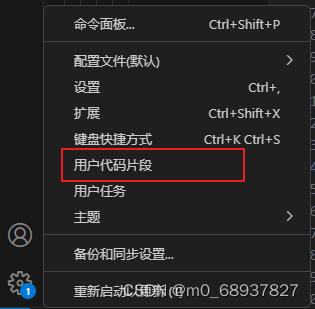
1、点击左下角中的设置–》》用户代码片段

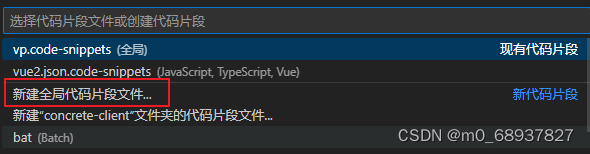
2、点击“新建全局代码片段文件”

{
"vue2 template": {
"prefix": "vue2", // 快捷键名字
"body": [ // 代码片段实际内容
"<template>",
" <div>",
"",
" </div>",
"</template>",
"",
"<script>",
"export default {",
" data() {",
" return {",
"",
" }",
" },",
"",
"}",
"</script>",
"",
"<style lang='scss' scoped>",
"",
"</style>",
""
],
"description": "vue2 template" // 代码描述
},
}
保存后就可以使用了





















 242
242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








