
今天和大家分享【幻灯片背景填充】这个功能。结合具体案例,附上详细教程,有兴趣的小伙伴码住。
【幻灯片背景填充】
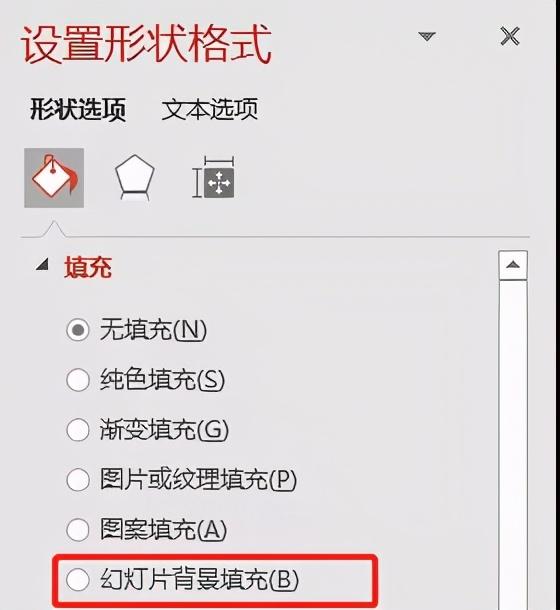
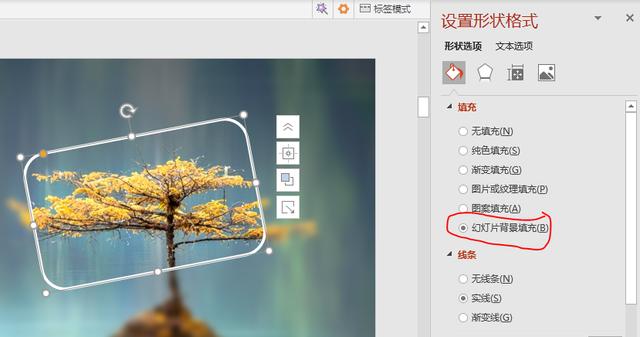
当你选择任何一个形状或者文本框,在填充选项里会有一个常被我们忽略的[幻灯片背景填充]。

这个功能顾名思义,就是将当面页面的背景样式(背景颜色或者背景图片等)填充给形状。
比如当前页面我设置了背景格式为填充了一张图片。然后我插入一个形状,当我把这个形状设置为【幻灯片背景填充】,那么我把这个形状到不同的地方,就可以显示不同的内容。

注意:这里一定要把背景填充设置为图片填充,而不可以直接在页面里插入一张图片。
那这个简单的功能能有啥用?我们用它能设计出什么神器的页面?
幻灯片背景填充的作用
用途一:制作与背景融为一体的画中画
咱们先看案例,我再分析制作过程

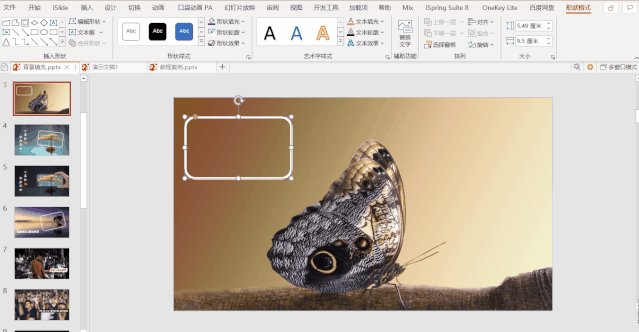
1.先在页面里插入一张图片,并把它调整到和页面等大。然后Ctrl+C复制这张图片。
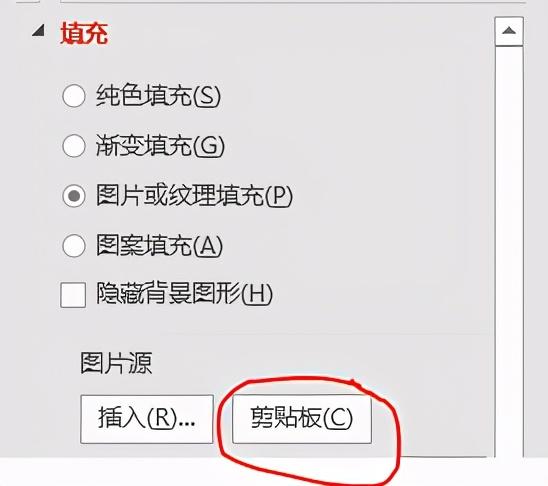
2.设置背景填充,填充选择为图片或纹理填充,图片源为剪贴板

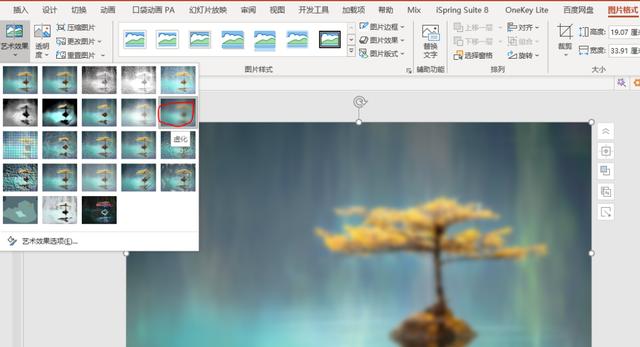
3. 选中页面中的这张图片,将其图片的艺术效果设置为【虚化】

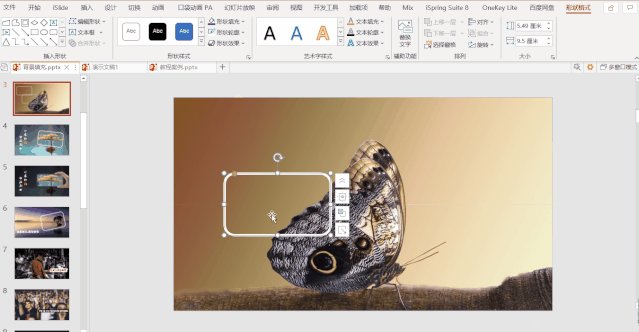
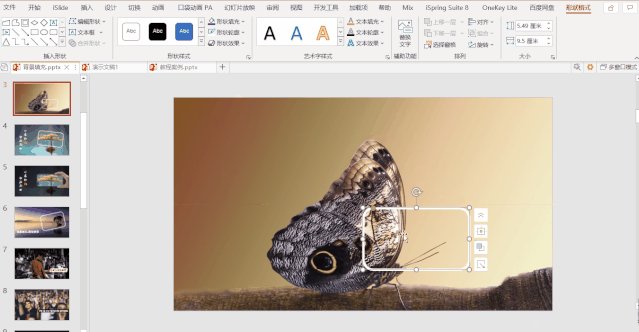
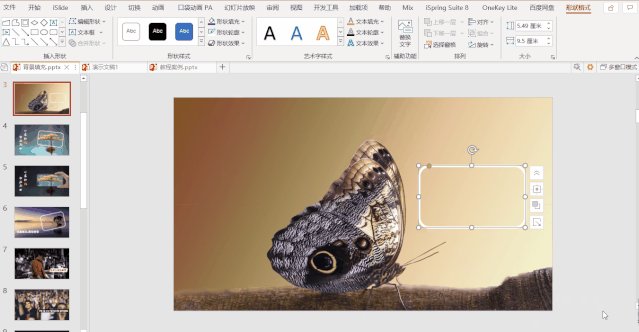
4. 最后插入一个矩形,给这个矩形设置【幻灯片背景填充】

掌握了这种思路,你还可以稍微改造下:
步骤1和2不变,把上述步骤3更改为将图片的颜色设置为黑白的。

步骤4也不变,但是在原来的圆角矩形的基础上,外面可以再套一个样机素材。(样机素材可以去觅元素找)
就可以做出这个页面。

那么这种手法,常见于很多的手机发布会上。


用途二:用以强化突出重点
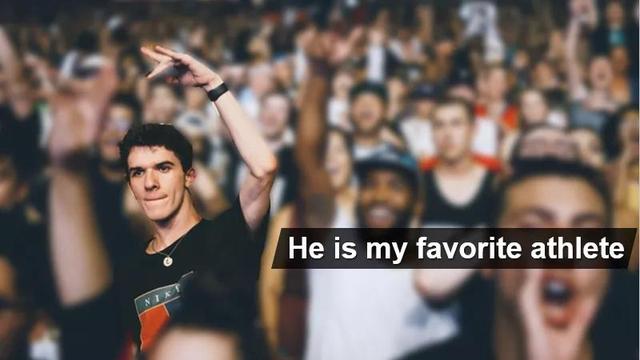
比如原始这样一张图片:

那么经过处理后,你可以做出这样的设计。

制作方法:
前2步和上述案例一样。
1.先在页面里插入一张图片,并把它调整到和页面等大。然后Ctrl+C复制这张图片。
2.设置背景填充,填充选择为图片或纹理填充,图片源为剪贴板
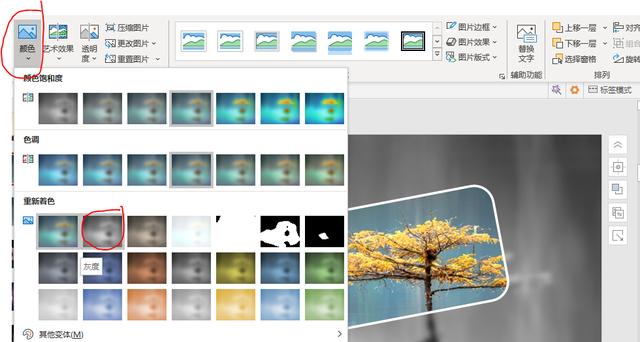
3.在【图片格式】-【颜色】里把图片的颜色设置为灰度图片
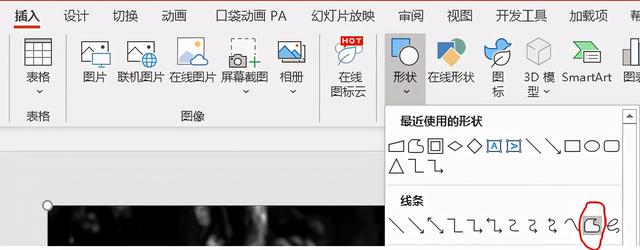
4. 插入-形状里,插入一个任意多边形

利用它去勾画人物的轮廓。

将这个勾画出的形状,设置填充为【幻灯片背景填充】,即可完成。
同样的方法,对于这张素材。

你还可以做出这样的页面。

用途三:用以制作出文字穿插效果
比如原始这样一个页面,将背景设置了图片填充。然后我们插入文本框后,文字会在上方。

那如果我们用任意多边形画出一个形状。

现在咱们设置这个形状填充为幻灯片背景填充后,即可得到这个效果

同样地方法,我们直接插入文本框是这样的效果。

如果先勾画出这样两个形状。

设置幻灯片背景填充,现在可达到这个效果。

用途四: 制作人物穿插在形状中的效果
原始样式: 设置好背景填充为这张图片后,直接在页面里插入一个线框

在人物被遮挡处勾画出两个形状。

形状设置幻灯片背景填充后:

用途五:制作不闭合形状
原始页面背景填充为一张图片,插入文本框后是这个效果:

现在直接将文本框设置为幻灯片背景填充即可

一样地大家就可以做出这个效果了:


最后再提醒注意:这里的背景一定是要右键-设置背景格式,将其填充为按图片填充。不可以直接插入图片置于底层来作为背景。
以上就是和大家分享的关于幻灯片背景填充,希望对你有所帮助!





















 7616
7616

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








