
修真院Web工程师零基础全能课
本节课内容
AngularJs框架入门
主讲人介绍
沁修,葡萄藤技术总监
项目经验丰富,擅长H5移动项目开发。
专注技术选型、底层开发、最佳代码实践规范总结与推广。
直播录屏版

文字解析版
概述

AngularJS是一个为动态WEB应用设计的结构框架。
它能让你使用HTML作为模板语言,通过扩展HTML的语法,让你能更清楚、简洁地构建你的应用组件。
它的创新点在于,利用 数据绑定 和 依赖注入,它使你不用再写大量的代码了。
这些全都是通过浏览器端的Javascript实现,这也使得它能够完美地和任何服务器端技术结合。
构建的方式有多种,比如自己手工构建手动添加文件目录下载类库。
也可以使用现成的种子项目在别人构建好的基础上开发。
也有一些工具能实现项目的基础构建工作。
我们这里选择使用现成的种子angular-seed,基于已有项目结构来做开发。
这种项目融入了前人的经验,一般会有比较合理的结构,帮助我们构建出项目原型。

基础工具安装

首先安装nodejs和npm,如果已经安装过那么可以跳过这一步。
windows下的nodejs安装比较简单,只需登录官网http://nodejs.org/,就可以在首页看到安装按钮,直接点击就能自动下载。
安装包下载下来之后,直接双击,然后基本上一路next就可以了。
安装完以后可以使用cmd测试是否安装成功
node -v
由于现在的nodejs已经集成了npm,所以npm也一并安装好了,同样可以使用命令行输入命令检查是否安装成功:
npm -v
如果都出现版本号提示就说明都安装成功了。
接着安装bower包管理器
npm install -g bower
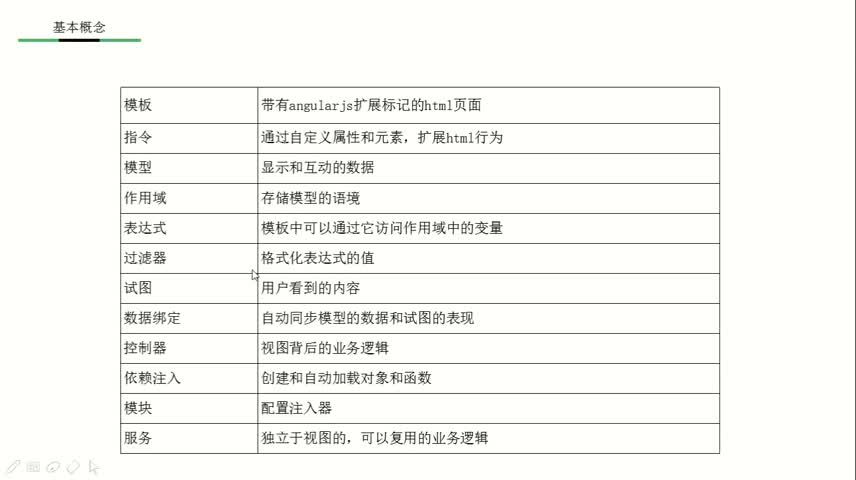
基本概念:
概念说
模板template,带有angular扩展标记的HTML页面
指令directive,通过自定义属性和元素,扩展HTML的行为
模型model,显示和互动的数据
作用域scope,用来存储模型的语境,模型需要放在相应的作用域语境中才能被控制器、指令和表达式访问到
表达式expression,模板中可以通过它来访问作用域中的变量和函数
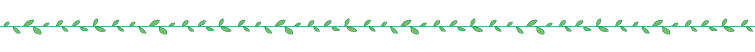
过滤器filter,格式化表达式的值
视图view,用户看到的内容
数据绑定,自动同步模型的数据和视图的表现
控制器controller,视图背后的业务逻辑
依赖注入dependency injection,创建和自动装载对象和函数
注入器injector,实现依赖注入的容器
模块module,配置注入器
服务service,独立于视图的,可以复用的业务逻辑
通过新建项目来了解基本概念:

为了方便可以通过bower来安装框架
bower install angular#1.7
bower install angular-route
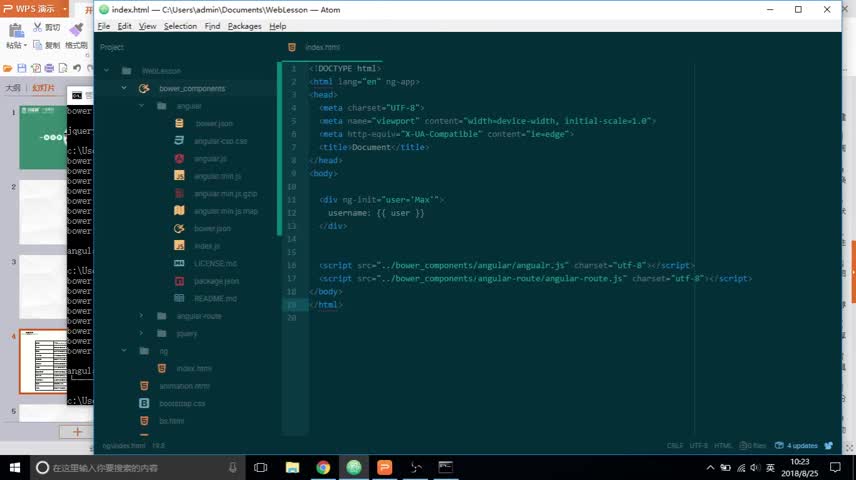
新建一个app项目,就一个文件,index.html作为我们的主页面。
<!DOCTYPE html>
<html ng-app>
<head>
<title>Document</title>
</head>
<body >
<div ng-init="user='Max'">
username: {{ user }}
</div>
<script src="../bower_components/angular/angular.js" charset="utf-8"></script>
<script src="../bower_components/angular-route/angular-route.js" charset="utf-8"></script>
</body>
</html>

这段代码非常之简单,我们来看一下它的启动顺序:
1.浏览器加载HTML并将其转换为DOM树
2.浏览器加载angualr
3.angular等待DOM内容的loaded事件
4.angular寻找ng-app这个用于指定应用范围的指令
5.如果有模块就注入模块,同时创建scope作用域
6.编译DOM,让他们和对应的作用域联系起来
7.ng-init这个指令在对应的scope作用域创建一个user属性并且赋值
8.将user的值插入到表达式当中显示出来

接下来看看这个例子中提及到的一些概念:

首先是这个html页面,其实就叫做模板。
它是view层,用于展示用户所能看到的东西。
当angualr启动应用时,它会通过编译器来解析处理模板中的标签和新标记。
这些经过了加载转换渲染而成的DOM就叫做视图。
代码中有一段”user=‘Max’”,写在ng-init中,这一句其实就是与模板对应的model,数据对象。
它会和模板结合,产生视图。在angualr中,为了将model中的数据写入到视图中,必须写在作用域当中
接下来就是一种新标记叫指令directive,指令是一个可以重复使用的DOM组件,用扩展属性的方式标记。
比如ng-app,ng-init都是指令。
放在属性,标签名或者是class名当中都可以触发指令。
本质上来讲它其实就是在编译器遍历DOM树时,碰到就要执行的函数。

我们有使用ng-app指令,这个指令将会自动初始化我们的应用程序。
ng-init指令是在初始化应用的时候创建一个变量。
这些都是angular默认自带的指令,指令还有非常多种,后面我们陆陆续续会把最常用的指令介绍给大家,以及怎么去自定义属于自己的指令。
可以说,在angular中,一个应用程序唯一允许接触DOM的地方就是这些指令。
然后是双大括号对,里面放置的是表达式语句,它的基本语法是这样的:
{{ expression | filter }}
其中expression就是表达式,是一种类似于JS代码片段的东西。
当编译器遇到这个标记时,就会把这些标记替换为里面表达式的计算结果,可以读写变量。
不过这个变量不是全局变量,而是像JS函数中定义的变量一样,属于某个作用域,这些表达式也是有其作用域scope的。
存储在作用域scope中的变量叫scope变量,这些变量代表的数据叫做模型model。

在这个例子中,当input元素的值变化时,表达式的值也会更新。
并且DOM所呈现的内容也会随着这些值的变化而自动更新,这种模型与视图的自动联动就叫做双向数据绑定。
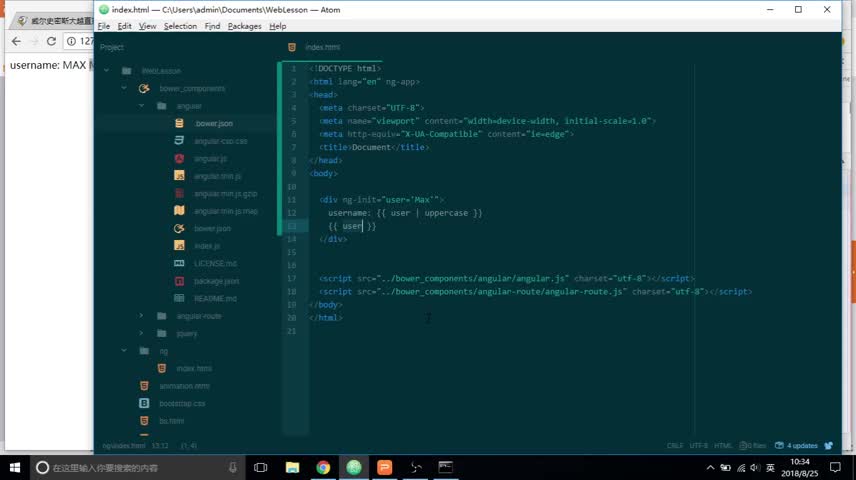
还有控制器,在这个app.js的js文件中有一个controller函数,它的用途是放一些变量和函数,供模板中的表达式和指令使用。
在创建控制器的同时,我们还往HTML中添加了一个ng-controller指令。
这个指令告诉angular,我们创建的myController控制器将会负责管理这ng-controller指令的div节点和它的子节点。
依赖注入DI是一种设计模式,angular中每样东西都是用依赖注入的方式来创建和使用的。
比如指令,过滤器,控制器,服务等等。
在angular中,想要依赖注入,必须先把这些需要协同工作的对象函数注册到某个地方,这个地方就叫做模块。

路由模块


路由模块ngRoute,通过代码学习最容易
module.config(function($routeProvider) {
$routeProvider.
when(‘/’, {
templateUrl: ‘dash.html’,
controller: DashController
}).
when(‘/info’, {
templateUrl: ‘info.html’,
controller: InfoController
})
})
$routeProvider,这个组件是配置客户端路由的标准工具。
它必须在一个配置块中进行配置,也就是config函数中。
然后用when函数配置它,它将在路由和处理器之间创建映射。
处理器有几个可配置的参数,但最常用还是
template, templateUrl和controller。
template是用内嵌的方式编写html模板。
templateUrl是通过参数指定模板路径,告诉程序应该渲染哪个模板。
controller则是告诉路由模块使用指定的控制器封装指定的模块。
这个参数我们通常设置为一个字符串,字符串必须和控制器的名字匹配,就是传给controller()函数的第一参数,否则无法识别。
页面中的导航
我们现在将页面的路由设置好了,也就是说可以通过url访问路径,动态改变页面中的部分视图内容而不会刷新整个页面。
那现在如果我们希望在模板中通过链接来改变路由,方便浏览呢?
<a ng-href=“#/”>back to index</a>
<a ng-href=“#/info”>{{ user.name }}</a>
可以看到我们这里使用了ngHref指令,只用修改url的哈希部分。
它会覆盖原生的a标签的href属性,如果链接中有表达式,就应该用这个代替href,或者统一使用ngHref指令
使用种子构建项目

只要安装过git就可以直接通过命令把代码拉到本地:
git clone
https://github.com/angular/angular-seed.git
当然如果不想要这个项目之前的提交历史记录,只是想通过它来新建一个项目,那可以使用这个命令:
git clone
--depth=1 https://github.com/angular/angular-seed.git <your-project-name>
然后用npm安装好依赖:
npm install
这样就多了两个文件夹:
* `node_modules` - 包含了我们所需要的npm包
* `app/bower_components` -包含了angularjs的框架文件
然后执行命令启动项目:
npm start
就可以通过访问
localhost:8000/index.html
这个本地路径打开应用了。

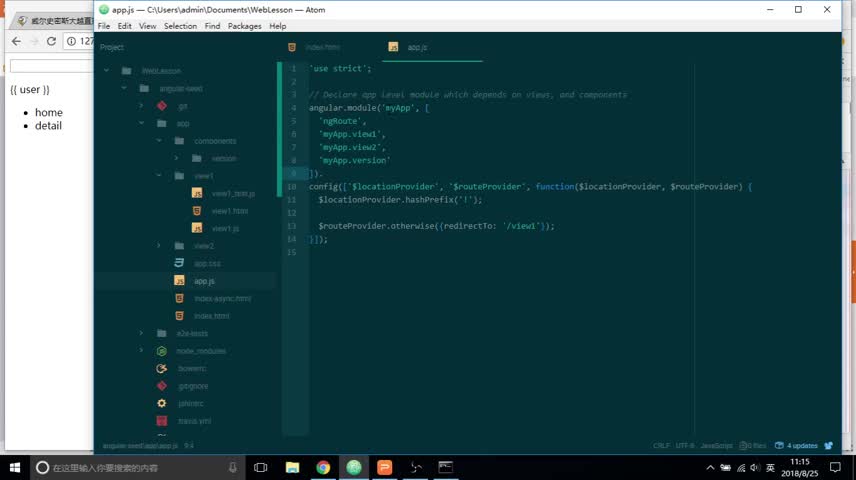
接下来看一看项目的目录结构
app/ --> 应用的源文件
app.css --> 默认的css
components/ --> 所有的特定模块
version/ --> 版本相关组件
version.js --> 基本的模块声明
version_test.js --> 基本模块的测试
version-directive.js --> 返回当前应用版本的自定义指令
version-directive_test.js --> 版本指令的测试
interpolate-filter.js --> 自定义的过滤器
interpolate-filter_test.js --> 过滤器的测试
view1/ --> view1页面的模板和逻辑
view1.html --> 局部模板
view1.js --> 控制器逻辑
view1_test.js --> 控制器的测试
view2/ --> view2页面的模板和逻辑
view2.html --> 局部模板
view2.js --> 控制器逻辑
view2_test.js --> 控制器的测试
app.js --> 主模块
index.html --> 主模板布局页面
index-async.html --> 和上面差不多,但是是异步加载js的
karma.conf.js --> karma单元测试的配置文件
e2e-tests/ --> 端到端测试
protractor-conf.js --> Protractor配置文件
scenarios.js --> 端到端测试的运行文件
接着回过头来看看我们的代码,看看这个页面的加载顺序是怎么样的:

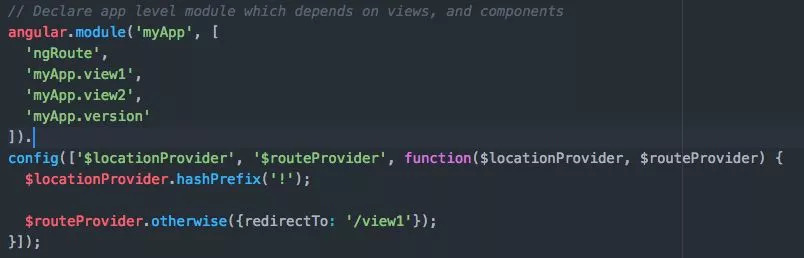
这段代码是应用的主入口,是它的顶级模块。
那什么是模块呢?
可以将模块看成应用的不同部分的容器。

在这里angular框架上的module函数定义了主模块,它接受一个名字和一个依赖数组。
可以看到种子项目里的名字默认是myApp,这个模块的名字之后还会有用的。

定义了主应用模块和它的依赖项之后,下一步就是在HTML中引用myApp模块。
可以看到index.html主文件的内容上,属性ng-app已被附加到了body标签中。
这其实是一个angular指令,用于将HTML元素标记为应用的根。
路由是单页面应用的一个关键组件
添加新路由的步骤:
1.定义新控制器
2.创建新的html视图模板
3.调用$routeProvider.when(path, route)方法
4.如果新的控制器是写在新的js文件中,那么在index.html中用script标签包含上新的js文件
以上就是上节课的内容解析啦
想进一步深入的同学欢迎加入我们的IT交流群828691304共同交流学习!

下节预告
AngularJs基础概念
报名听课的同学们将获得:
1、与技术总监级别的一线开发人员接触、提问机会
2、来自真实项目的应用开发技巧、代码规范
3、与直播课程配套的任务体系、日报体系
4、分配一对一的专属师兄,进行技术辅导
5、课程PPT、录播视频、细化知识点解析课堂等学习资源
周六上午开课,不占用工作、学习时间
一餐饭的价格,汲取实战角度的开发经验
快来扫码报名吧!
条件所限无法报名的同学,我们下周依然会将直播课的文字版更新在这里,欢迎前来讨论学习~




















 6282
6282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








