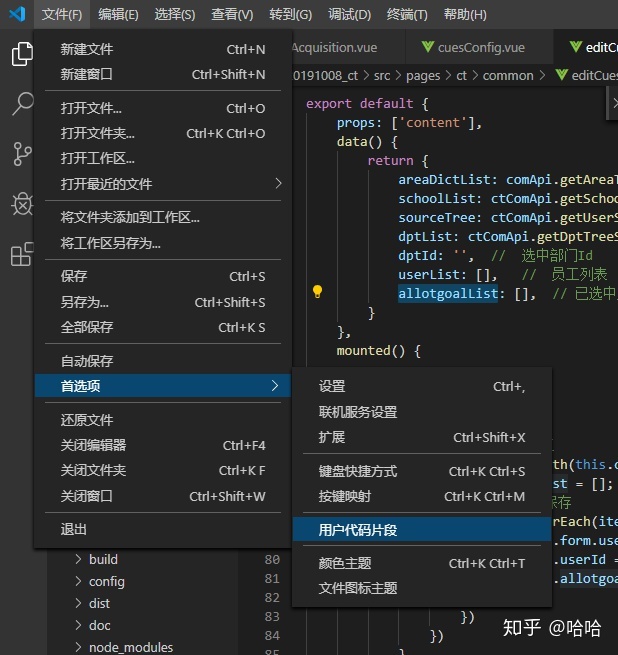
1,打开vscode编辑器,找到文件》首选项》用户代码片段;

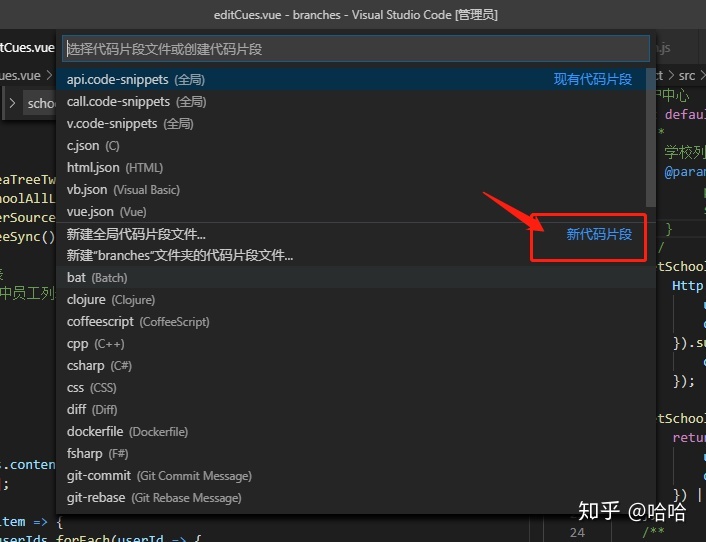
2,选择新建代码片段;

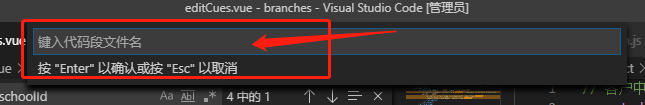
3,输入新建代码片段名称,并按回车键,进入代码段添加新页面;

4,按照以下格式添加代码片段并保存,body里面的内容,便是代码段内容, $0 为代码段生成后光标所在位置,$1 为占位符;
{
"vue template": {
"prefix": "ca", //唤醒代码块的命令
"body": [
"API$0.方法名({",
" param: {",
" 参数1: '参数值',",
" },",
" success: (result) => {",
" console.log('方法名 success', result);",
" }",
"})",
], //代码块的主体
"description": "httpCall template" //代码块的介绍
}
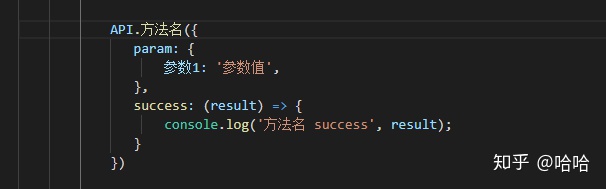
}5,例如在编辑器指定页面中输入唤醒命令 'ca',然后点击tab键生成代码段,代码段生成效果如下。
ca




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








