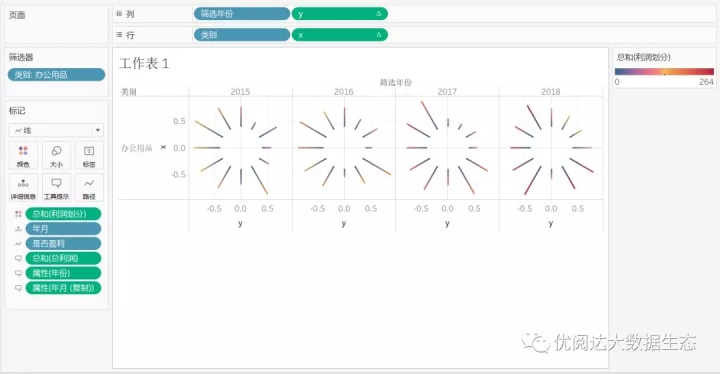
之前,我们分享过用花型射线图 Radial Chart 对比数据(如下图) 。不少分析用户在学习这个栗子时,提出了他们的困惑:栗子的步骤是用“是否盈利去取 0 和 1 ”,我该如何分析跟利润无关的指标呢?

这是一个好问题!的确,94 号栗子更适合:利润相关分析或类似利润指标的分析。对于更多分析场景,如何实现类似的径向图?我们可以换一种更通用的方法!

本期《举个栗子》,我们要给大家分享的 Tableau 技巧是:用 圆径向图 呈现数据对比。
为方便学习,栗子使用 Tableau 自带的“示例-超市”数据源及如下辅助数据。掌握栗子方法后,数据粉可尝试使用自己的数据。

------------------------------------------------------------------------>>
具体步骤如下:
1、关联数据
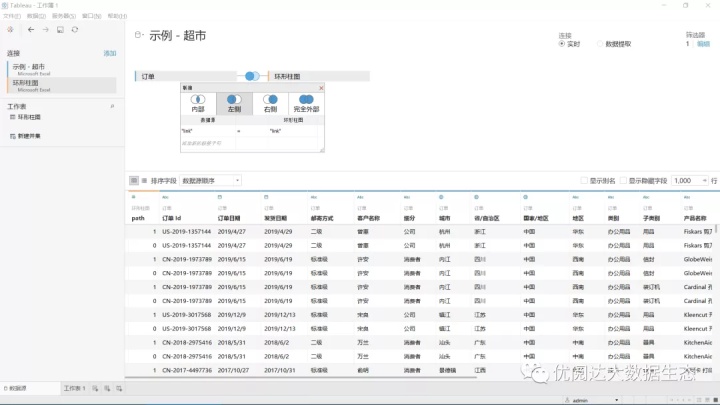
打开 Tableau Desktop,连接数据源“示例-超市”和辅助数据源“环形柱图”。
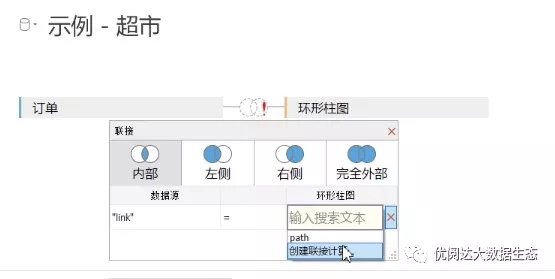
接下来,需要将数据源“示例-超市”和辅助数据源“环形柱图”进行关联。在“连接”视图中,分别单击“数据源”文本搜索框、“环形柱图”文本搜索框,在下拉选项中选择:创建联接计算。


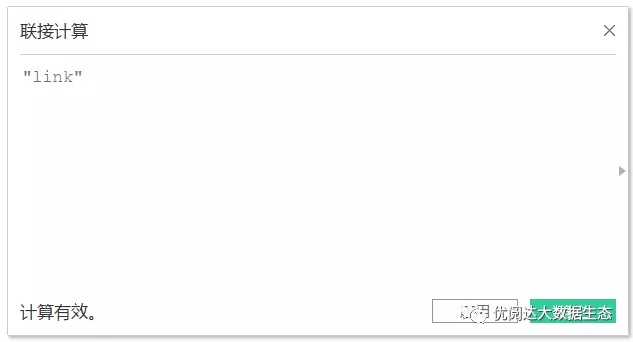
分别在弹出的对话框中,键入:"link" ,单击确认。

将联接方式选为:左侧。此时,下方视图的就会出现联接好的数据预览。

2、创建参数
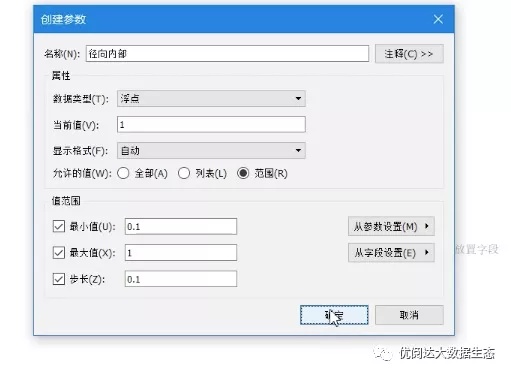
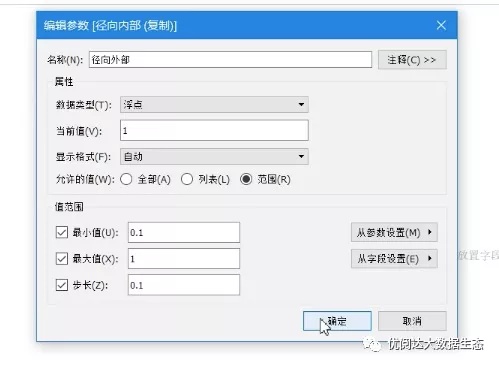
新建工作表,先创建 2 个参数。右键单击“数据”窗格空白处,在弹出的菜单中选择“创建参数”。依次创建两个参数:径向内部、径向外部。具体设置如下图:


3、创建辅助计算字段
接着,创建辅助计算字段。右键单击“数据”窗格空白处,在弹出的菜单中选择“创建计算字段”。依次创建:
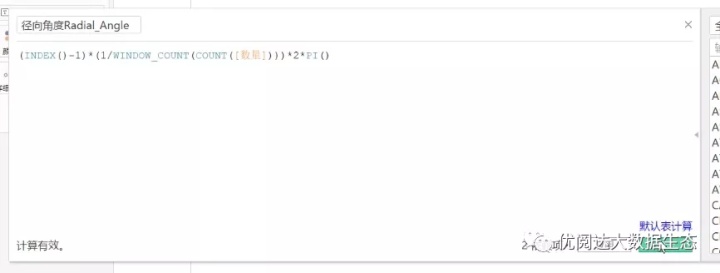
➤ 计算字段:径向角度Radial_Angle,键入函数:(INDEX()-1)*(1/WINDOW_COUNT(COUNT([数量])))*2*PI()

➤计算字段:径向长度,键入函数:[径向内部]+IIF(ATTR([path])=0,0,SUM([数量])/WINDOW_MAX(SUM([数量])) * ([径向外部]-[径向内部]))

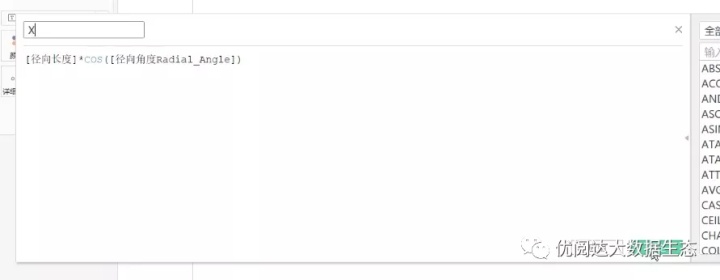
➤计算字段:X,键入函数:[径向长度]*COS([径向角度Radial_Angle])

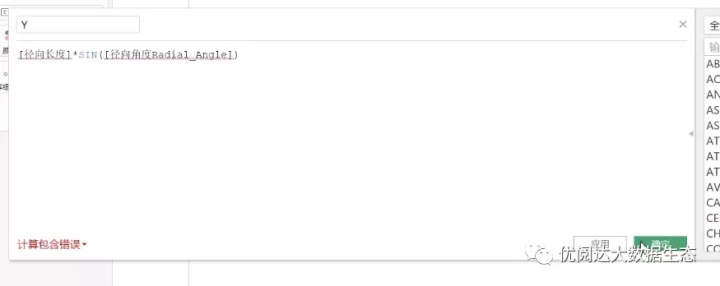
➤计算字段:Y,键入函数:
[径向长度]*SIN([径向角度Radial_Angle])

4、创建视图
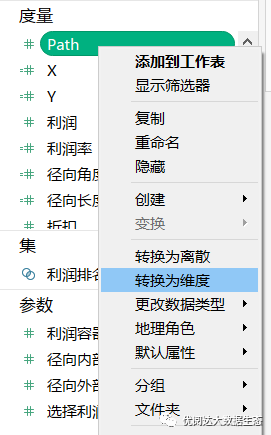
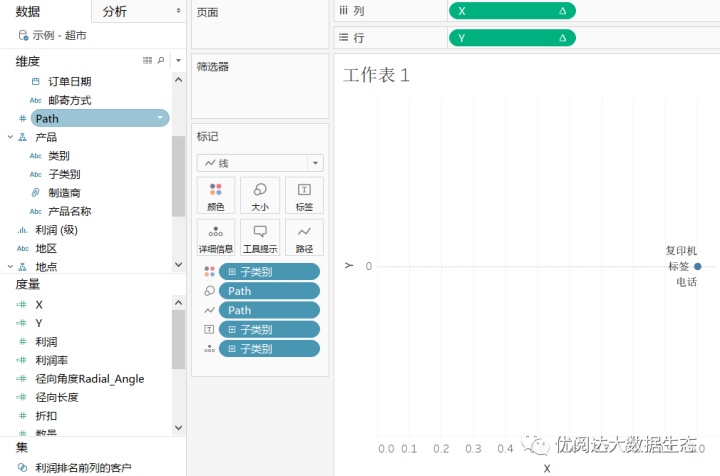
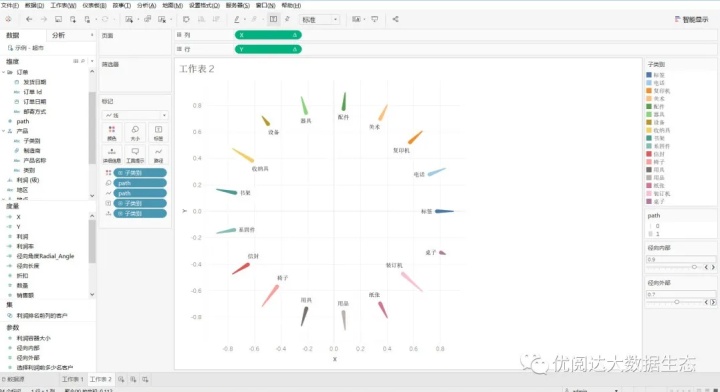
将计算字段“X”和“Y”分别拖放至列和行,将维度“子类别”分别拖放至“标记”卡的颜色、标签、详细信息中。右键单击度量“Path”,在下拉菜单中选择:转换为维度。

将“标记”卡的标记类型选择为:线。然后将维度“Path”拖放至“标记”卡的大小和路径中。

5、设置表计算
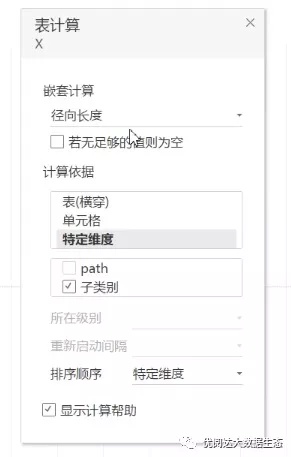
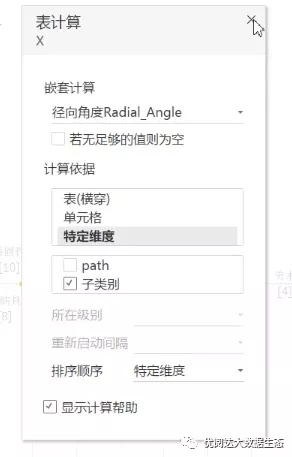
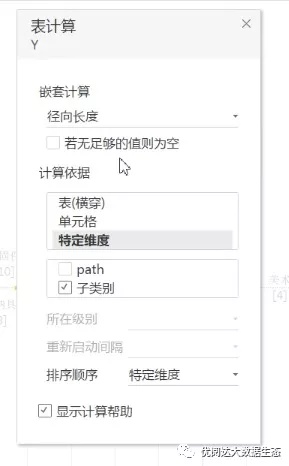
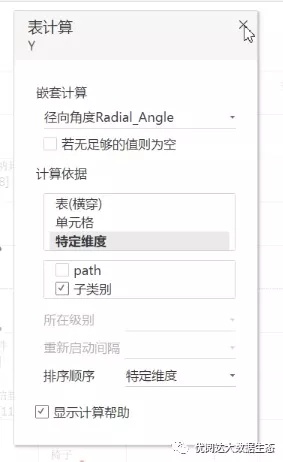
分别右键单击列上的“X”胶囊和行上的“Y”胶囊,在下拉菜单中均选择:编辑表计算。如图设置:




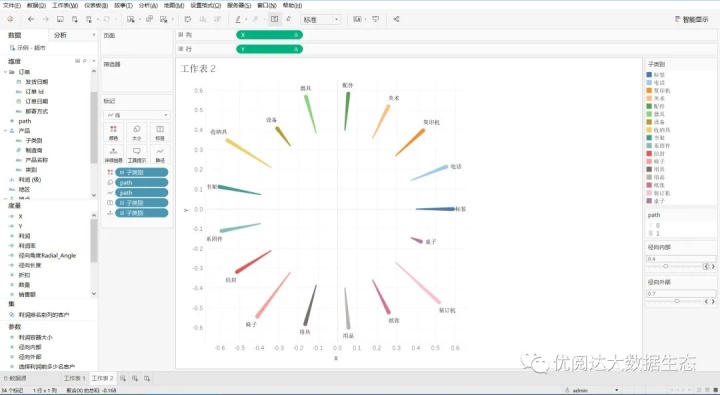
6、调整参数控件
分别右键单击参数“径向内部”和“径向外部”,在下拉菜单中均选择:显示参数控件。
最后,在工作表视图右侧的“参数控件”卡,通过左右箭头调整数值的大小,以得到想要的呈现效果。

通过 圆径向图 可以很容易看出:不同产品子类别之间数据的大小差异。

今天的 Tableau 技巧,你 Get 到了吗?赶快试试看吧!
下一期《举个栗子》,再会~

文章部分信息来源于网络,如有侵权请告知!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








