默认情况下,当下拉框的内容长度过长时,会被折叠,这比较影响用户体验,查了下文档,看到有一个属性可以解决这个问题:

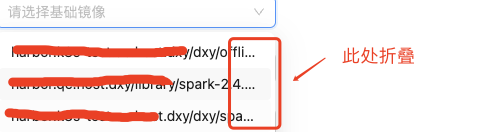
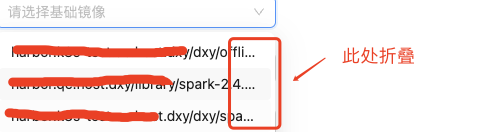
没设置的下拉效果:

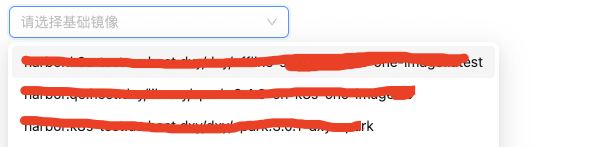
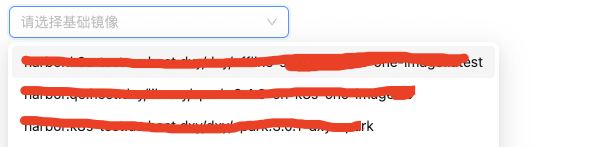
设置完之后:dropdownMatchSelectWidth={false},已经全部展开了

默认情况下,当下拉框的内容长度过长时,会被折叠,这比较影响用户体验,查了下文档,看到有一个属性可以解决这个问题:

没设置的下拉效果:

设置完之后:dropdownMatchSelectWidth={false},已经全部展开了

 2413
2413
 1111
1111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


