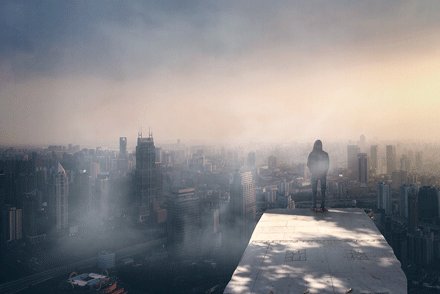
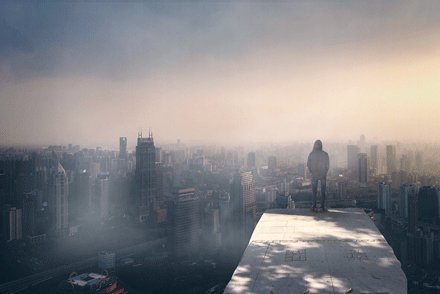
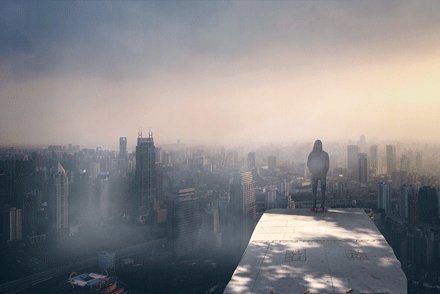
有没有发现下面这张经典的
流水别墅照片与以往有什么不同?▼

没有?
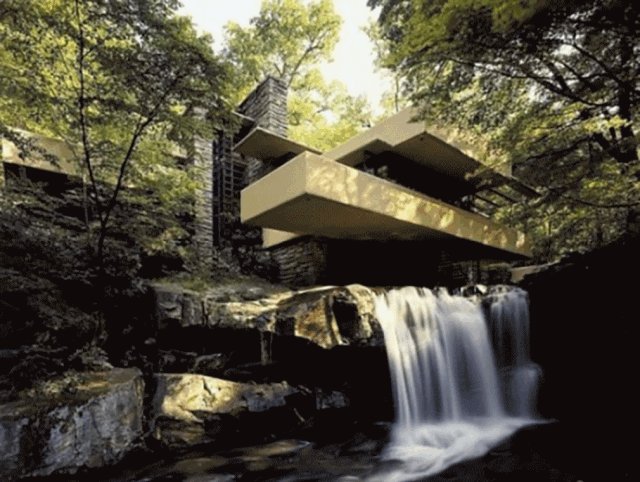
那么下面这张呢?▼

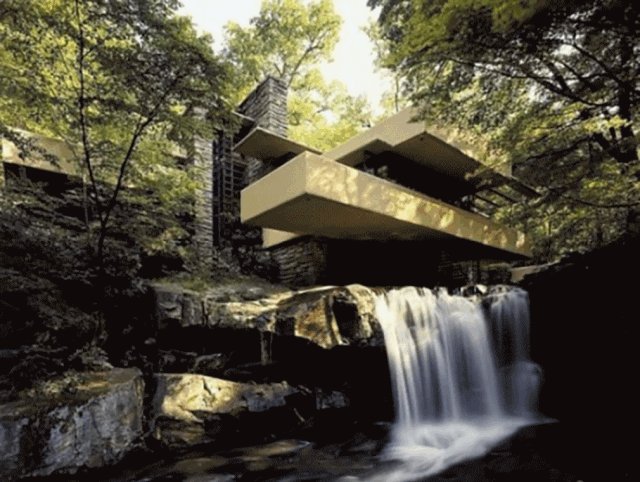
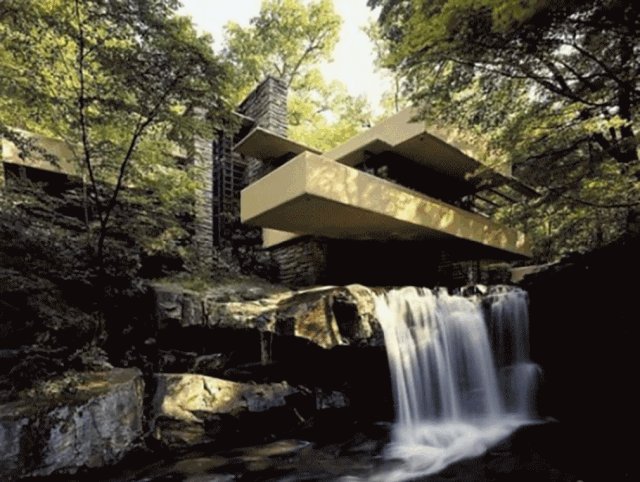
这张应该很明显了吧?▼

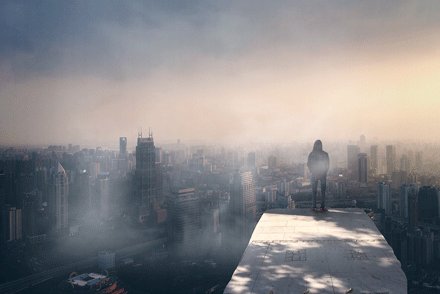
话说,在短视频和动图无所不在的时代
如何快速抓住甲方乃至观者的眼球
成为视觉的焦点
是一门重要学问

吸睛的办法有很多
当传统的静态图片吸引力不足时
让静的东西动起来就是不错之选

在保证自身质量的基础上
用动态图像吸引眼球
既能获取更多流量
又能展示个性创意
一举两得!
下面请出今日的主角
动态图像PS插件:imagemotion
如各位看官所见
化静为动是它最主要的功能
▼

▼


▼


▼


▼


▼

插件介绍


这是一款安装在Photoshop中使用的动画/动态图插件,支持pscc 2017及更高版本,主要功能是为静态照片添加动态效果,让图像看起来更加生动。
要注意的是,只有英文版的ps才可以使用!
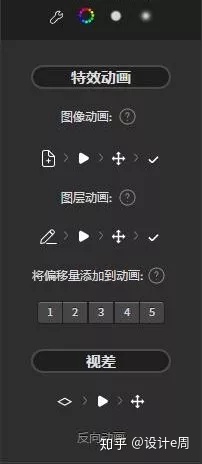
插件功能1.视差动画


这是实现视差动画效果的最简单方法,扩展的用户界面布局清晰,使用直观,可以添加缩放/缩小,2.5D,视差,镜头风格和防尘等多种效果。
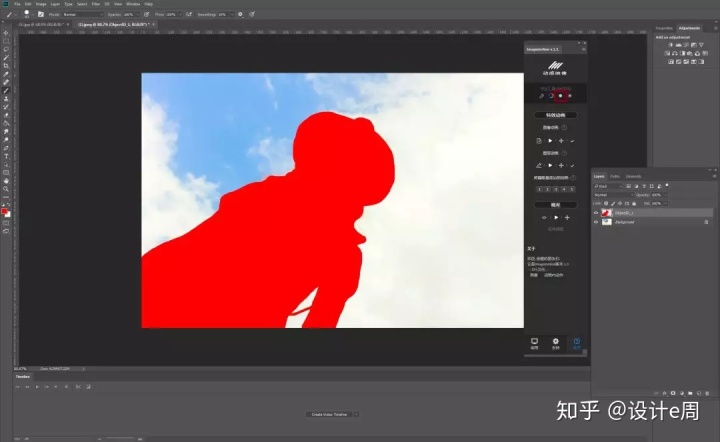
2.图像动画


在新版本1.3中,这一功能支持有选择地为静止图像设置动画。使用时只需上传任何喜欢的图片,然后在想要效果的地方绘制图像区域,就能让局部动起来~
3.图层动画


能够在Photoshop中为任何图层设置动画。使用方法简单,只需通过添加图层,在图层上构建并绘制动画,只需点击几下鼠标即可生成。
用于一些建筑效果的展示和演示,也是不错的:

▼




▼


▼

插件使用
注:素材包内附视频教程链接。
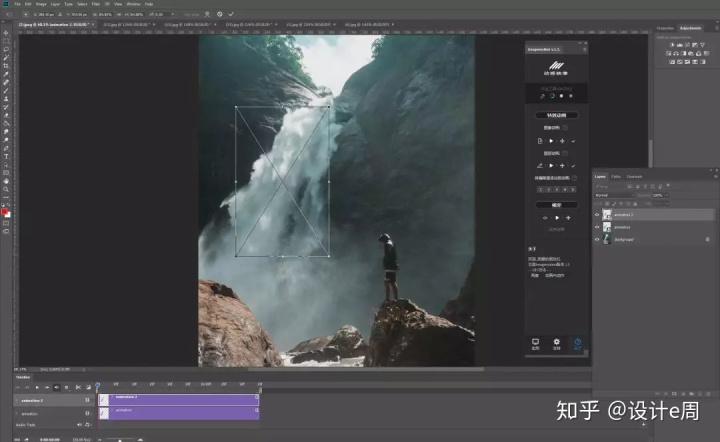
1. 视差动画
1)背景图层,图像配置。


打开图片,点击设置按钮,显示图像配置正确。
2)设置绘制动画的对象。


点击视差下的图层按钮,显示选择画笔并设置需要绘制动画的对象,选择右上角的画笔进行选择绘制。
3)生成动画。

绘制完成后点击视差下的生成动画按钮生成动画,ps下相应生成时间轴,则生成所示动图。

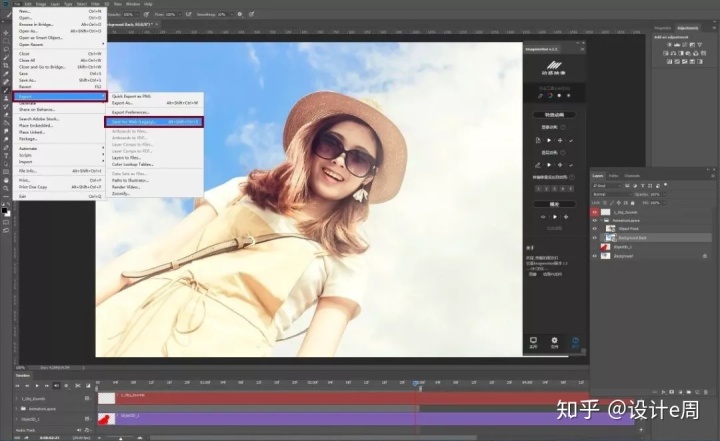
4)调整,导出。


如需调整,则点击视差下的调整按钮,进行大小角度的调整。


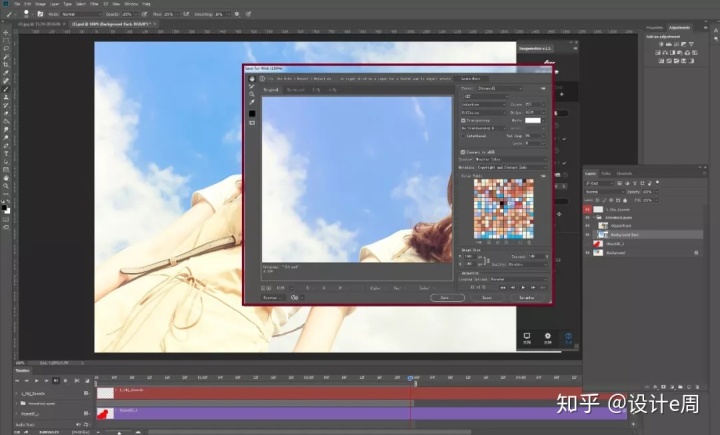
调整完成后,点击文件→存储为Web和设备所用格式,弹出相应对话框,循环选项则根据自己的喜好来定:一次,永远,或者其他;其他选项保持默认设置,最后记得点存储,这样软件才会保存GIF动画。如果点击的是完成,则只是记录你这次设置的数据,不会保存动画的。

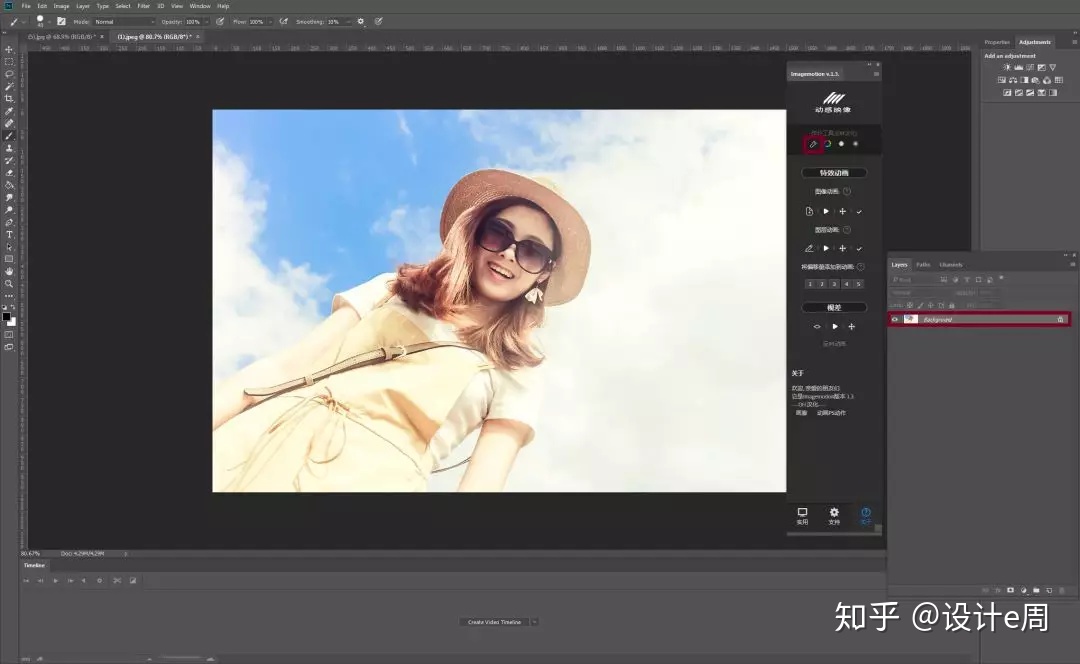
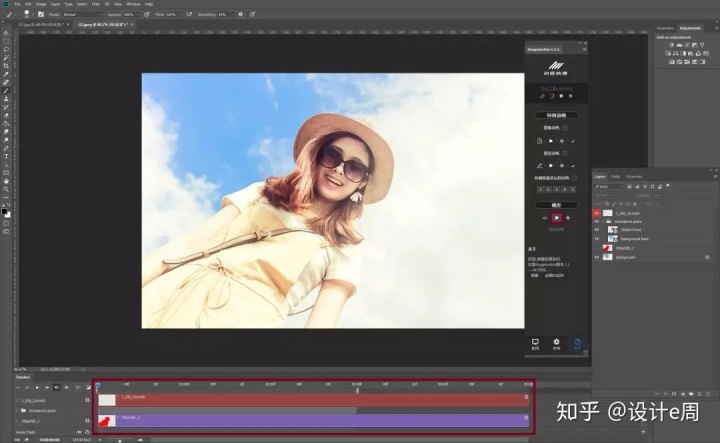
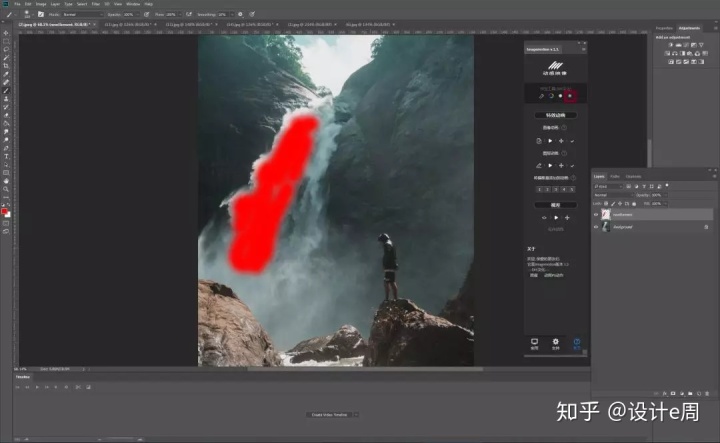
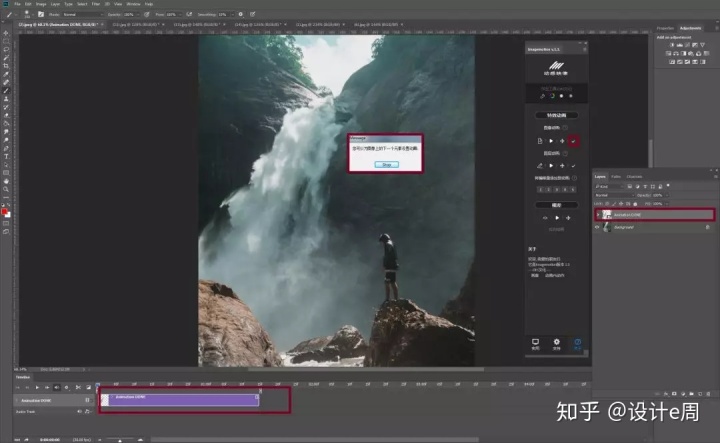
2. 图像动画
1)背景图层,图像配置。

打开图片,点击设置按钮,显示图像配置正确。
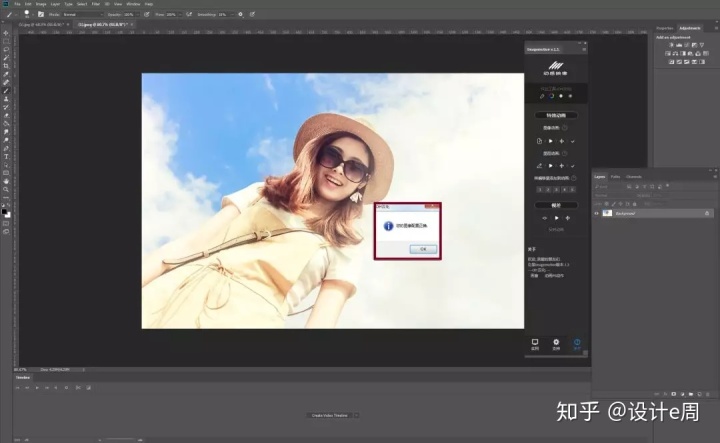
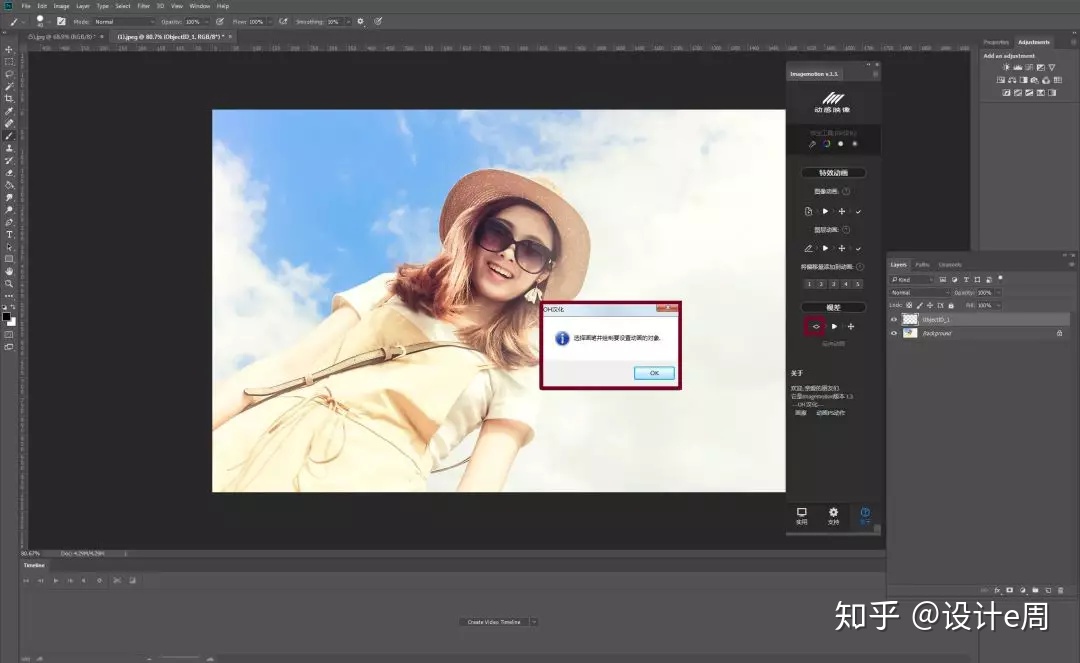
2)设置绘制动画的对象。


点击图像动画下的图层按钮,显示选择画笔并设置需要绘制动画的对象,选择右上角的画笔进行选择绘制。
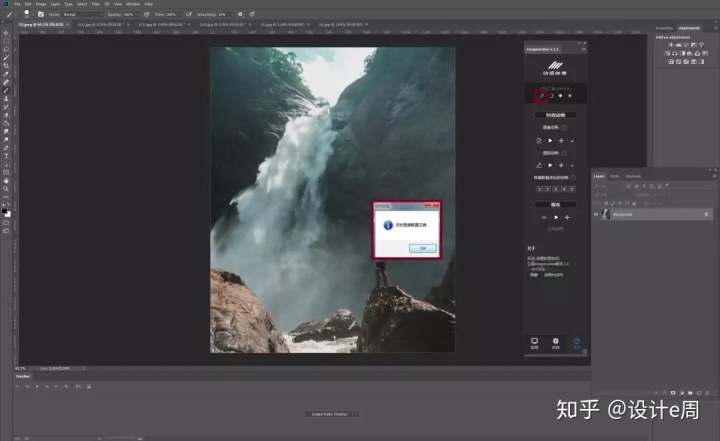
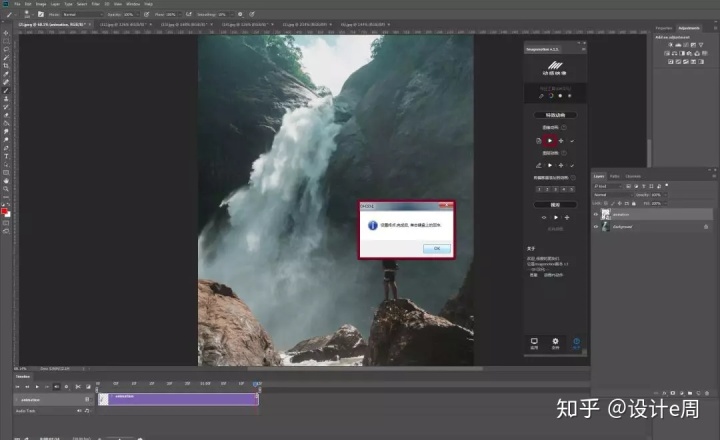
3)生成动画。




绘制完成后点击图像动画下的生成动画按钮生成动画,设置图像的终点和起点,ps下相应生成时间轴。
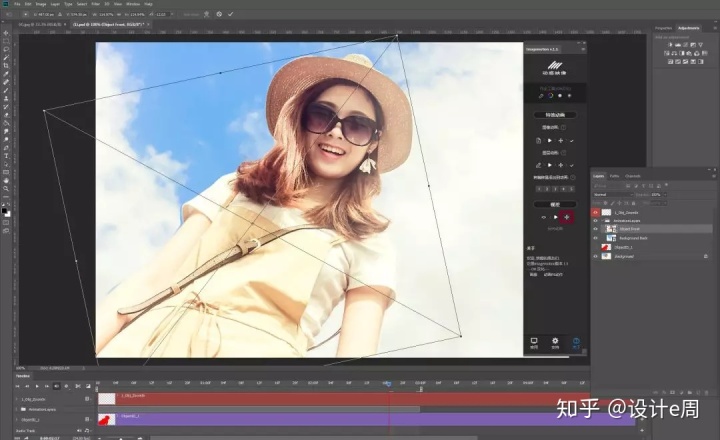
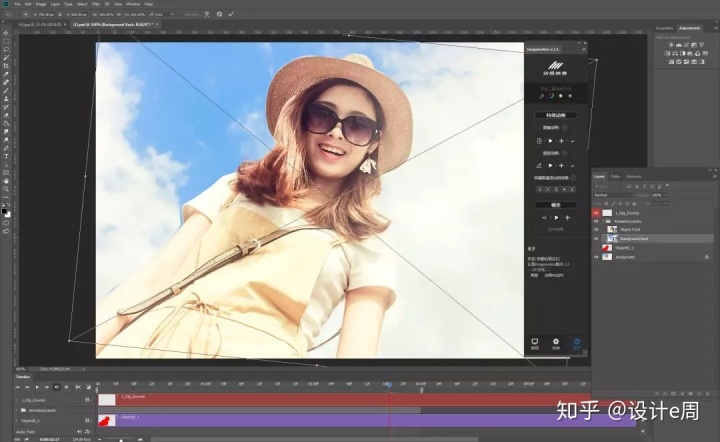
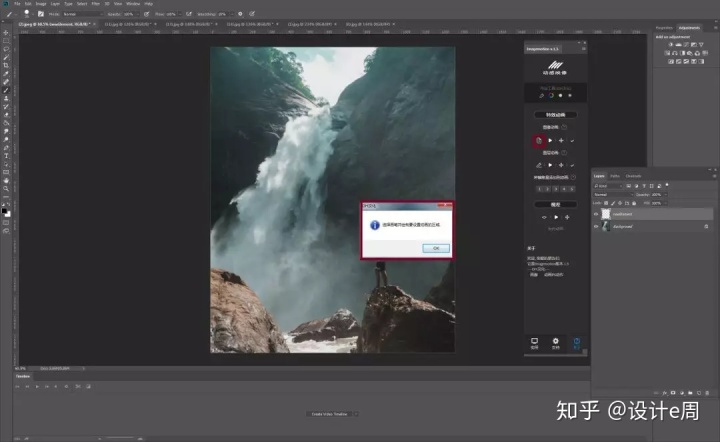
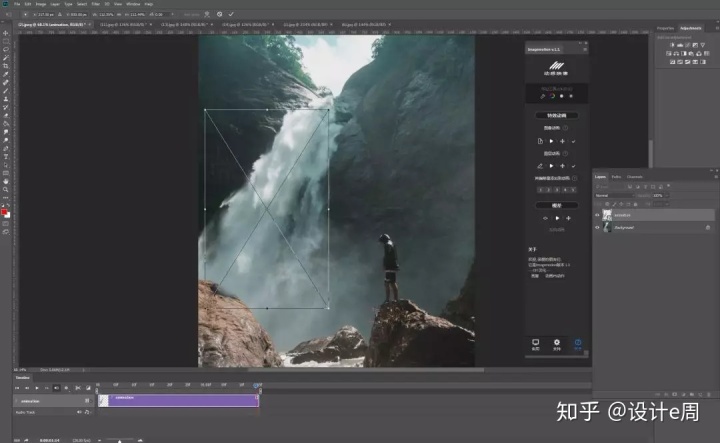
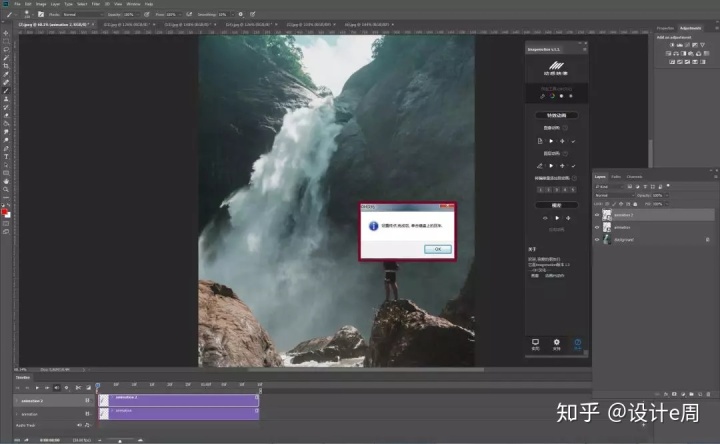
4)调整,完成,导出。



如需调整则进行调整,不需调整则点击最后一个完成按钮,生成动图图层,其它部分则重复此操作,最后完成导出。

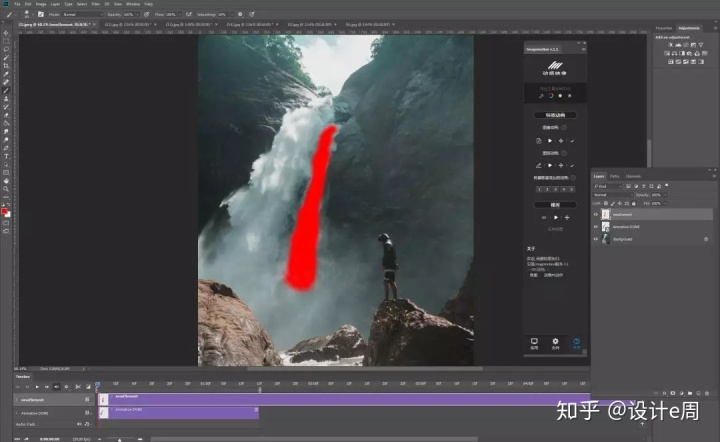
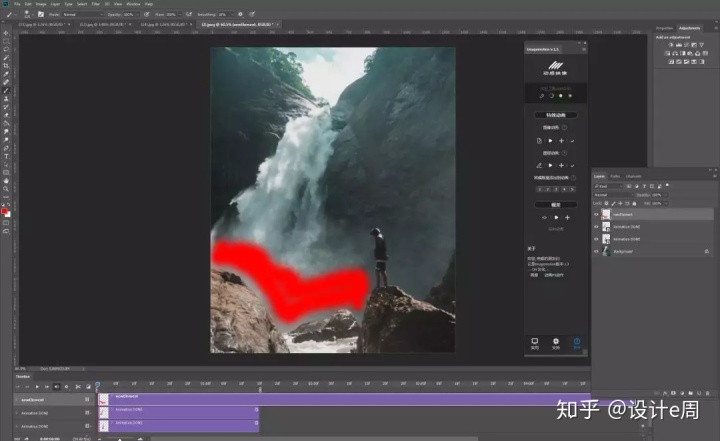
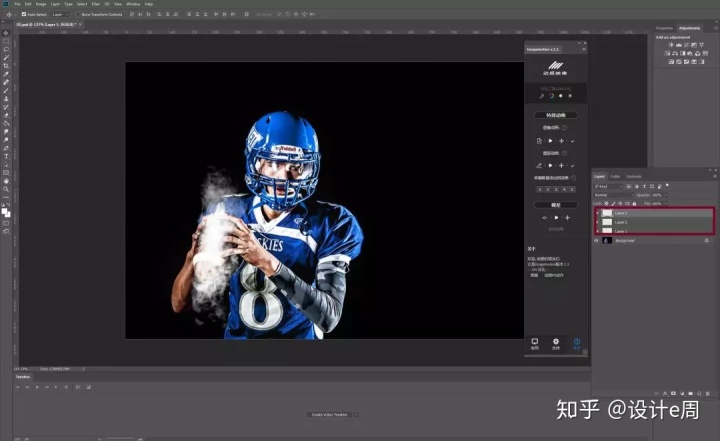
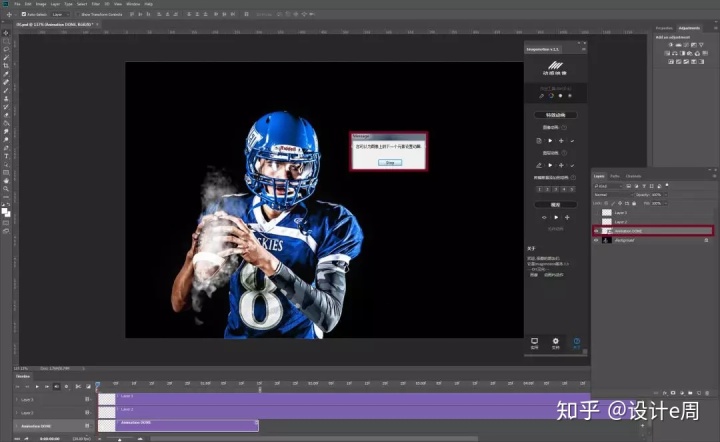
3. 图层动画
与图像动画的步骤,使用方法相似。
1)图像配置,新建图层绘制。

打开图片,点击设置按钮,显示图像配置正确。新建图层,使用不同效果笔刷进行绘制烟雾。
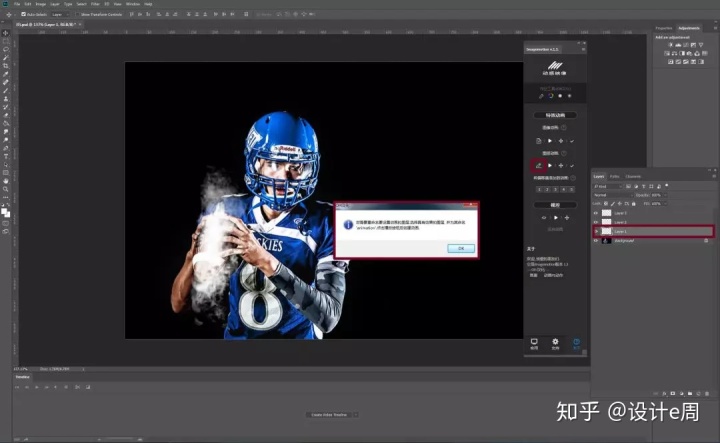
2)图层设置。

点击图层动画下的首个按钮,显示需重新命名需要设置动画的图层为“animation”,并点击播放按钮创建。
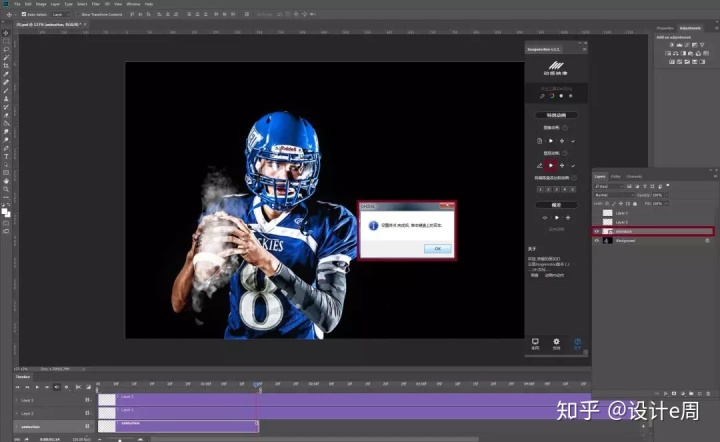
3)生成动画。

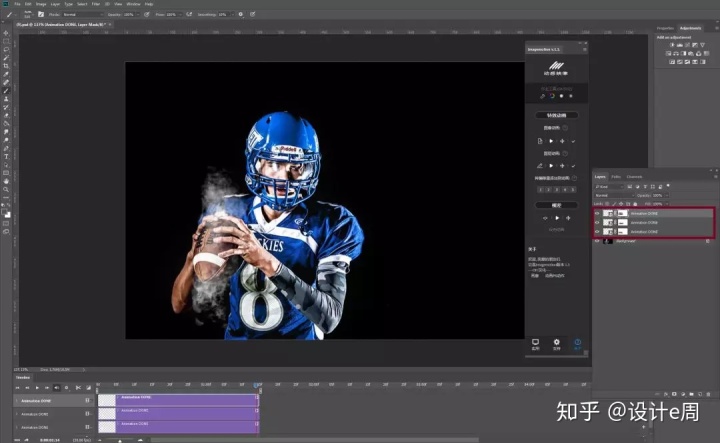
点击图层动画下的生成动画按钮,设置图像的终点和起点。
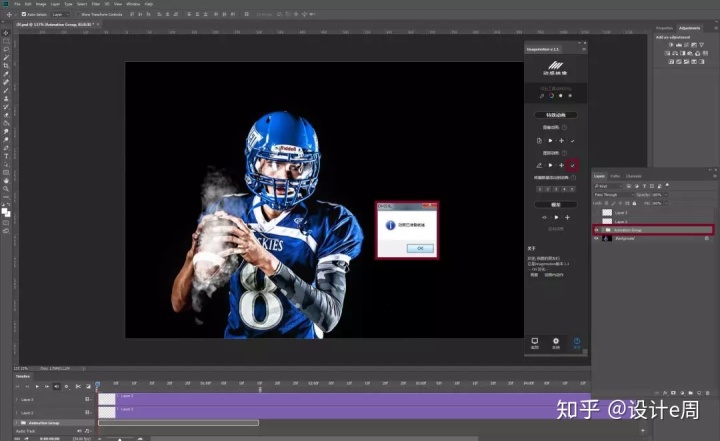
4)调整,完成,导出。


如需调整则点击调整按钮进行调整,不需调整则点击完成按钮生成,并为下一个元素设置动画。

设置完成后为是效果更好可建立蒙版进行调整。

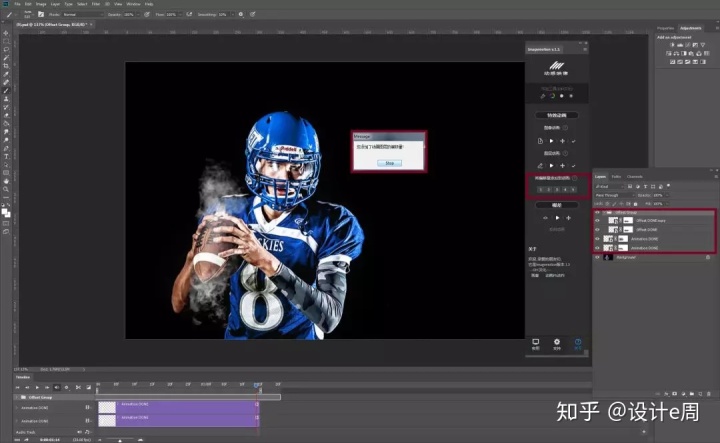
当然如有需要或者使其效果更佳逼真,可以点击将偏移量添加到动画,对各动画的顺序进行调整,最后导出即可。

如果对使用还有疑问的话,可参考素材包里的官方视频教程
注意事项
1.确保使用的是英文版的Photoshop,已创建每个操作仅适用于英文版的Photoshop。
2.使用RGB模式和8位颜色。要检查这些设置,可转到图像 - >模式,然后选中“RGB颜色”和“8位/通道”。
3.所有动画操作仅适用于CC +版本的Photoshop(也适用于具有时间轴的Photoshop CS6 Extended版本)。
4.使用分辨率为72px /英寸或更高,范围为2500-4500像素的图像。如果使用的照片小于1000像素,则操作将无法正常运行。
5.将画笔的不透明度设置为100%。选择“画笔工具”并将不透明度滑块移动到100%。
安装方法
在PS CC中安装扩展
手动安装 (适合Photoshop CC 2017~2019)
根据你不同的Photoshop版本,把对应的文件解包:
Photoshop CC 2017(com.imagemotion.cc2017.zip)
Photoshop CC 2018或更高(com.imagemotion.cc2018.zip)
Windows
1.把对应文件解压包复制到C:Program Files (x86)Common FilesAdobeCEPextensions
如果 AdobeCEPextensions 文件夹不存在, 可自行创建。
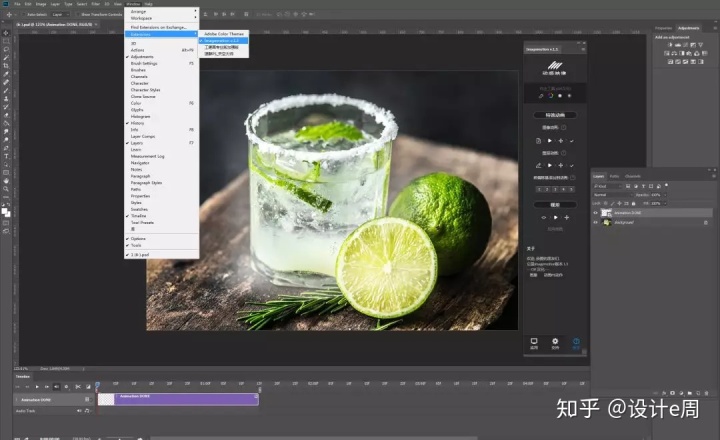
2.重新启动 Photoshop,可在 Photoshop 菜单中找到扩展:
窗口 > 扩展功能 > Imagemotion v1.3

Mac OSX
1.启动终端并运行此命令以打开安装文件夹(或自己打开文件夹)): 导航到下载文件夹 ,解包把对应文件夹复制到 到扩展文件夹/Library/Application Support/Adobe/CEP/extensions/ 。
2.重新启动 Photoshop。可在 Photoshop 菜单中找到扩展:
窗口 > 扩展功能 >Imagemotion v1.3
如果打开PS,无法加载,提示“无法加载,因为未正确签署”,则运行下面文件:
Win:add keys.reg
Mac:选择install-as-admin文件,右键终端运行。




















 2442
2442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








