JavaScript解决select下拉框中的内容太长显示不全的问题
1、说明
有些情况下,select下拉框的内容过长,导致部分看不见;
现在通过鼠标事件,让下拉框中的内容显示完全
2、实现源码
JavaScript解决select下拉框中的内容太长显示不全的问题/**
* 自动设置select下拉框的宽度
*/
function autoWidth()
{
//获取select中的ID
var selectId = document.getElementById("select_option");
//自动设置下拉框的宽度
selectId.style.width = 'auto';
}
/**
* 设置select下拉框的宽度
*/
function setWidth()
{
//获取select中的ID
var selectId = document.getElementById("select_option");
//设置select下拉框的宽度为120
selectId.style.width = "120px";
}
οnmοusedοwn="autoWidth()"
οnblur="setWidth()"
οnchange="setWidth()">
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
BBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBB
CCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCC
DDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDD
EEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEE
FFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFF
GGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGG
HHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHH
IIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIII
JJJJJJJJJJJJJJJJJJJJJJJJJJJJJJJJJJJJJJ
3、实现结果
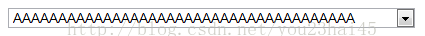
(1)初始化时

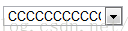
(2)选中第三项

JavaScript向select下拉框中加入和删除元素
JavaScript向select下拉框中加入和删除元素 1.说明 a 利用append()方法向下拉框中加入元素 b 利用remove()方法移除下拉框中最后一个元素 2.设计源代码 < ...
JavaScript向select下拉框中添加和删除元素
JavaScript向select下拉框中添加和删除元素 1.说明 a 利用append()方法向下拉框中添加元素 b 利用remove()方法移除下拉框中最后一个元素 2.设计源码 < ...
JavaScript获取select下拉框中的第一个值
JavaScript获取select下拉框中的第一个值 1.说明 获取select下拉框中的第一个值 2.实现源码 /p>
jquery选中将select下拉框中一项后赋值给text文本框
jquery选中将select下拉框中一项后赋值给text文本框,出现无法将第一个下拉框的value赋值给文本框 因为select默认选中第一项..在选择第一项时,便导致无法激发onchange事件. ...
javascript遍历select下拉框判断其中值是否与指定值相等
用jquery多了,就忘了原生的js是如何写的了,还需要多加巩固. 需求:jsp回显一select下拉框.选中指定值. 用户点击修改 该select进行已有值回显.有两种解决方法 一.js中获取用户的 ...
JavaScript获取Select下拉框Option的Value和Text值的方法
Js获取select下拉列表框各个Option的Value值相对比较容易,不过获取Text值却有点麻烦,对于一个初学JavaScript的 新手来说,可能一时还无从下手,那么就请看下本文的方法,以一个 ...
python+webdriver,选取Select下拉框中的值
在选择下拉框中的值时遇到了困难,用driver.find_element_by_id("").send_keys("")进行赋值不能成功获取下拉框中的值. ...
Javascript获取select下拉框选中的的值
现在有一id=test的下拉框,怎么拿到选中的那个值呢? 分别使用javascript原生的方法和jquery方法
解决select下拉框禁用(设置disabled属性),后台获取值为空
如果下拉框设置disabled属性后,提交表单到后台,后台获取的下拉框的值为空,以下有三种解决获取不到下拉框选项值的方法. 有下拉框html如:





















 5356
5356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








