简介:
- css处理网页时,它认为每个元素都包含在一个不可见的盒子里。
- 把所有元素想象成盒子,那么对网页的布局就相当于摆放盒子。
- 我们只需要将响应的盒子摆放到网页中相应的位置即可完成网页布局。
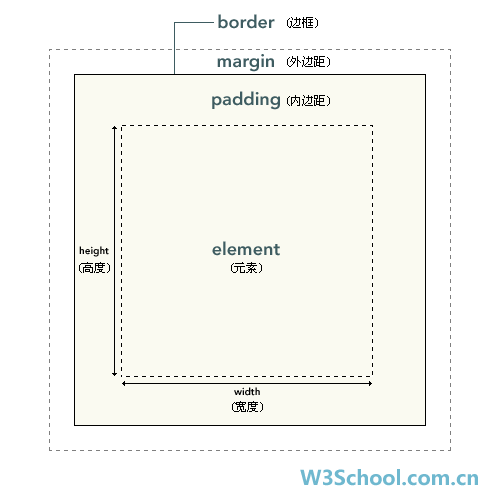
盒子模型
一个盒子我们会分成下面几个部分:
- 内容区(content)
- 内边距(padding)
- 边框(border)
- 外边距(margin)

边框
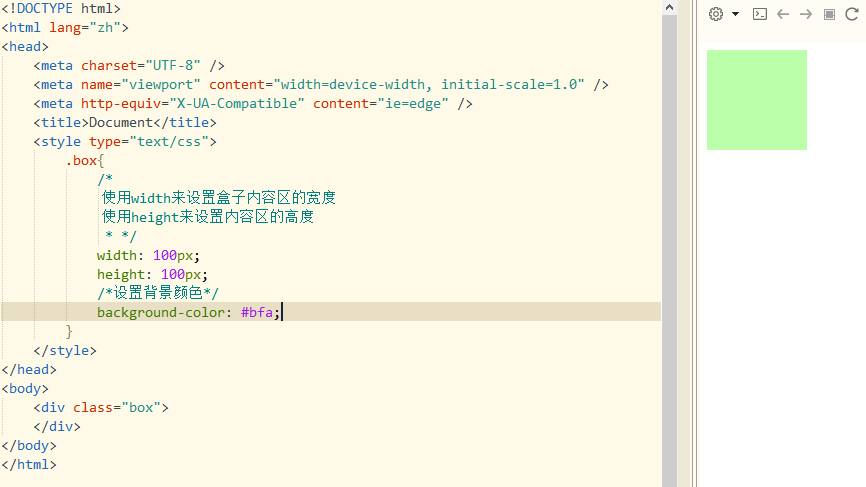
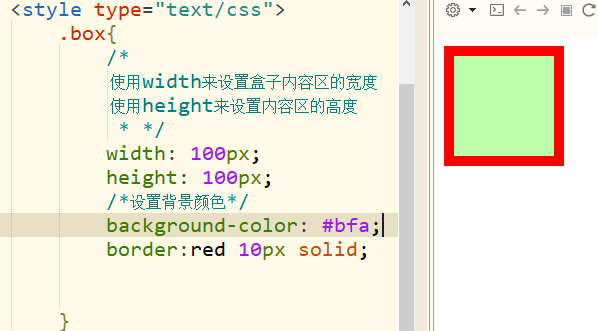
1.通过width和height实现一个100*100px的盒子

2.为盒子设置边框
为元素设置边框必须指定三个样式
- border-width:边框宽度
- border-color:边框颜色
- border-style:边框样式
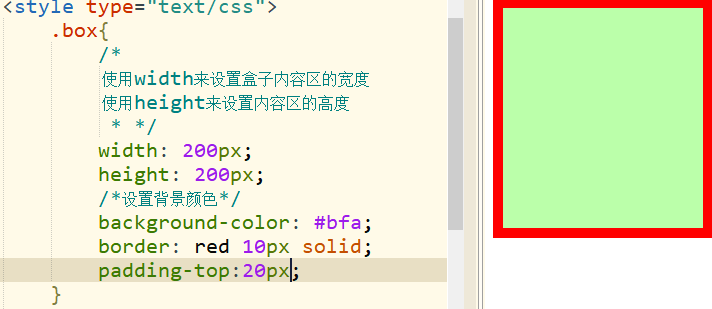
.box{
/*
使用width来设置盒子内容区的宽度
使用height来设置内容区的高度
* */
width: 100px;
height: 100px;
/*设置背景颜色*/
background-color: #bfa;
/*为元素设置边框必须指定三个样式
border-width:边框宽度
border-color:边框颜色
border-style:边框样式
* */
border-width:10px;
border-color:red;
border-style:solid;
}
*width和height只是设置盒子内容区的大小,盒子可见框的大小由内容区,内边距和边框共同决定
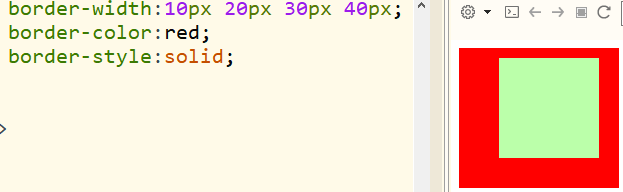
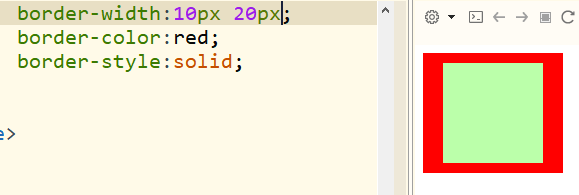
3.使用border-width可以分别指定四个边框的宽度(之间用空格隔开)
如果在border-width指定四个值,则四个值会按照顺时针方向赋值给上、右、下、左边框
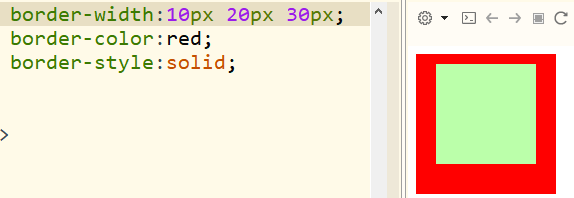
如果指定三个值,则分别设置给上、左右、下
如果指定两个值,则分别设置给上下、左右
如果指定一个值,则四边全为该值
*border-color和border-style也有这样的使用方法



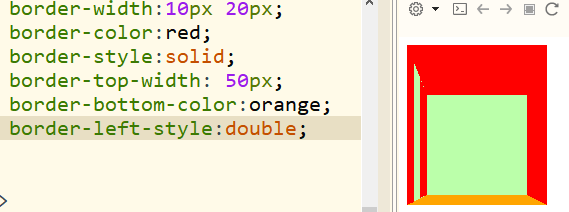
4.除了border-width,css中还提供了四个border-xxx-width
xxx的值可能是top right bottom left
专门用来设置指定边的宽度
width也可以是color和style修改定边的颜色和样式
以下是魔改版:

*大部分浏览器中,边框的宽度和颜色都有默认值,而边框的样式的默认值都是none
所以样式一定要设置!
5.边框的简写属性
border
- 边框的简写格式,通过它可以同时设置四个边框的样式,宽度,颜色
- 没有任何的顺序要求
- border一指定就是同时指定,四个边不能分别指定

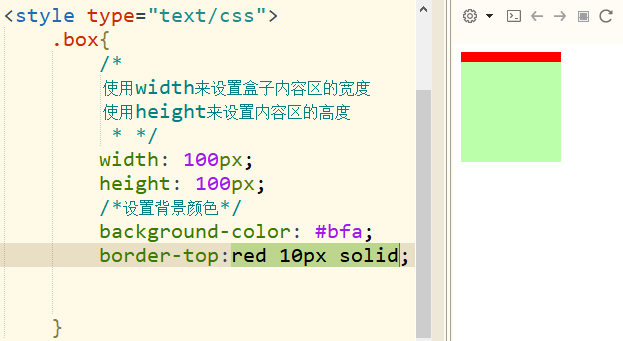
border-top border-right border-bottom border-left
可以单独设置四个边的样式,规则和border一样,只不过它只对一个边生效

小技巧:如果只想设置其中的三个边,可以把其中一个边设置为none

内边距
内边距(padding),指的是盒子的内容区和盒子边框之间的距离
一共有四个方向的内边距,可以通过:
padding-top
padding-right
padding-bottom
padding-left
来设置四个方向的内边距
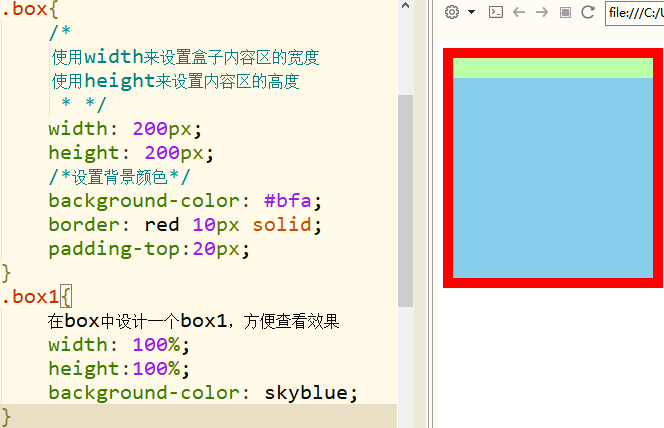
内边距会影响盒子可见框的大小,元素的背景会延伸到内边距,像下面这样

在box盒子里面装一个box1盒子,方便对比

*盒子的大小由内容区,内边距和边框共同决定
外边距
外边距指的是当前盒子与其他盒子之间的距离
它不会影响可见框的大小,而是会影响盒子的位置
盒子有四个方向的外边距:
margin-top
margin-right
margin-bottom
margin-left
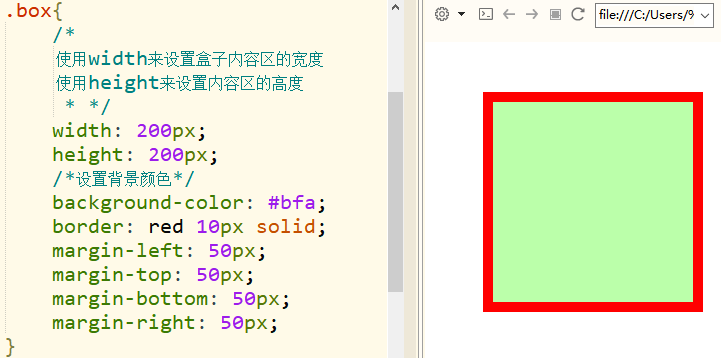
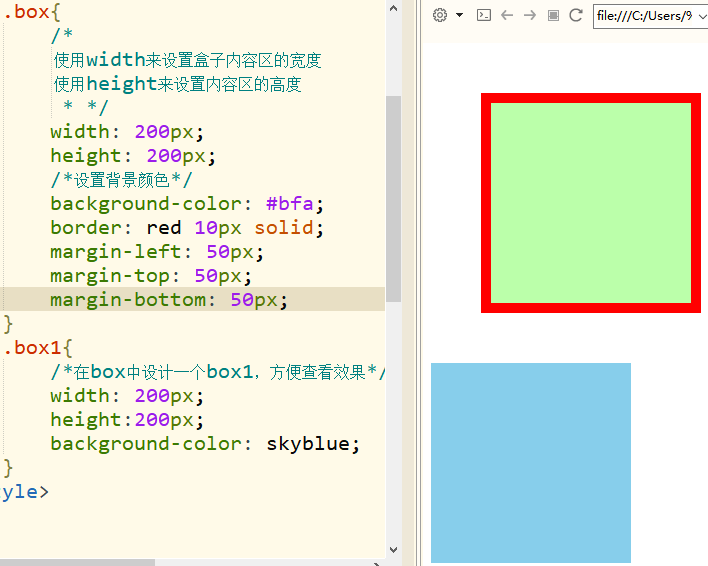
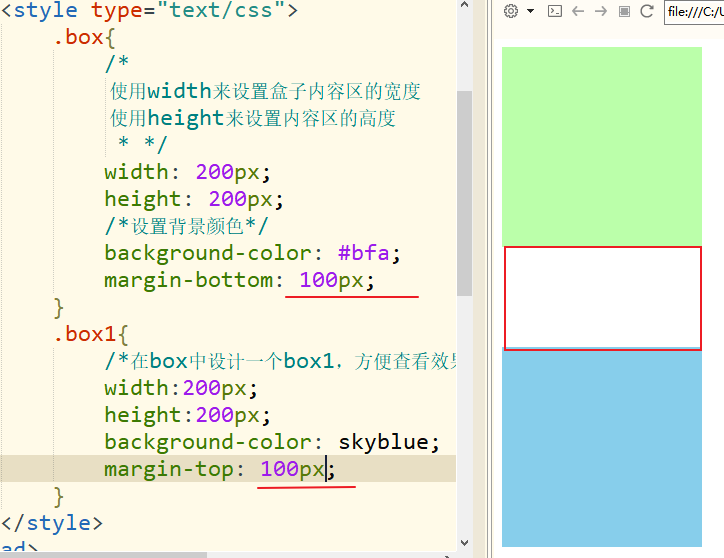
由于页面中的元素都是靠左靠上摆放的
所以当我们设置上和左外边距时,会导致盒子自身的位置发生改变
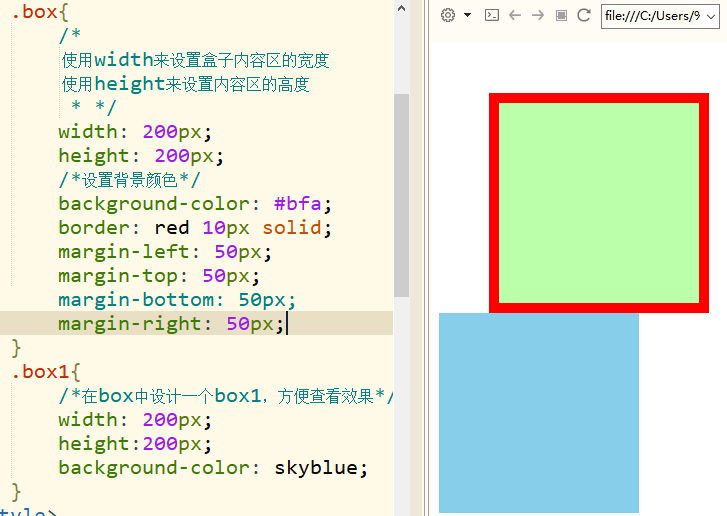
而如果是设置右和下外边距会改变其他盒子的位置

从上图可以看出设置右和下是没有效果的


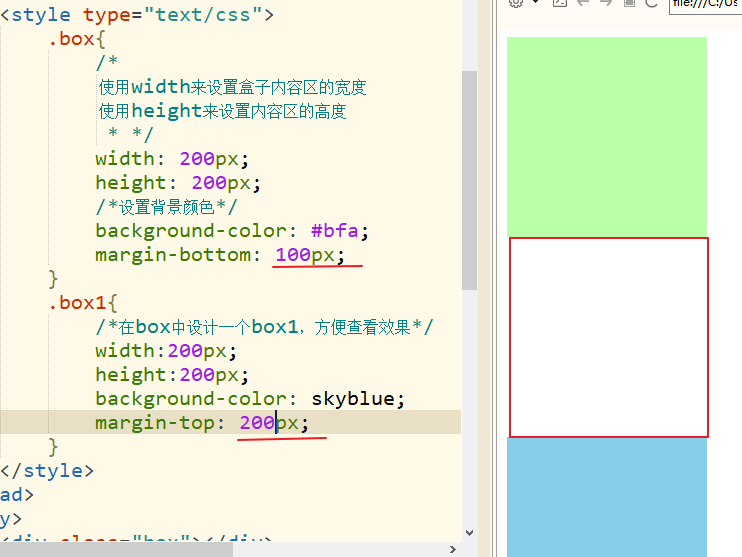
再加一个盒子查看就能明显看到下面的盒子被挤下去了
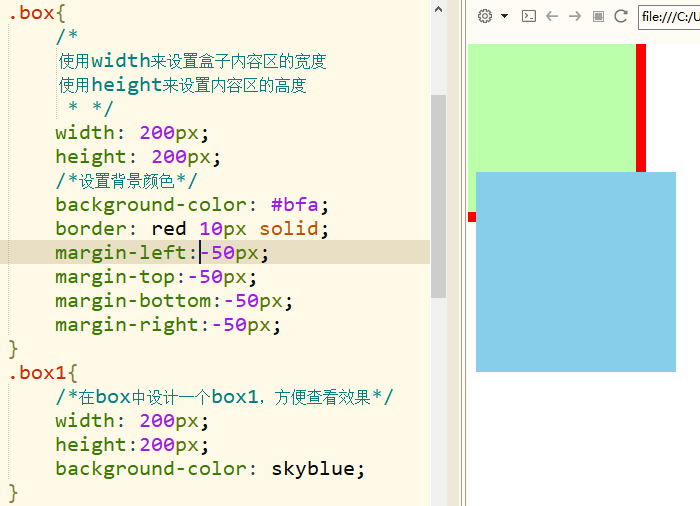
外边距也可以是一个负值
如果外边距是负值,则元素会向反方向移动

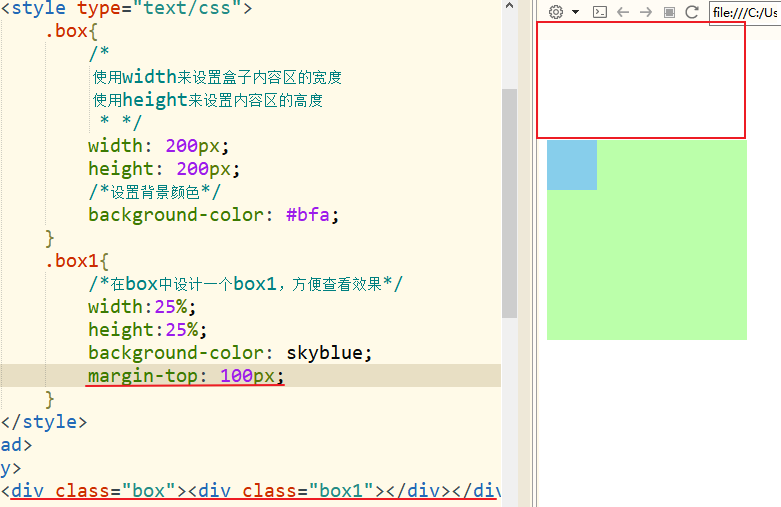
margin还可以设置为auto,auto一般只设置给水平方向的margin
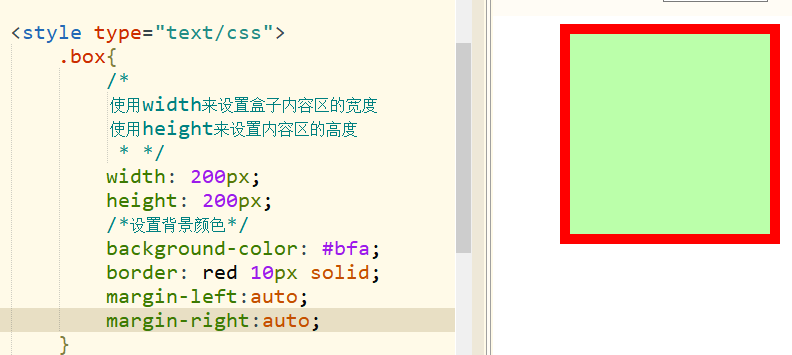
如果只指定左外边距或右外边距的margin为auto则会将外边距设置为最大值
垂直方向外边距如果设置为auto,则外边距默认就是0
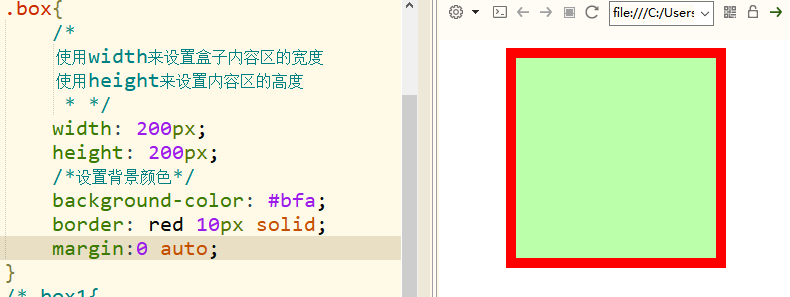
如果将left和right同时设置为auto,则会将两侧的外边距设置为相同的值,
就可以使元素自动在父元素中居中
所以可以将左右外边距设置为auto,以使子元素在父元素中水平居中

外边距的简写属性margin,可以同时设置四方向的外边距,规则和padding一样

垂直外边距的重叠
在网页中相邻的垂直方向的外边距会发生外边距的重叠
- 所谓的外边距重叠指兄弟元素之间的相邻外边距会取最大值而不是取和
- 如果父子元素的垂直外边距相邻了,则子元素的外边距会设置给父元素
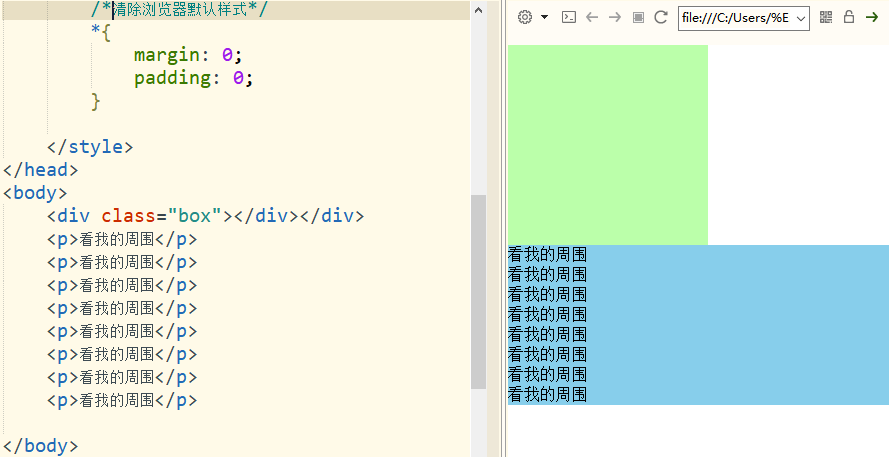
以下红色框是我特地框出来对比的,不属于css的内容



浏览器的默认样式
浏览器为了在页面没有样式时,也可以有一个比较好的显示效果,
所以很多的元素都设置了一些默认的margin和padding,
这些默认样式,正常情况下我们是不需要使用的。

所以我们往往在编写样式之前将需要的浏览器中默认的margin和padding统统去掉

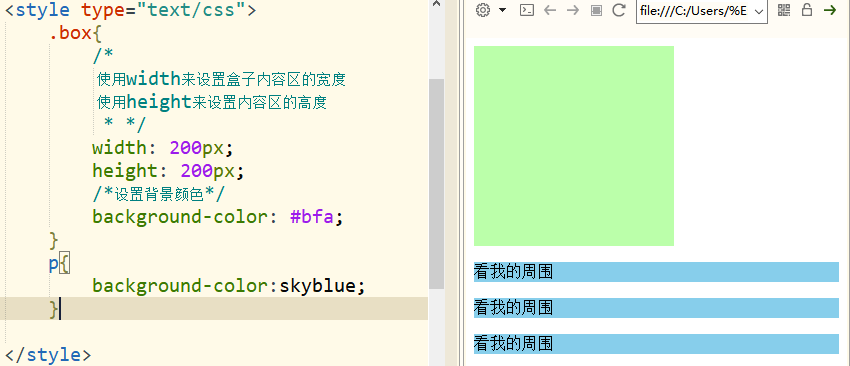
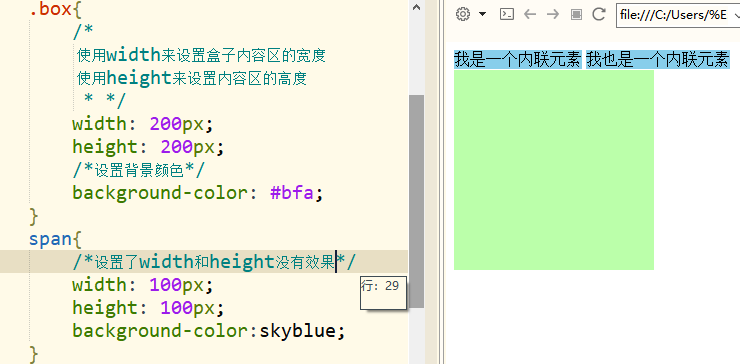
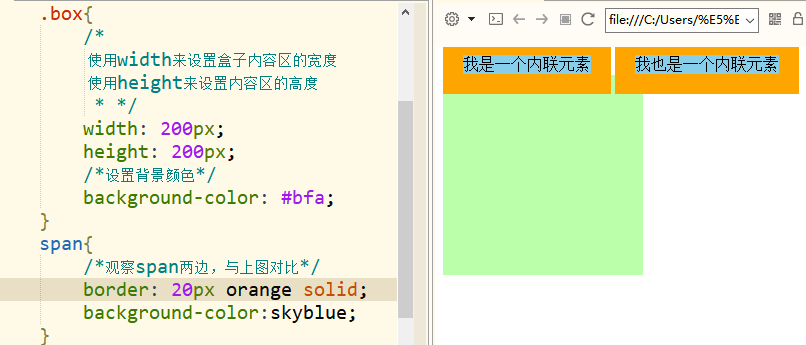
内联元素的盒模型
1.内联元素不能设置width和height

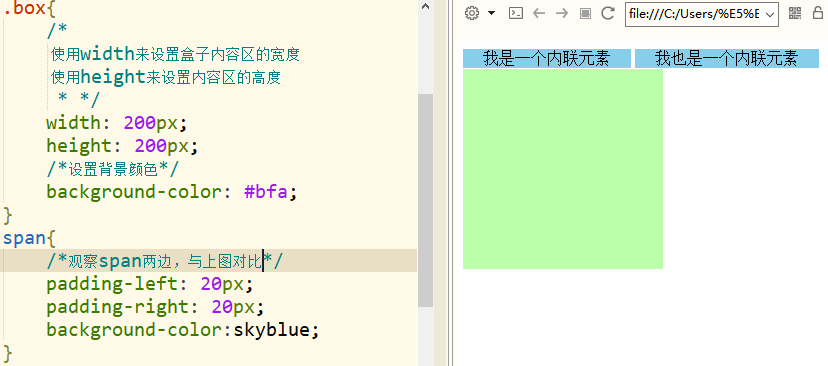
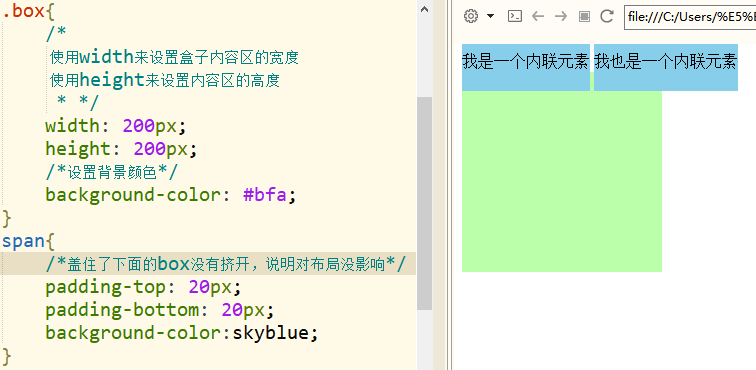
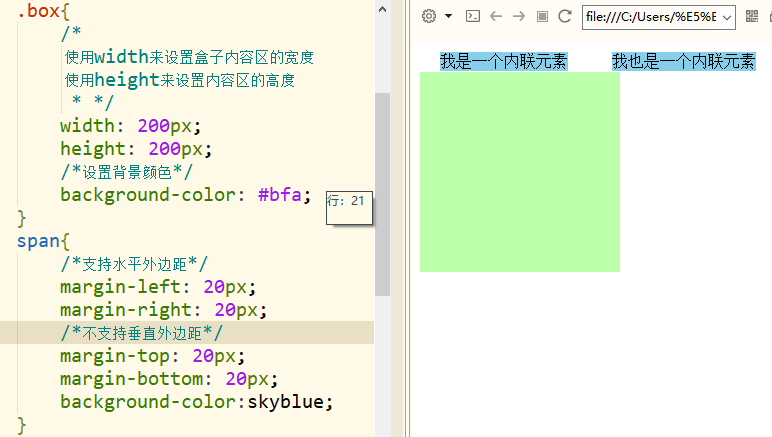
2.可以设置水平方向的内边距,可以设置垂直方向的外边距,但不会影响页面的布局


3.内联元素可以设置边框,但是垂直的边框不会影响到页面的布局

4.内联元素支持水平方向的外边距,不支持垂直外边距

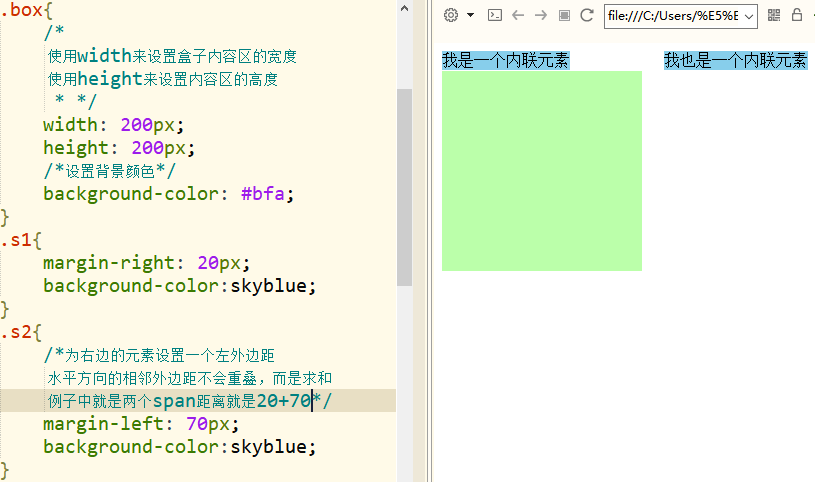
5.内联元素外边距不会重叠,而是求和

display和visibility
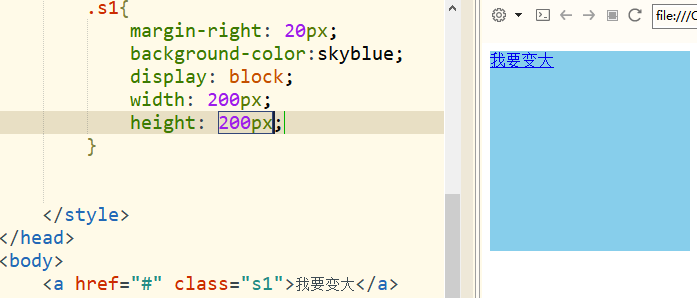
将一个内联元素变成块元素
通过display样式可以修改元素的类型
可选值:
inline:可以将一个元素作为内联元素显示
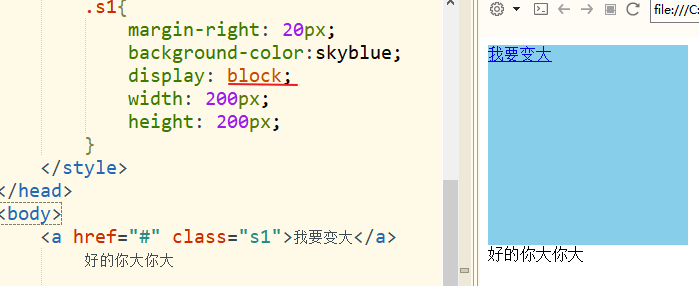
block:可以将一个元素设置块元素选择
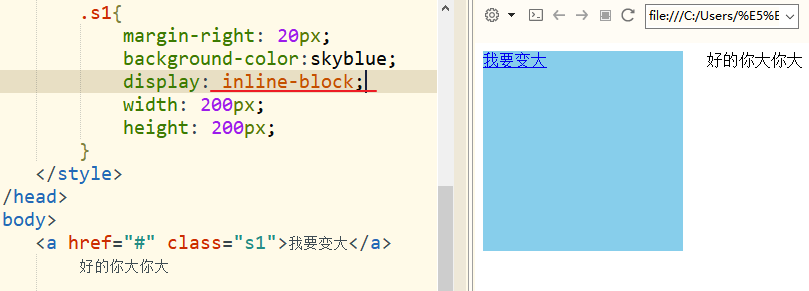
inline-block:将一个元素转换为行内块元素
* 可以将一个元素既有行内元素的特点又有块元素的特点
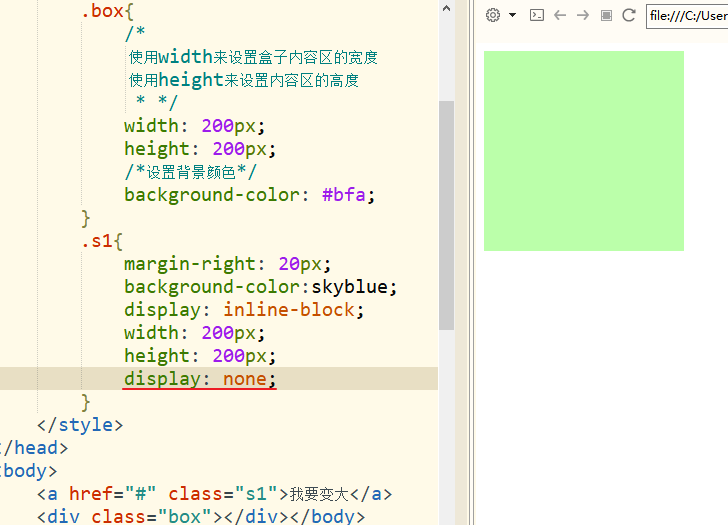
* 既可以设置宽高,又不会独占一行,类似imgsnone:不显示元素,并且元素不会在页面中继续占有位置

block和inline-block的区别:


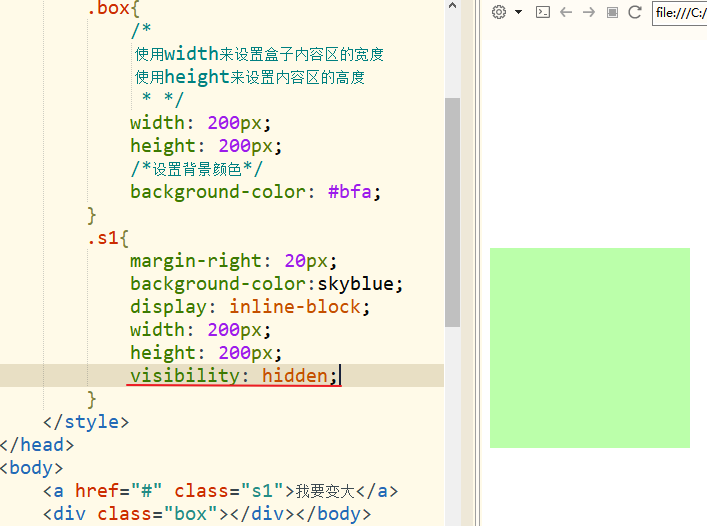
visibility
可以用来设置元素的隐藏和显示的状态
可选值:
* visible 默认值,元素默认会在页面显示
* hidden 元素会隐藏不显示*使用visibility:hidden;隐藏的元素虽然不会在页面中显示,但是它的位置会依然保持

对比一下display:none

overflow
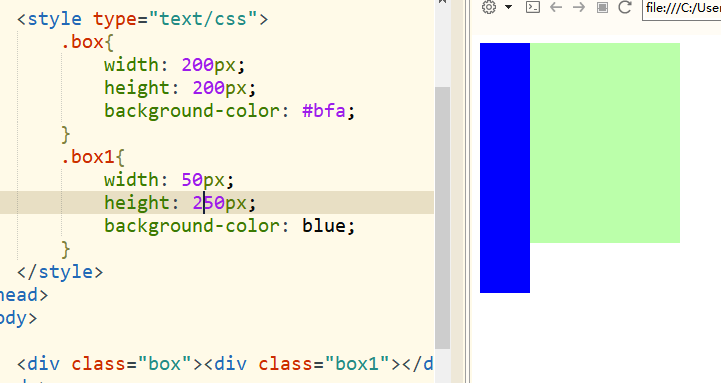
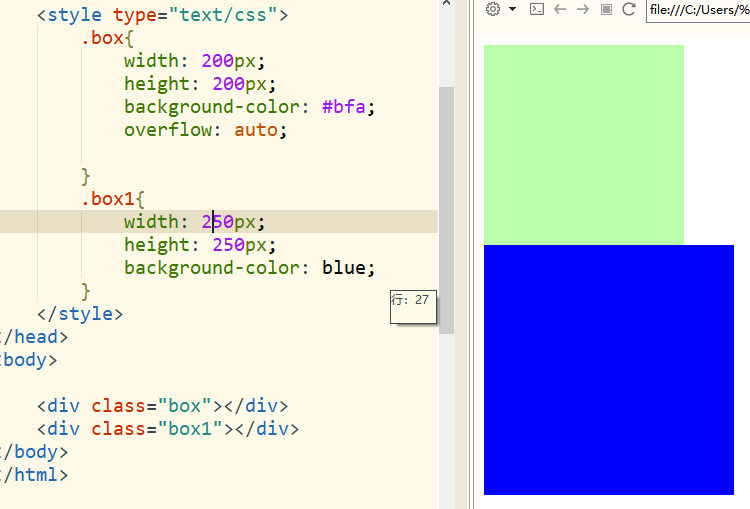
子元素默认是存在于父元素的内容区中,理论上讲子元素的最大可以等于父元素内容区大小
如果子元素的大小超过了父元素的内容区,则超过的大小会在父元素以外的位置显示
超出父元素的内容,我们称为溢出的内容
父元素默认是溢出内容,在父元素外边显示
通过overflow可以设置父元素如何溢出内容
可选值:
* visible,默认值,不会对溢出内容做处理,元素会在父元素以外的位置显示
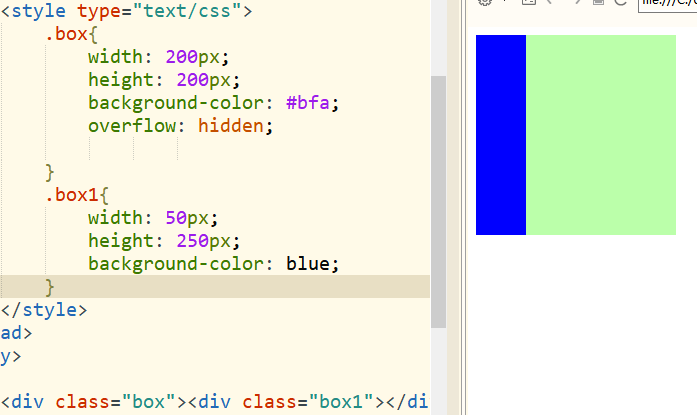
* hidden,溢出的内容,会被修剪,不会显示
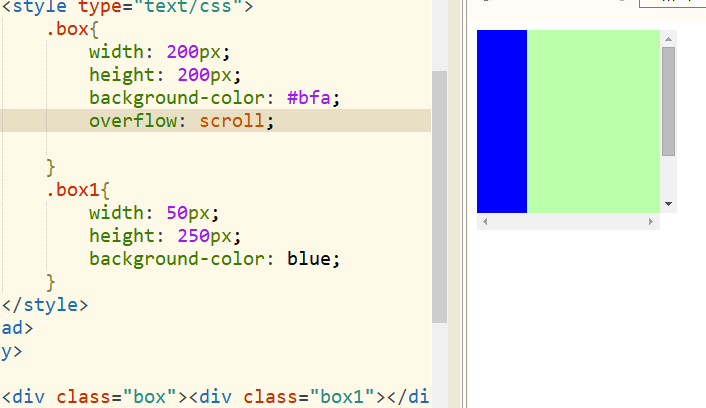
* scroll,会为父元素添加滚动条,通过拖动滚动条来查看完整内容,该属性不论内容是否溢 出,都会添加水平和垂直的双方向滚动条
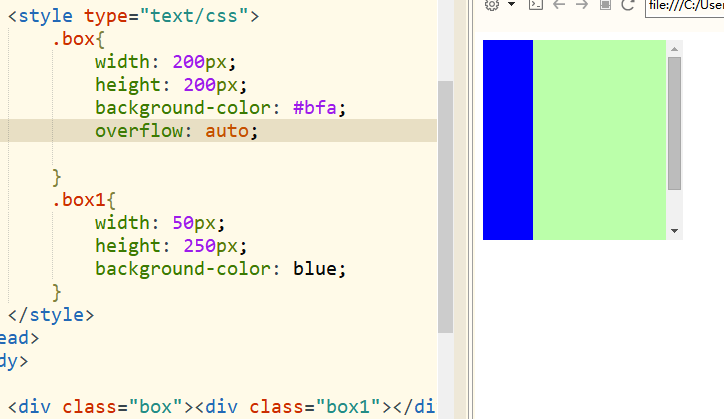
* auto,会根据需求自动添加滚动条,需要垂直就垂直,要水平就水平,都不需要就不加



文档流
文档流处在网页的最底层,它表示的是一个页面的位置
我们所创建的元素默认都处在文档流中
元素在文档流中的特点:
块元素
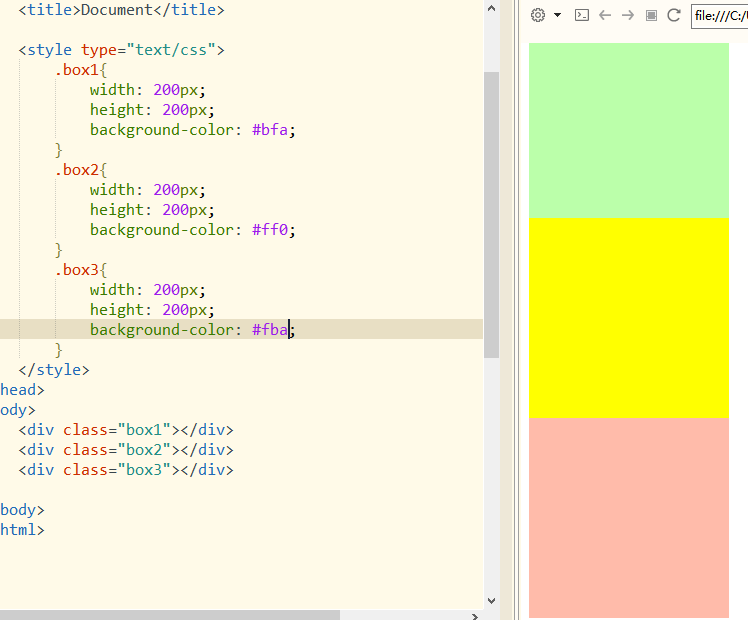
1.块元素在文档流中独占一行,块元素会自上而下排列

2.块元素在文档流中默认宽度是父元素的100%

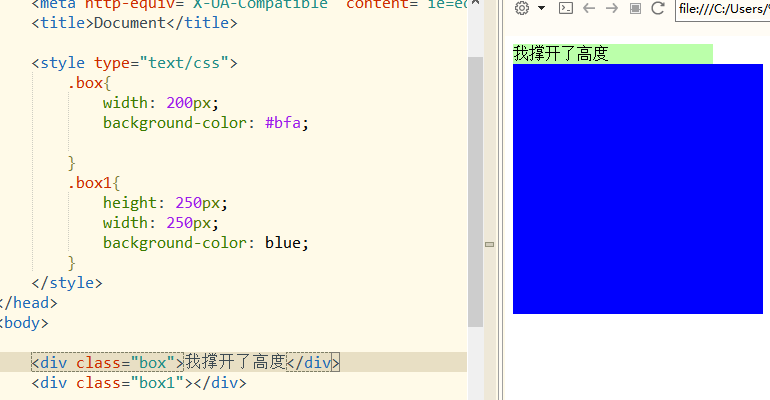
3.块元素在文档流中的高度默认被内容撑开

*当元素的宽度的值为auto时,此时指定内边距不会影响可见框的大小
而是会自动修改宽度,以适应内边距
内联元素
1.内联元素在文档流中只占自身的大小,会默认从左到右排列
如果一行中不足以容纳所有的内联元素,则换到下一行,继续自左向右

2.在文档流中,内联元素的宽度和高度默认都被内容撑开
浮动
块元素在文档流中默认垂直排列,所以这三个div自上至下依次排开,如果希望块元素在页面中水平排列,可以使块元素脱离文档流

使用float来使元素浮动,从而脱离文档流
可选值:
none,默认值,元素默认在文档流中排列
left,元素会自动脱离文档流,向页面的左侧浮动

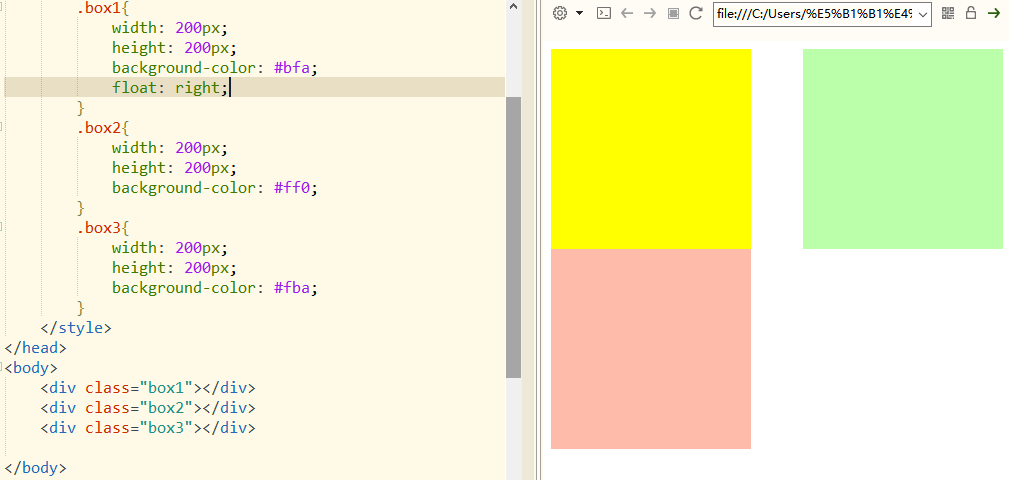
right,元素会立即脱离文档流,向页面的右侧移动

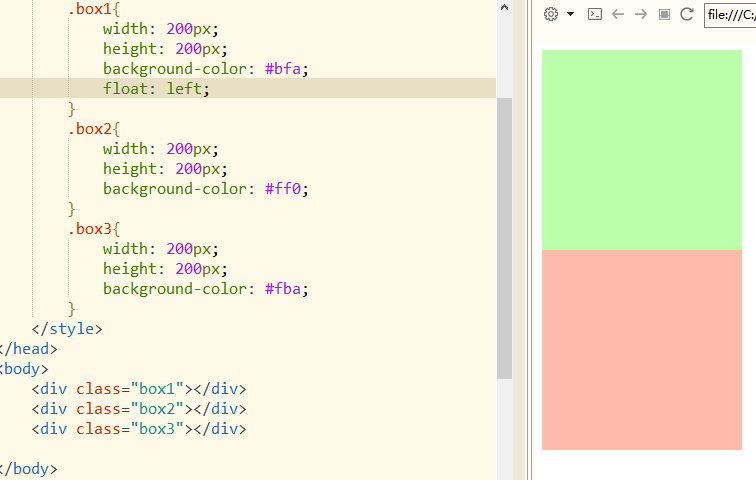
当为一个元素浮动以后(float属性是一个非none的值)
元素会立即脱离文档流,元素脱离文档流以后,它下边的元素会立即向上移动
元素浮动以后,会尽量向页面的左上或者右上漂浮
直到遇到父元素的边框或者其他浮动元素
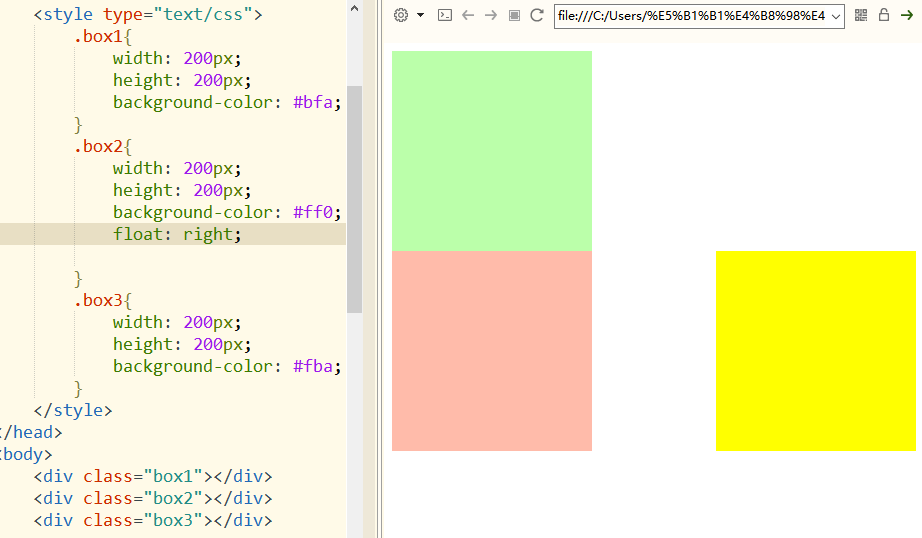
如果浮动元素上边没有一个浮动的块元素,则浮动元素不会超过块元素
浮动元素不会超过它上边的兄弟元素,最多一边齐

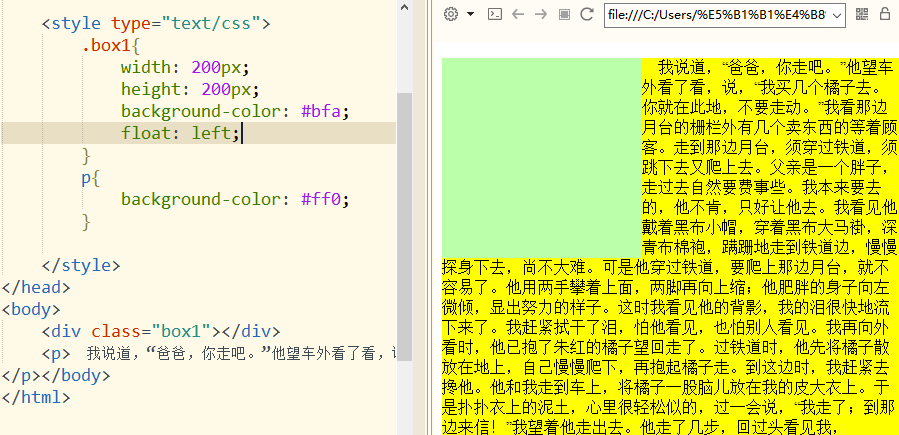
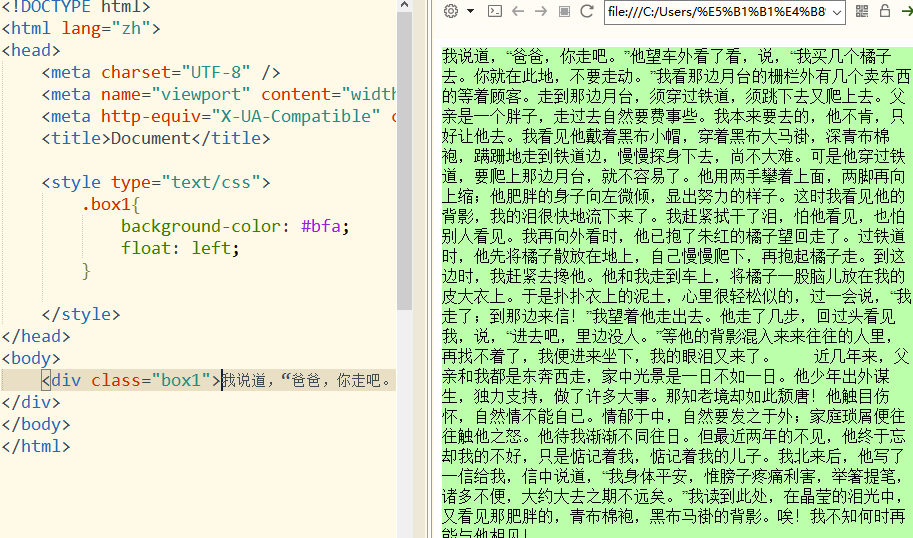
浮动的元素不会盖住文字,文字会自动环绕在浮动元素周围,可以通过浮动来设置文字环绕图片效果

在文档流中,子元素的宽度默认占父元素的全部
当元素设置浮动以后,会完全脱离文档流
块元素脱离文档流以后高度和宽度都被内容撑开

内联元素脱离文档流以后会变成块元素





















 5417
5417

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








