
今天主讲的内容是 外贸建站 必备插件— yellow pencil .在新建soho外贸网站的时候很多同学都会为网站的设计头疼不已,好的模板需要付费价格也不便宜,免费的模板又不能很好的达到自己想要的页面效果,如果需要找人定制,那价格就更高了。所以今天Jack老师为大家推荐一款很好的网站搭建wordpress插件—yellowpencil,希望能够解决同学们的以上问题。
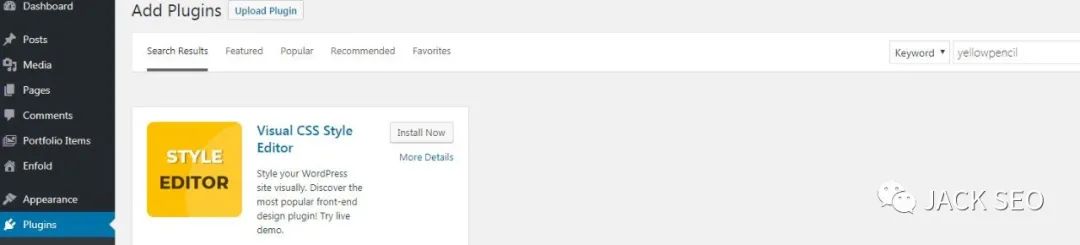
首先进行yellowpencil插件的搜索和安装,在网站后台的wordpress插件安装中,点击添加新插件,输入“yellowpencil”进行搜索,如下图

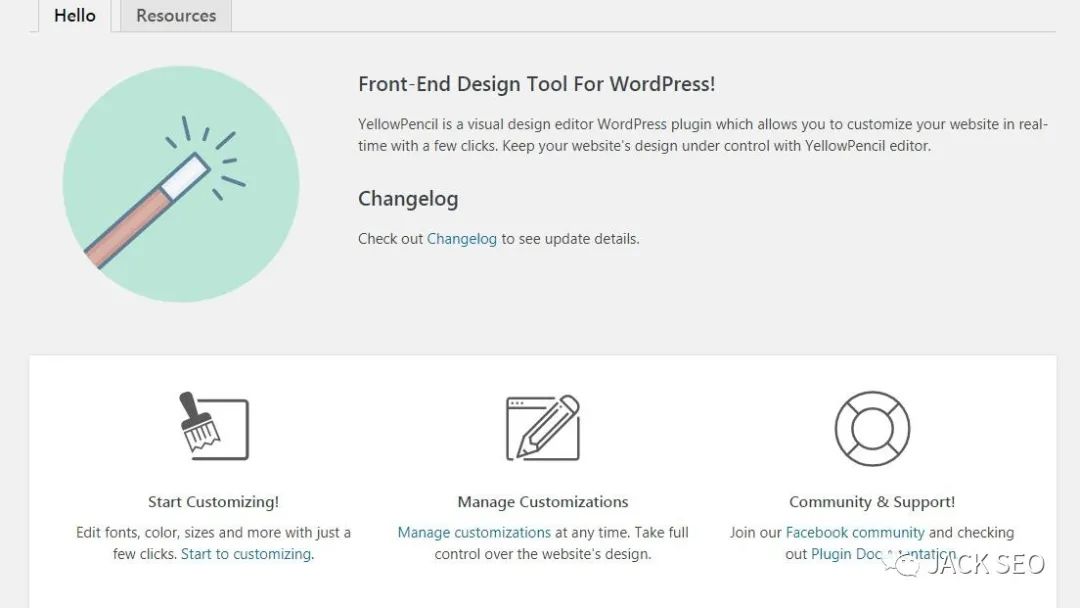
点击“Install Now”按钮进行安装,安装完成后点击“Activate”进行激活,激活后页面跳转如下:

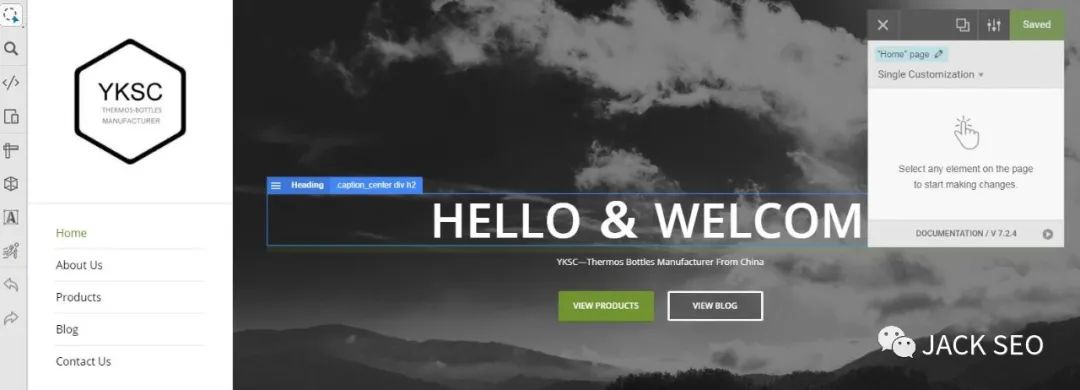
在这里我们点击第一个“开始定制”按钮,对网站进行编辑,页面跳转如下:

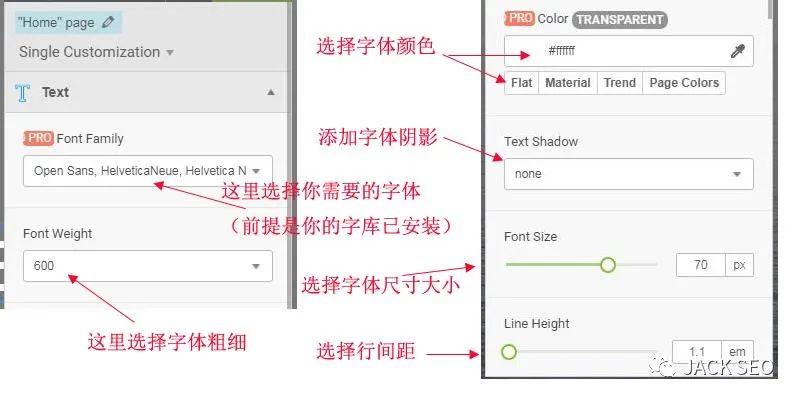
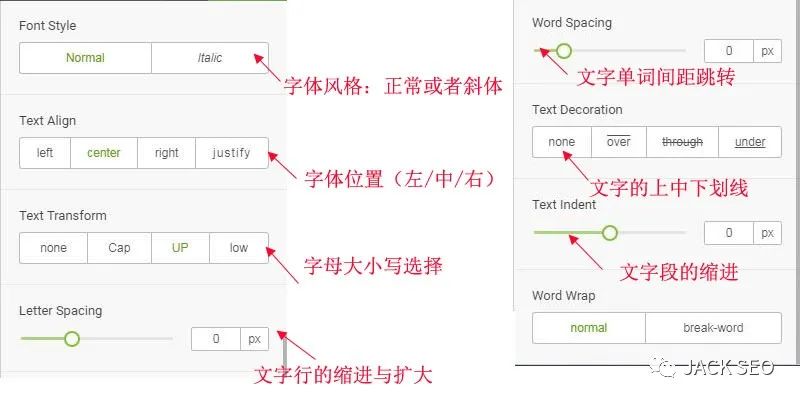
针对我们网站的每一处设置,yellowpencil插件都能够进行修改,我们可以看到当我把鼠标点击页面右边的“HELLO & WELCOM”的文字上面时,它自动会跳出来一个蓝色的编辑框,我们来看一下具体的编辑功能选项


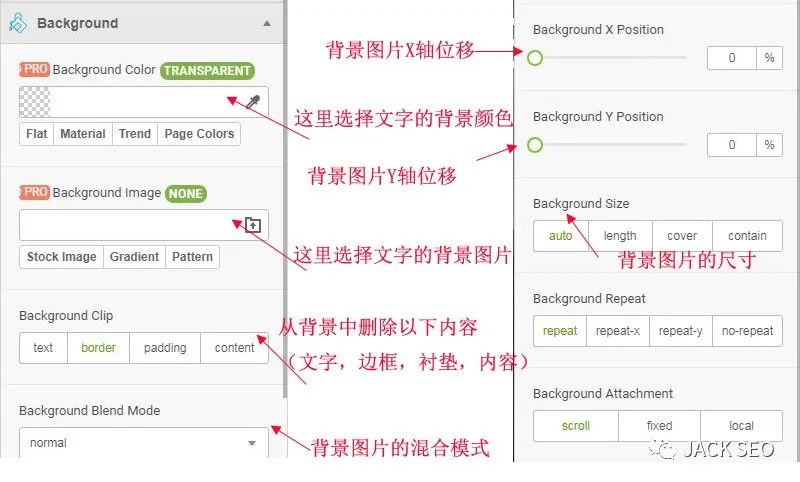
针对每一项都进行文字结构更改后,我们点击编辑工具的右上角保存更改效果。文字部分更改完成后,我们对文字的背景进行进一步修改,如下图

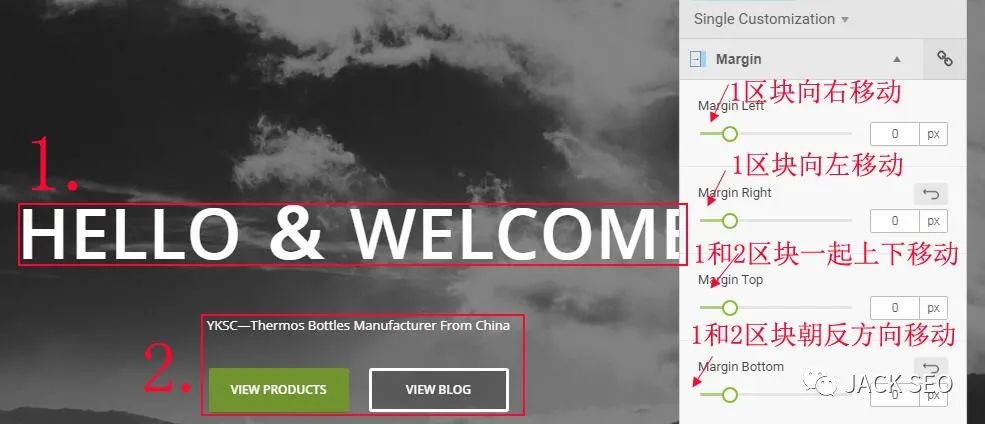
这这里可以只用纯色做文字背景图的衬底,也可以选择自己需要的图片作为文字的背景图衬底,相关的背景设置功能在上图中已经标识出来了,接下来再看文字区块的整块位置调整.具体功能如下图所示

我们接下来再看边框功能,如下图所示:

如图所示,我们可以根据自己的喜好来对文字的边框进行相应的编辑,编辑控制台“Border”下方的“Border Radius”功能是对边框进行圆角化处理,使得边框不要这么四四方方那么尖锐。相关操作因为篇幅的关系这里不展开实操讲解。接下来是“Position”设置,这个设置是对整块文字编辑区域进行大范围的位置调整,避免了wordpress经典编辑器中只能上下左右中间定位这几种简单的位置设置的尴尬。
其他的“Size尺寸”,“Animation动画”,“Box shadow编辑块阴影”,“Extra额外设置”等相关功能,Jack老师不再进行实操讲解,留待各位同学自己去探究他们的秘密。都是一些简单的傻瓜式操作,相信同学们都能够分分钟搞定。
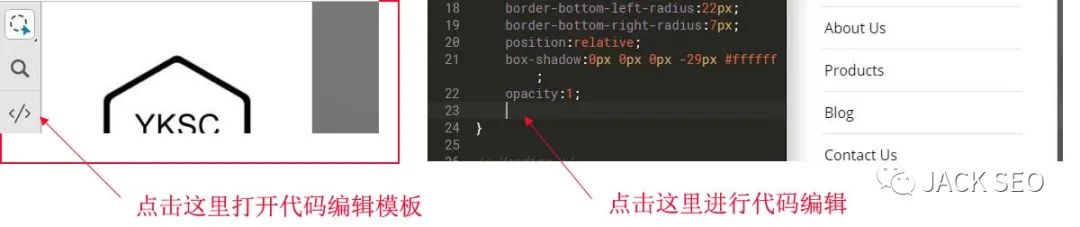
值得一提的是,yellowpencil这款插件还有在线代码编辑的功能,我们来一起看一下

点击yellowpencil编辑后台左上角第三个代码编辑按钮,在出现的代码编辑器中进行代码改写就可以,虽然这个功能很强大但是对没有代码基础的同学来说基本没什么用了。但是如果我们看中别人网站有非常好的设计效果,我们通过ctrl+u,然后查看对方源代码,然后复制这些源代码添加到yellowpencil的代码编辑器中是不是就可以实现这些功能了呢?
好了,以上就是外贸建站 必备插件—YellowPencil的强大编辑功能中的文字块编辑功能的一小部分实操讲解课程。还有很多功能因为篇幅关系这里不展开具体的实操细节讲解,留待大家去发掘吧,如果还有不理解的地方,没关系,解决方案如下:
(各位看官老爷,都看到这里了,就麻烦动动金手点击转发一下本文到自己的微信朋友圈吧,转发过程如下)


QQ:3233269705
QQ群:645296397
微信公众号:




















 148
148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








