引言
作为一个前端开发者,日常使用最多的就是浏览器,而浏览器中使用最多的在当下应该是Chrome,作为一个重度依赖Chrome的我来说,在平时的开发过程中为了提升工作体验,特别是前端开发过程中,因此我就把我所用到的扩展推荐给大家。

Chrome
扩展列表
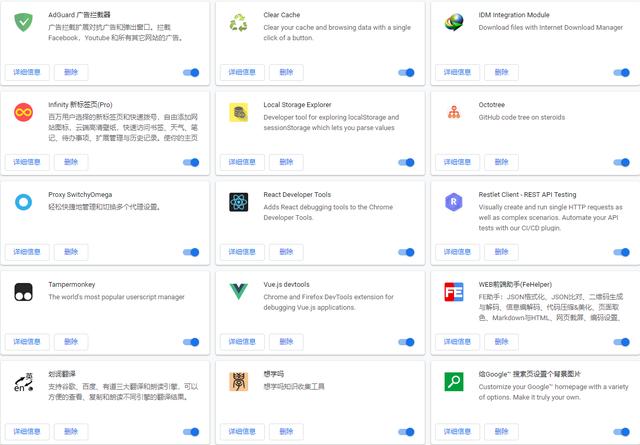
以下就是我浏览器中所有的扩展,有些我可能会在下面着重的说明一下,部分扩展就不过多介绍了

扩展预览
Clear Cache
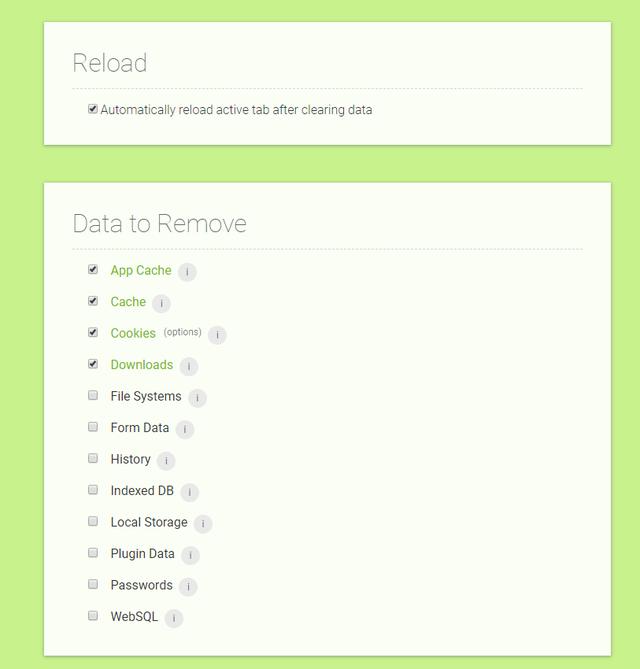
这是我重度使用的一款插件,它对我的开发提供了非常便利的功能,看名字就知道,Clear Cache,缓存清理,我为什么说它好用,请看下面截图

缓存清理
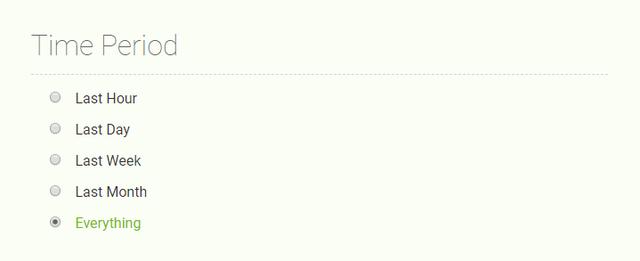
我们都知道前端开发的时候经常接触浏览器缓存,我们为了避免缓存对我们开发调试的影响,通常会选择清理,浏览器自带的快捷清理虽然也可以用,但是还不够方便,用这个插件可以一键处理,而且也还提供了清理时间段内的缓存以及配置是否自动刷新的设置,截图中也提供了它可选清理的浏览器数据。

选择清理
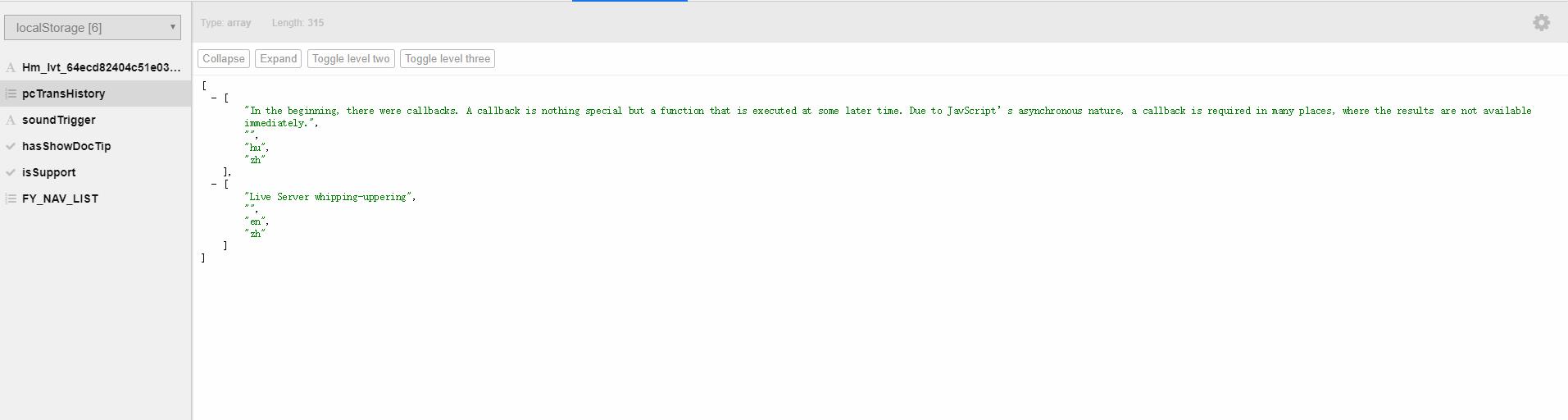
Local Storage Explorer
这是一个localStorage的插件,看一下截图就知道了,就是将localStorage自动展开了,其实我觉得比较鸡肋,自带的已经很好用了。

缓存浏览
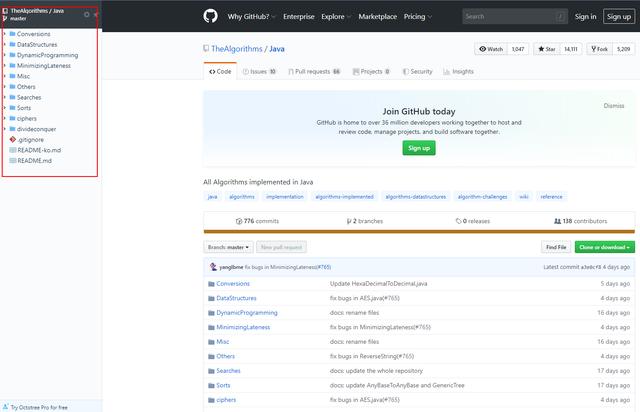
Octotree
这是是我在浏览Github的时候用到的插件,应该很多人都知道了,就是为了方便浏览代码的

Github浏览
在左边会生成一个项目代码树,能够很快找到自己想要的代码文件,比较的实用
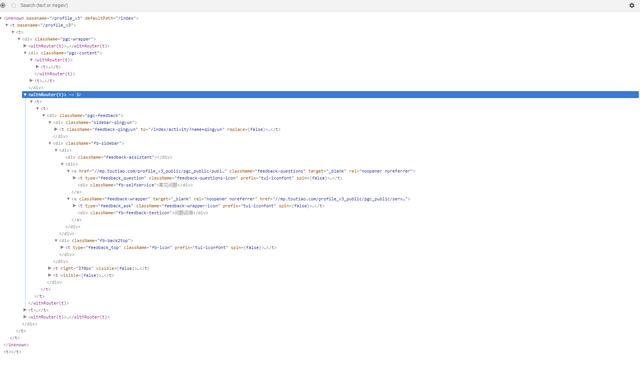
React Developer Tools
这是前端开发react项目中所用到的调试插件,相信React开发者应该都知道这个插件,它可以很直观的看到页面的组件组成以及生成的代码,同时你可以在搜索栏过滤你想要看到的组件。

React扩展
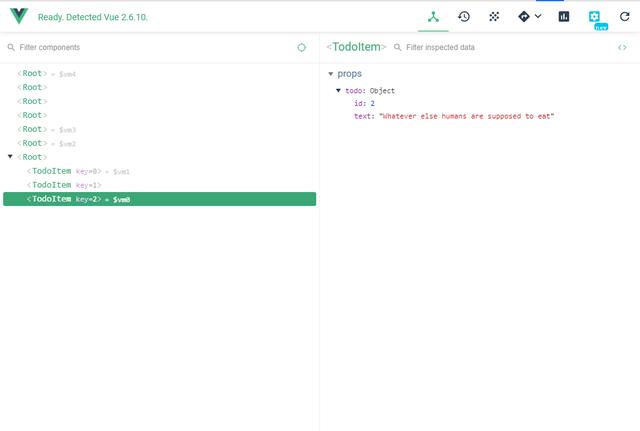
Vue.js devtools
这个是Vue开发者的插件,功能要比React的多不少,由于本人没什么Vue的开发经验,而且相信Vue的大多数开发者也知道这个插件,就不过多的介绍了。

Vue扩展
Restlet Client - REST API Testing
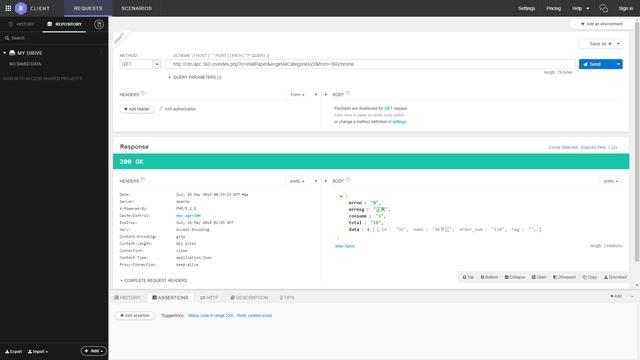
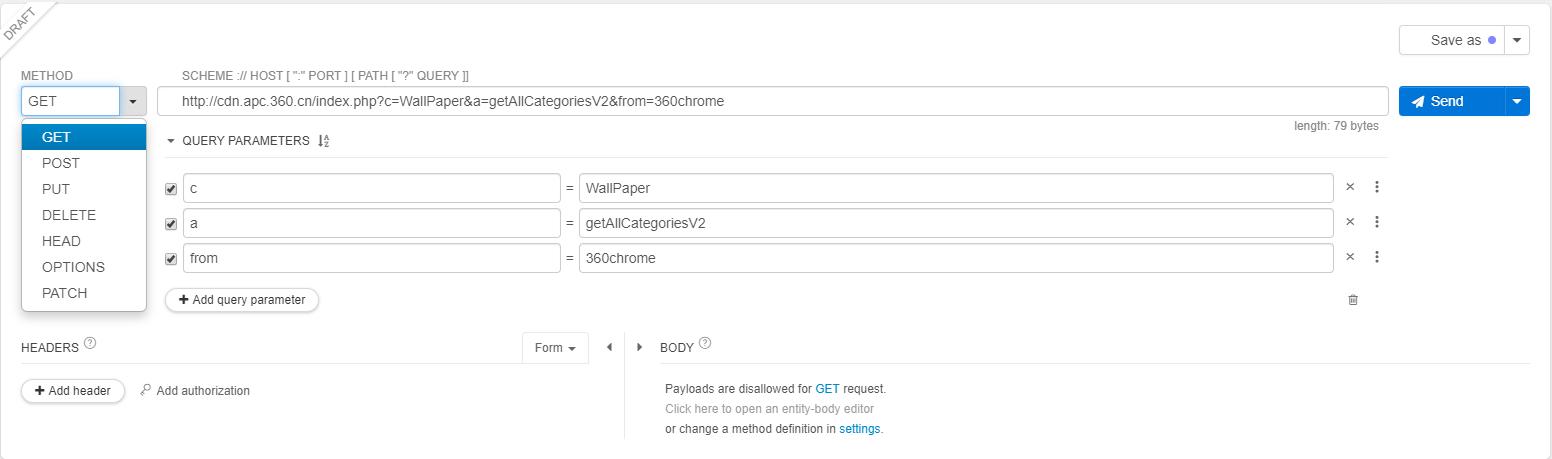
这个插件也是我常用的,它是一个可以测试api接口的插件,我们一起来感受下

api测试
这个界面也比较现代化,功能也非常强大,基本上你需要用到的它都有,而且可以登录账号同步,比postman好的地方就是,直接作为浏览器扩展,不需要额外安装应用,而且我觉得要好看点,因为长时间没用到Postman了。

api测试
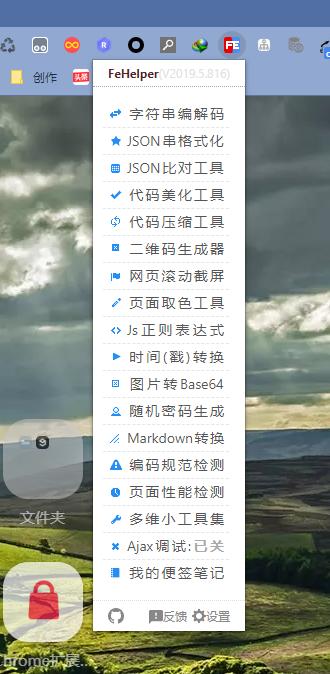
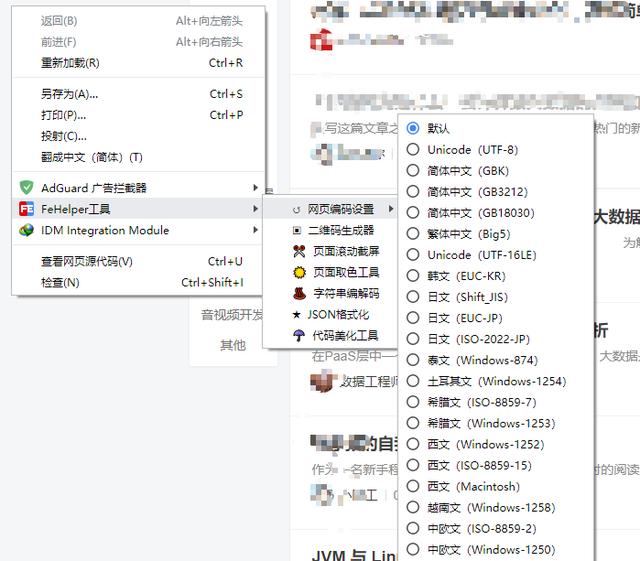
WEB前端助手(FeHelper)
这个可能大多数开发者都知道这个插件,它是一个比较全面的开发助手,功能非常多,这是一款开源在Github上的插件,由国人开发


前端助手
Github地址是:https://github.com/zxlie/FeHelper
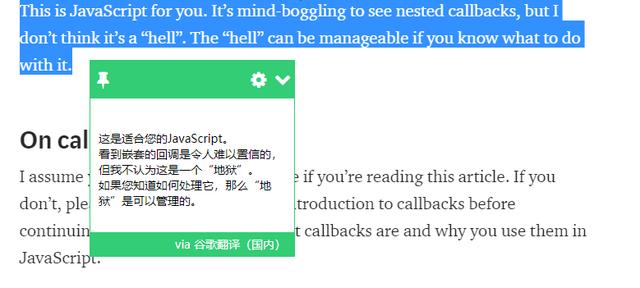
划词翻译
这是一个翻译扩展,主要是浏览器自带的浏览器翻译就直接所有的都翻译了,不是很方便,因此就有了这个插件,我一般在浏览外文博客的时候常用,可以直接对你选择的部分进行翻译,同时我觉得真要看外文博客,QQ浏览器自带的中英文对比翻译也挺好的。

划词翻译
Tampermonkey
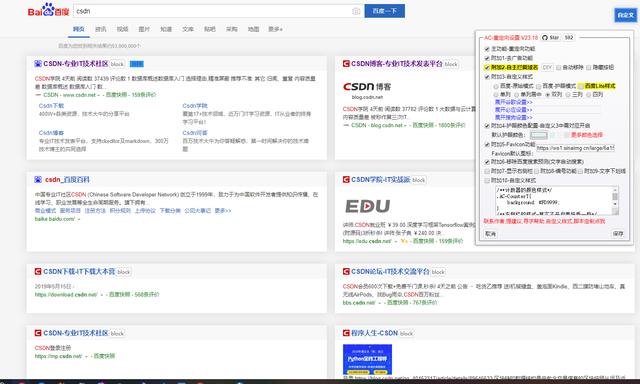
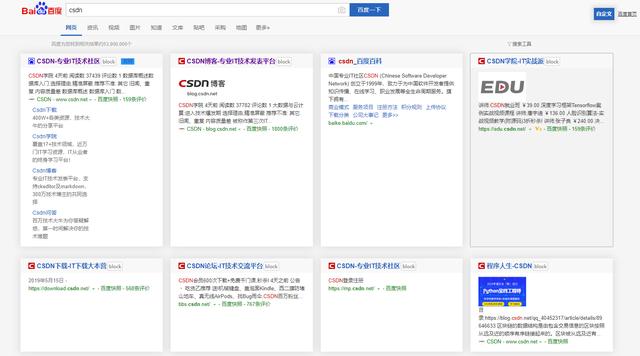
这个插件到哪都会有人推荐,我着重推荐的不是插件本身,而是它提高我们搜索效率的脚本,看下面截图就知道了,整个搜索变得非常的纯粹,不会有那么多广告,而且可以自定义样式,很实用的功能,脚本也在Github上了,你也可以直接到插件提供的脚本地址搜索。

效果预览

效果预览

搜索优化插件
总结
以上是我所常用的扩展,在这里推荐给大家,如果你有什么好用的的插件扩展,欢迎到评论区分享,今天介绍的扩展已经打包好,如果你需要的话,可以下载使用,关于如何安装请到自行搜索,感谢大家的支持,
https://gitee.com/null_341_5574/chrome_plugin/attach_files




















 1106
1106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








