今日常科研中,要对数据进行可视化,这里给大家介绍一个神器--echart制图。
Echarts (http://echarts.baidu.com/)是百度公司出品的,算是百度不可多得的良心之作。这里给大家安利几个秒学秒会的数据可视化制图,不过要彻底掌握Echarts,你需要掌握一点前端开发的知识,这些知识也是你花几周的时间就可以学会的(这里需要你掌握一点html、css、javascript的知识)。不过即使是小白,也能发现它大大的有用,话不多少,我们直接上案例,通过案例,我们来说明这个神器强大之处。
首先,打开echart官网。

找到“下载”,进入“官方实例”,可以看到很多可视化图形,可以做3D的,也可使做地图可视化,等等,功能强大的不要不要的了。

任他弱水三千,我只要学会几个简单的,其他进阶的将在后期结合webstorm教大家怎么做复杂的3D以及地图可视化。
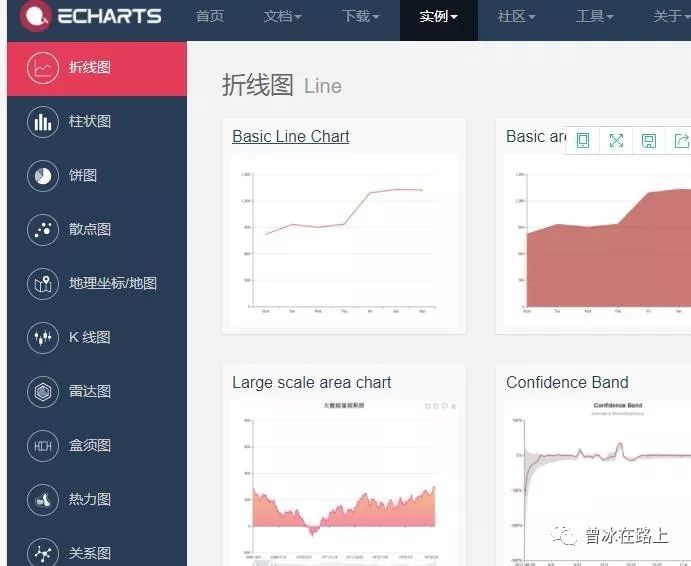
我们先看下折线图。打开后ÿ








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7141
7141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








