滑块
iOS>控件>滑块
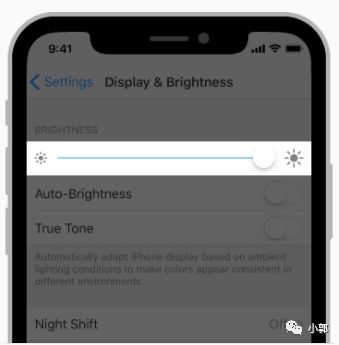
滑块是由轨道以及轨道上的“拇指状”控件组成。你可以用手指拖动拇指状控件顺着轨道在最大值和最小值间移动。例如手机屏幕亮度调整及视频播放的进度调整。可以为滑块的左右两端设置两个图标,来指示滑块的最大值和最小值。

图1.1
1.如果需要给滑块控件设置一些值,可以自定义滑块样式。可以依据您的APP的意图和风格来设计滑块的外观样式(包括轨道颜色、拇指状控件图片以及左右的指示图标)。例如,用来调整图片大小的滑块可以为它的左边设计一个比较小的图标来寓意最小值,在右边设置一个比较大的图标来寓意最大值。
2.不要用滑块来调整音量。如果您需要在您的APP中设置一个调整音量的控件,建议选择一个音量专用滑块或者设置一个用来控制外部音频设备的控件。
步进器
iOS>控件>步进器
步进器是由两个控件组成,分别用来减少和增加量值。默认情况下,步进器的两个控件外观样式分别显示加号和减号。如果需要,可以自定义图标来替换默认的加号和减号。

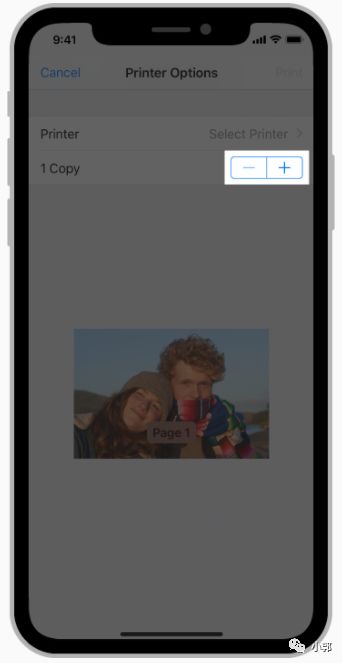
图1.2
1.明确显示步进器所影响的值。步进器本身不会显示任何值,所以应当确保人们知道在使用步进器时改变的时哪一个值。
2.如果值一次改变量很大,不建议使用步进器。步进器非常适合几次之内值的小改动。比如,打印的时候可以通过步进器更改打印份数,因为这个操作的使用频率很低。如果用步进器来选择页面的范围是不明智的,因为即便是选择一个很普通的页面范围值的设置就需要点击好多次步进器才能完成。
开关
iOS>控件>开关
开关是两种互斥状态--开和关,开关控件可以在视觉上对这两种状态进行样式切换。

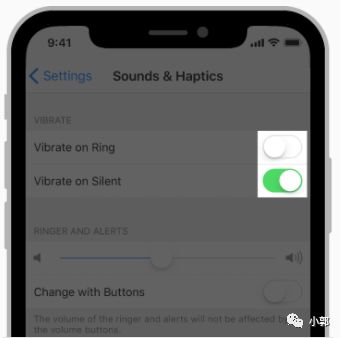
图1.3

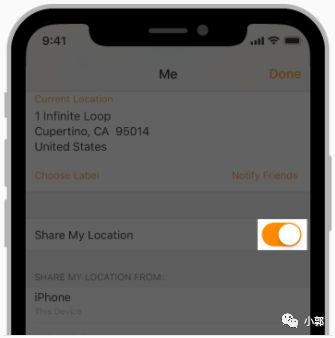
图1.4
1.开关的样式可以根据应用的风格来进行自定义设计。您可以自定义开关的颜色来适配您的应用程序的风格,甚至还可以自定义开关的图像(图标)。
2.仅在列表视图的条目中运用开关控件。开关控件可用在诸如设置列表中来表示打开或关闭对应设置选项。如果您希望在导航栏或工具栏中使用开关功能时,可以用按钮来替代开关控件,并为按钮提供两种不同的图标来指示两种状态(开和关)。
3.不用为开关控件设置描述性文本。诸如开、关、打开、关闭等描述文本是多余的,还有可能会影响到界面的排版。
4.慎重思考使用开关控件来管理界面元素的可用性。开关经常会影响到屏幕上的其他内容。比如,设置面板中的“飞行模式”开关会影响到其他的一些设置选项,如“个人热点”和“蜂窝网络”;在设置>WIFI条目的开关中,如果关闭,那么可用网络下的选项会消失。
注释
Steppers 步进器
2018.12.20 更新





















 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








