1、异步组件
①父组件
<template>
<div class="home_main">
<A></A>
</div>
</template>
<script lang="ts" setup>
import A from "@/components/A.vue"
import { ref } from "vue"
let slotName = ref("footer")
</script>
<style lang="scss">
.home_main {
width: 100%;
height: 100vh;
background: green;
font-size: 30px;
}
</style>
②子组件
<template>
<div class="home_main">
<A></A>
</div>
</template>
<script lang="ts" setup>
import A from "@/components/A.vue"
import { ref } from "vue"
let slotName = ref("footer")
</script>
<style lang="scss">
.home_main {
width: 100%;
height: 100vh;
background: green;
font-size: 30px;
}
</style>
③dataArr.json文件
[
{
"name": "我的妖精1号"
},
{
"name": "我的妖精2号"
},
{
"name": "我的妖精3号"
},
{
"name": "我的妖精4号"
},
{
"name": "我的妖精5号"
}
]
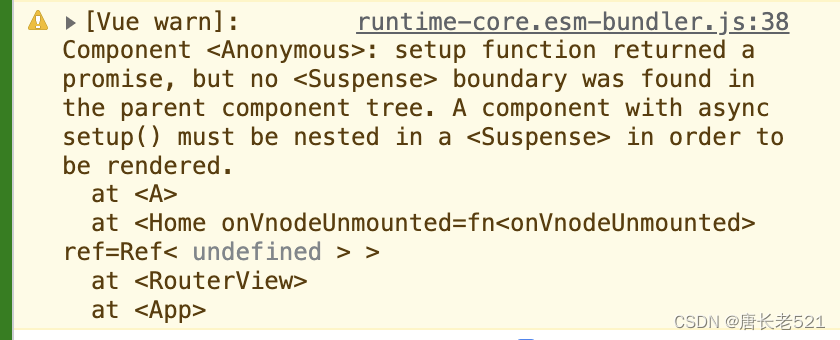
注意:以上我们写了异步组件虽然我们可以打印出结果

但是如上页面没有展示内容
并且这边也给了警告

提示我们组件不可以这样像引用普通组件那样引入,异步组件是有异步组件的引入方式的
import A from “@/components/A.vue” 这是错误写法
如下正确引入方式,我们今天学习个新的API defineAsyncComponent 并且我们会配合Suspense这个组件使用
父组件得这样写如下:
<template>
<div class="home_main">
<Suspense>
<template #default>
<div>
<A></A>
</div>
</template>
<template #fallback>
<div>
加载中...
</div>
</template>
</Suspense>
</div>
</template>
<script lang="ts" setup>
import { ref, defineAsyncComponent } from "vue"
const A = defineAsyncComponent(() => import("../../components/A.vue")) //我们这个组件会打包后单独拆分出来
let slotName = ref("footer")
</script>
<style lang="scss">
.home_main {
width: 100%;
height: 100vh;
background: green;
font-size: 30px;
}
</style>
这样我们一个完整的异步组件就这么好了























 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








