
这篇继续接着上一篇来继续讲剩下盒子模型内容
一、margin 外边距
margin(外边距)属性定义元素周围的空间。设置外边距会在元素之间创建“空白”区域,定义了元素与其他相邻元素的距离, 这段空白通常不能放置其他内容。
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。

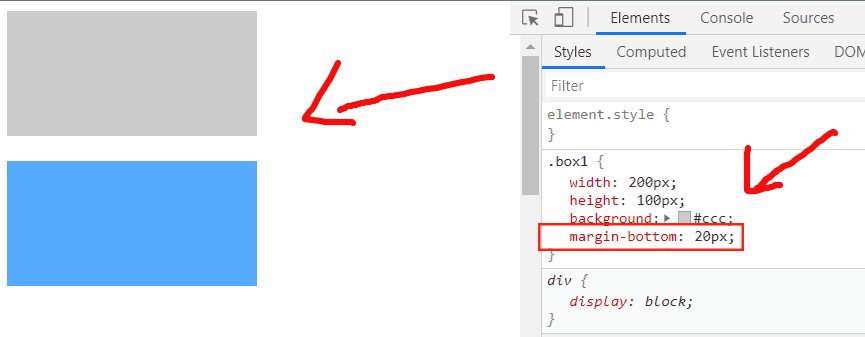
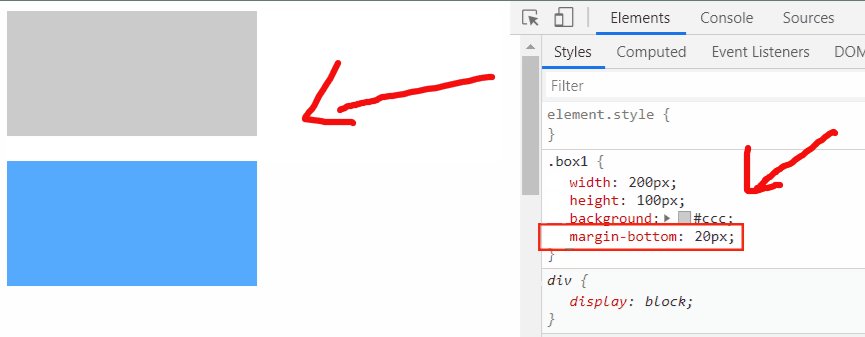
margin-topdemo:
<
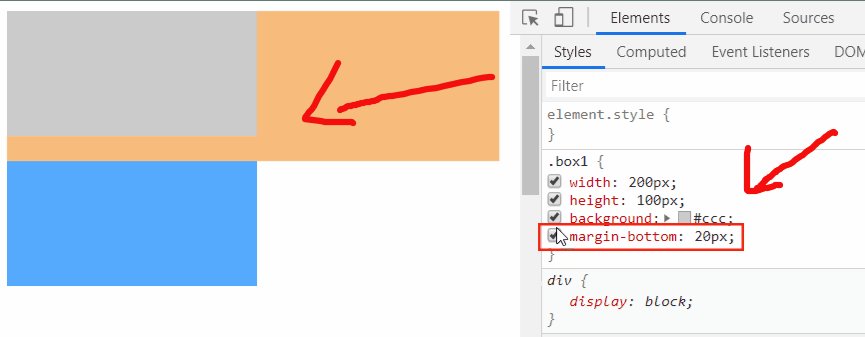
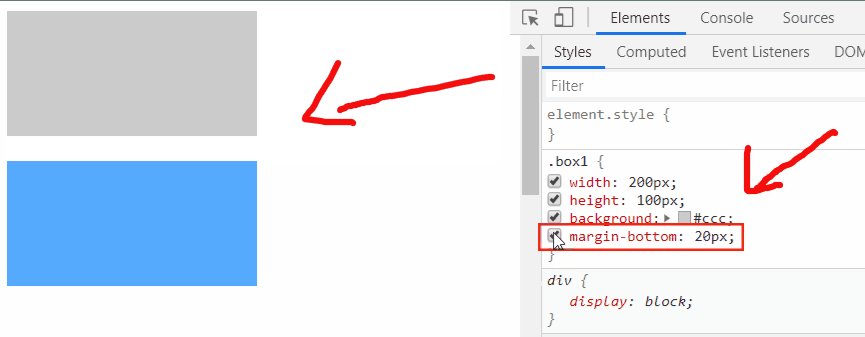
这里我们可以看到 box1 的下外边距是空白的,使它和 box2 之间有了距离
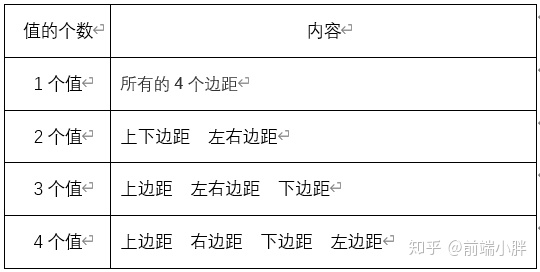
margin属性可以有一到四个值。

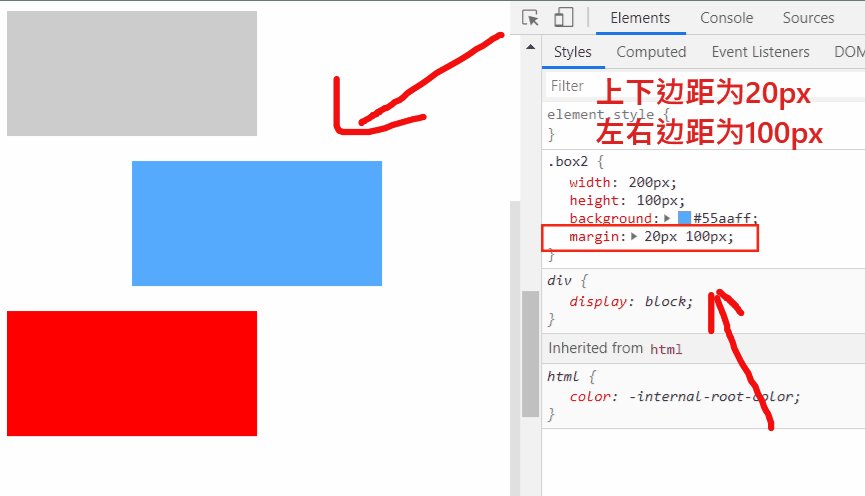
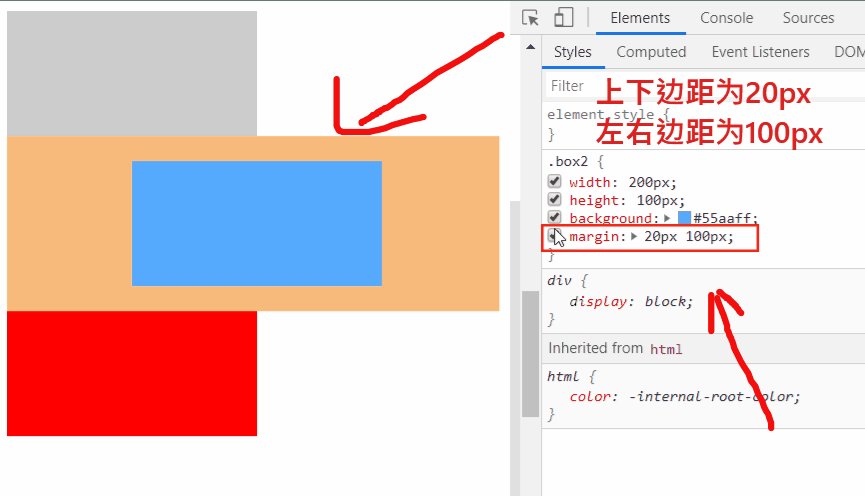
demo1:2个值
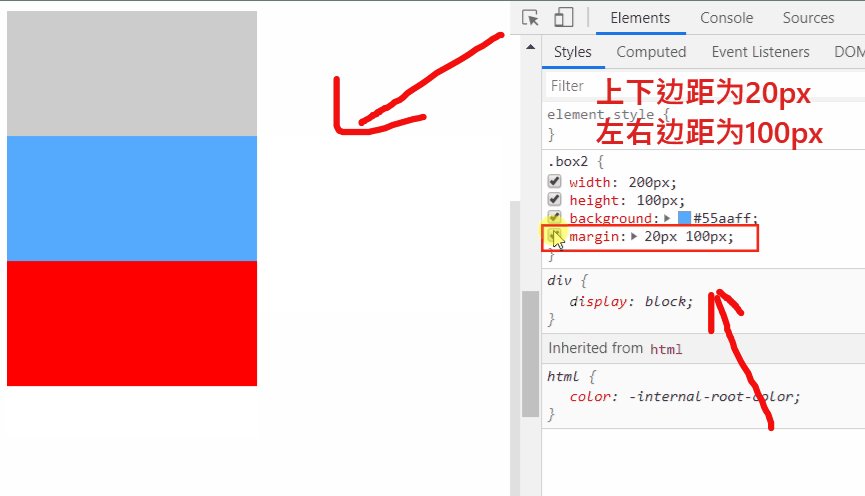
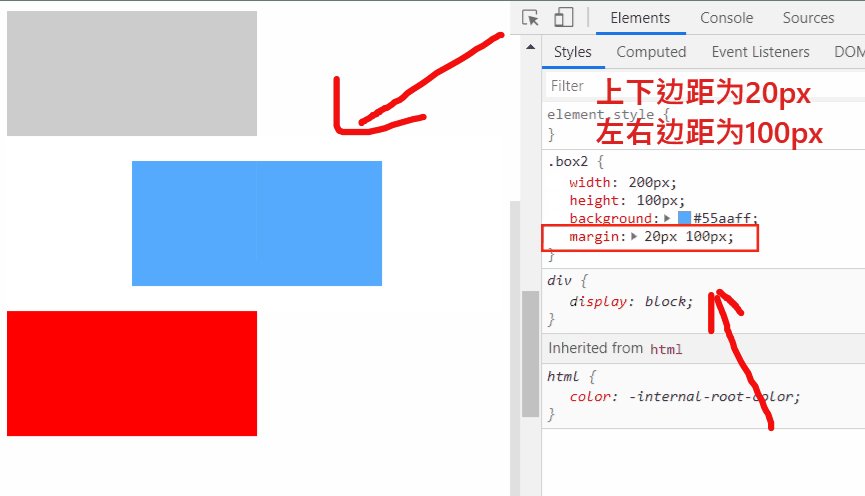
<
这里我们可以看到,写2个值的时候蓝色块是 上下边距为 20px ,左右边距为 100px。
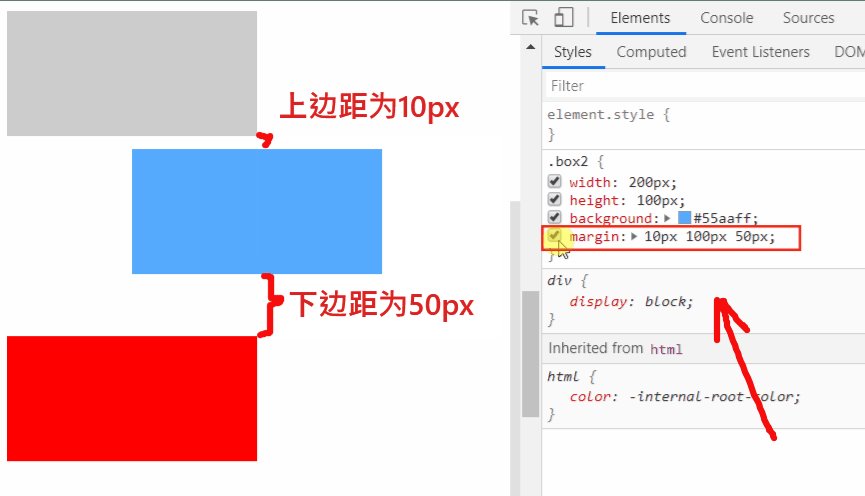
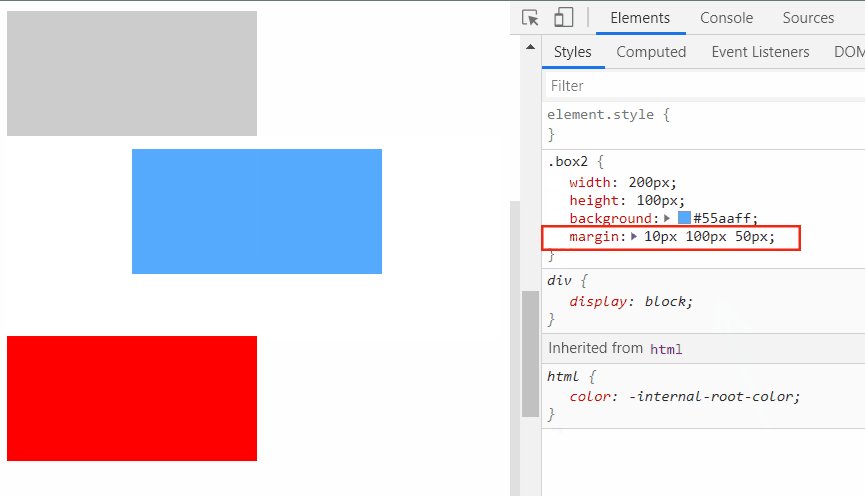
demo2: 3个值
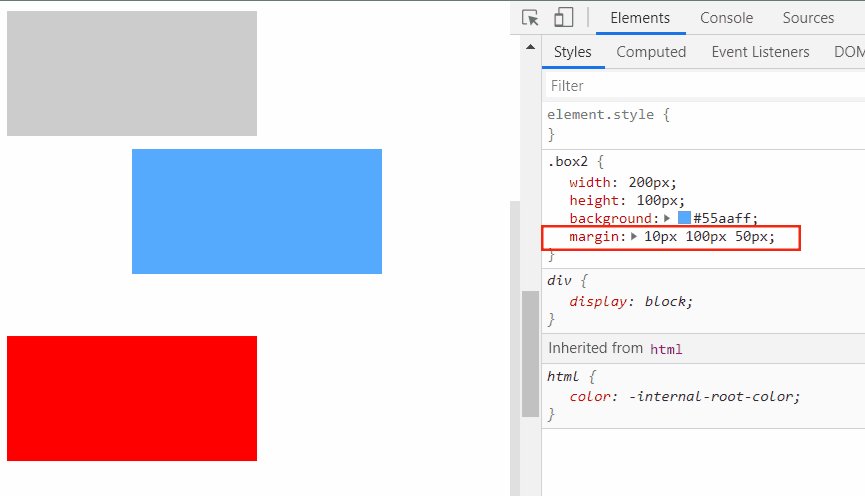
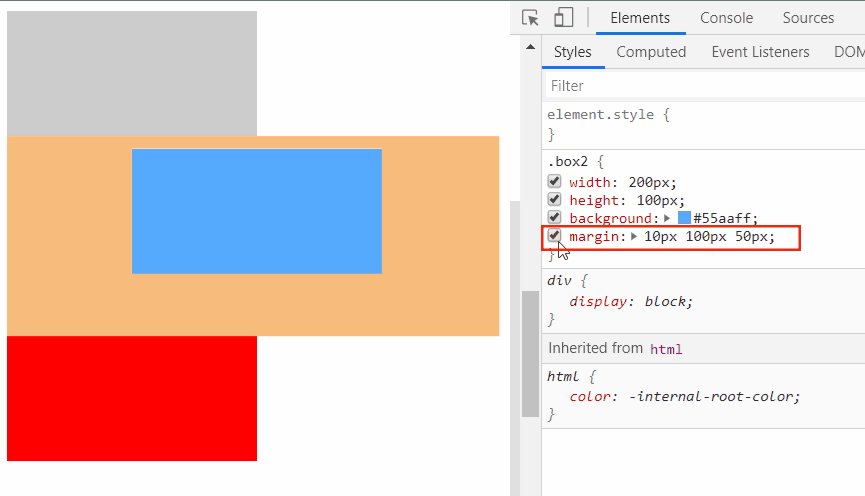
<
这里可以看到,写三个值的时候,蓝色块 上边距为10px,下边距为50px,左右边距为100px
延伸扩展:
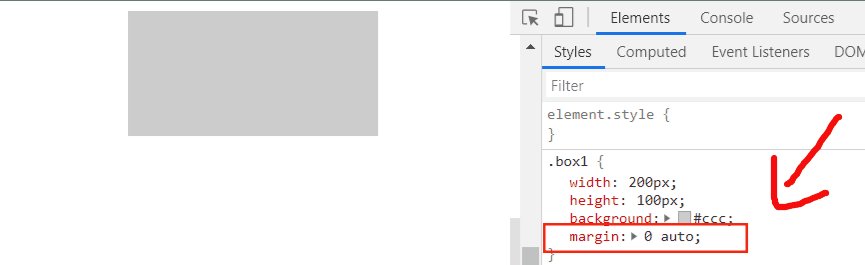
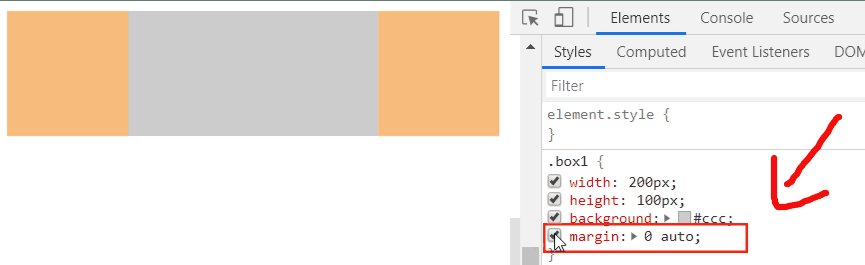
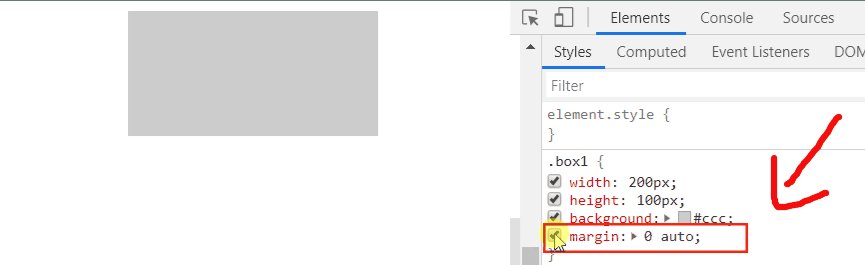
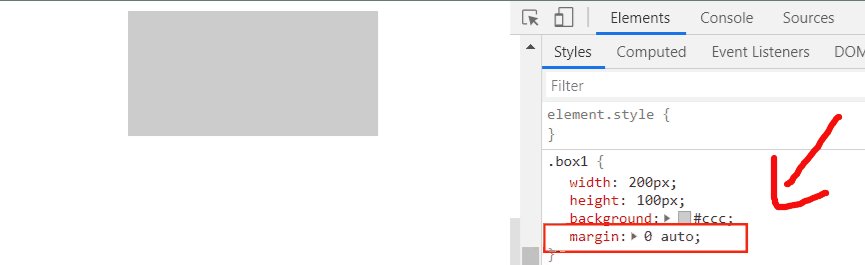
延伸一:盒子水平居中
使用 margin 可以实现盒子的水平居中,但是有两个前提:
必须是块级元素
盒子必须定义了宽度
然后给 左右外边距 设置为 auto ,就可以实现水平居中。
auto是自适应的意思,auto是很多尺寸值的默认值,也就是由浏览器自动计算
<
这里可以看我写的 前端小胖:css之div盒子居中常用方法大全 这篇文章,都有详细介绍。
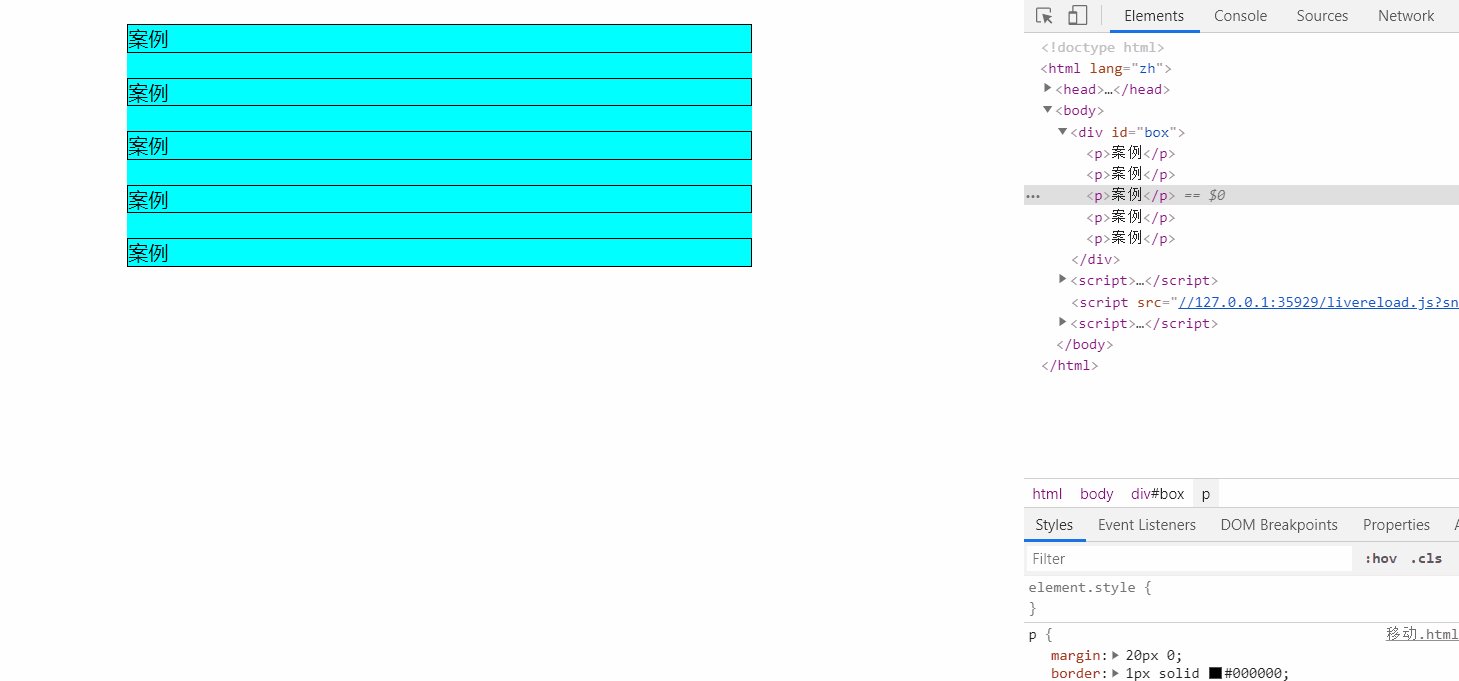
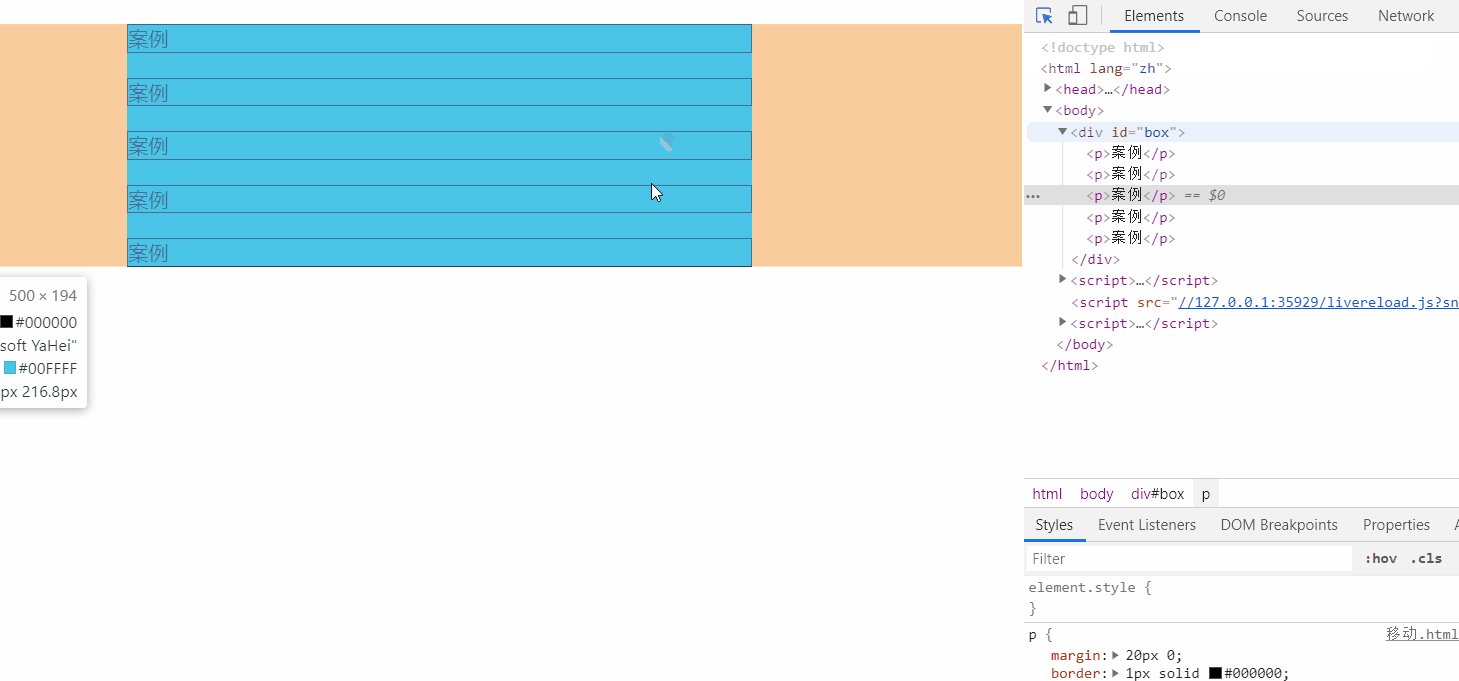
延伸二:外边距合并(bfc)
当两个块级元素垂直排列的时候,他们的外边距会重叠,重叠的间距是以两者中的较大者为准

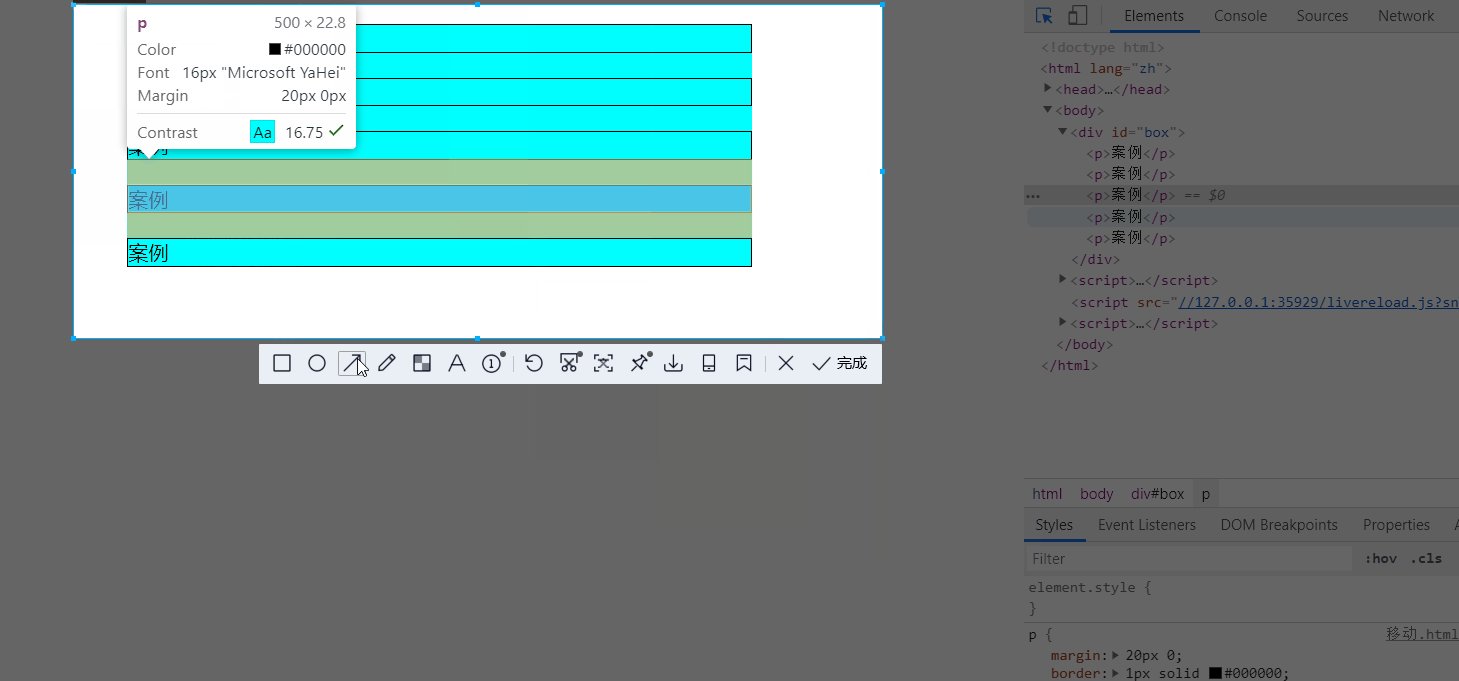
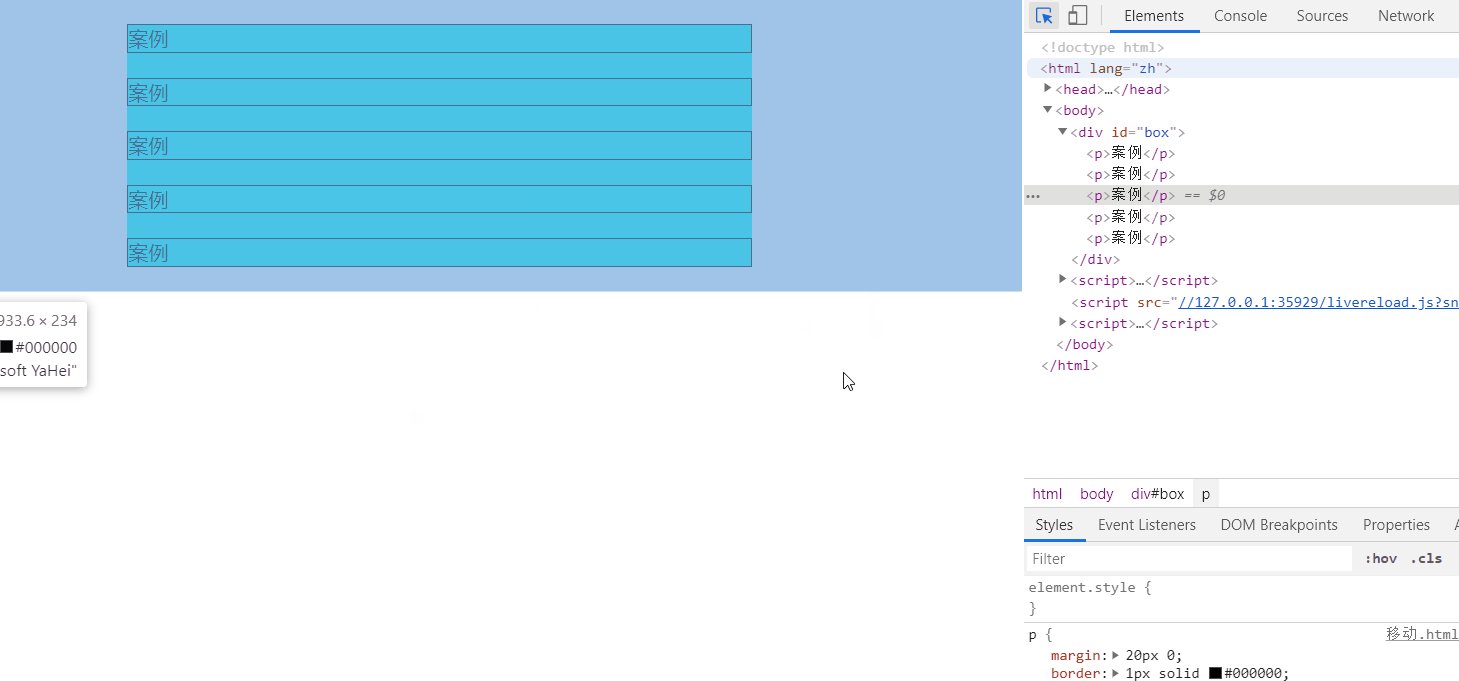
可以看到每个 p 标签都有 20px 的外边距,但是整体只有 20px 的外边距,这就是产生了外边距合并
这里可以看我写的 前端小胖:详解BFC块级格式化上下文 这篇文章,这儿就不做详细介绍了
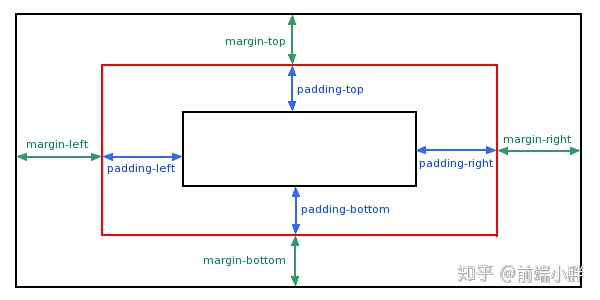
二、padding 内边距
padding(内边距)定义元素边框与元素内容之间的空间,即上下左右的内边距。
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
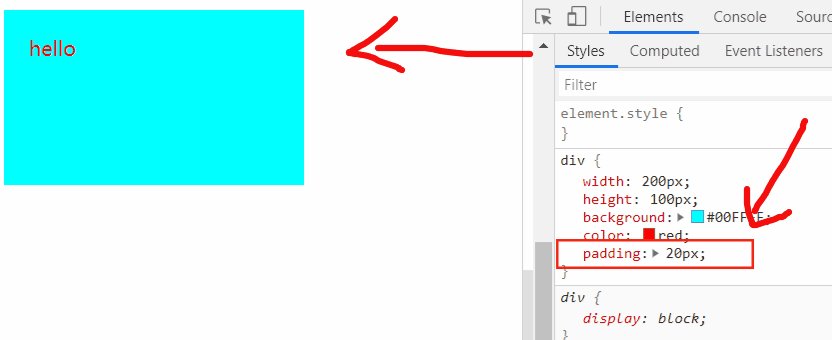
注意!! padding 会影响自身的大小
padding 也可以单独改变元素的上,下,左,右内边距,也可以一次改变所有的属性。
padding-top简写的取值顺序和 margin 的取值顺序一样
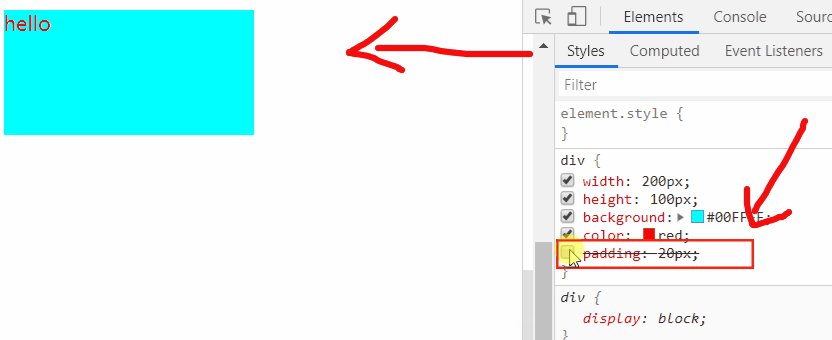
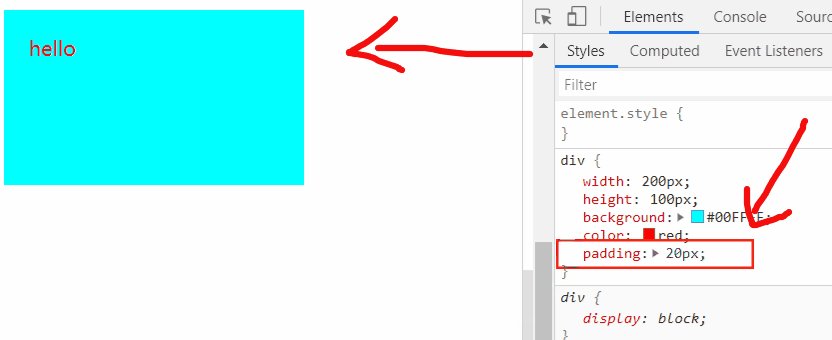
demo:
<
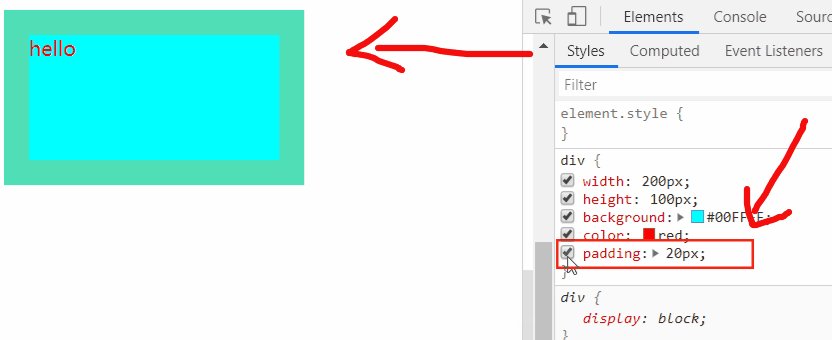
这里可以看到,添加内边距后内容与边框之间产生了距离,而且div 本身的大小也发生了变化
知乎视频www.zhihu.com记得关注收藏哦!!!




















 797
797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








