
记录笔记,不能少了图片的解释,不知你是否是这样,反正我是比价喜欢有图片的说明,图片能够使得内容更加详细。
这篇博文就来记录一下GitHub上如何上传图片,步骤如下:
【1】创建仓库(GitHub里的仓库,最直白的理解,就是一个文件夹):
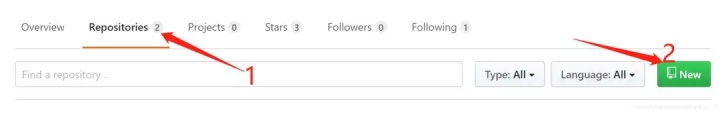
(1)点击Repositories,这里是仓库,会显示你所建立的所有仓库列表
(2)点击New绿色按钮,创建一个新的仓库

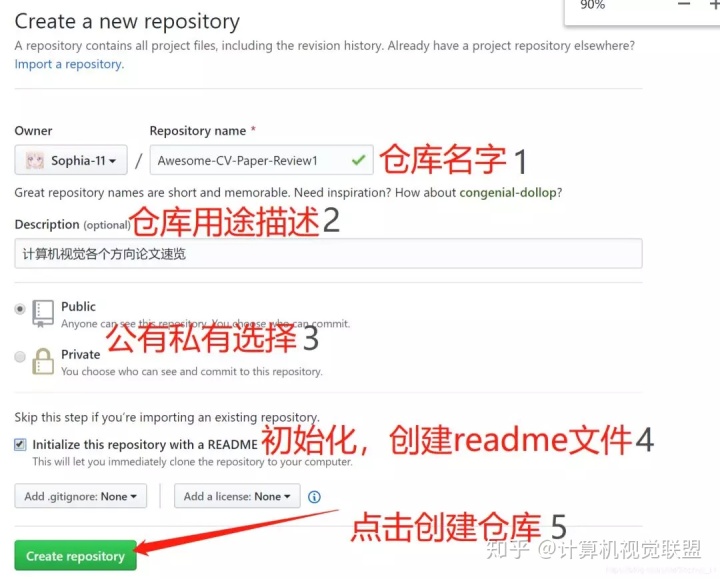
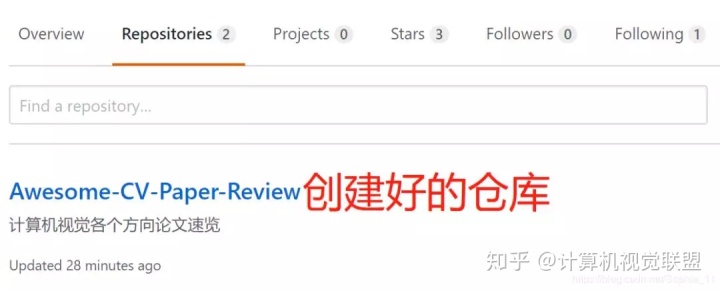
(3)出现“Create a new repository”界面,按照下图说明填写,最后点击Create repository绿色按钮,即可创建新的仓库


【2】建立文件夹
GitHub中,可以使用“文件名+/”完成建立文件夹的功能,即文件名称加反斜杠
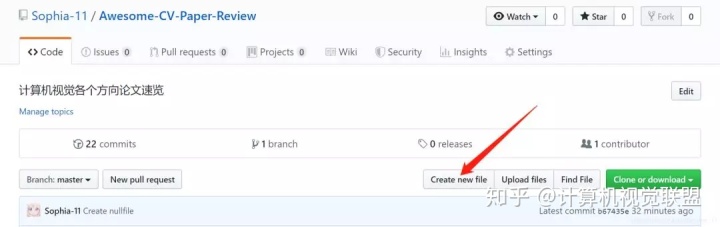
(1)进入仓库里,点击“Create new file”按钮

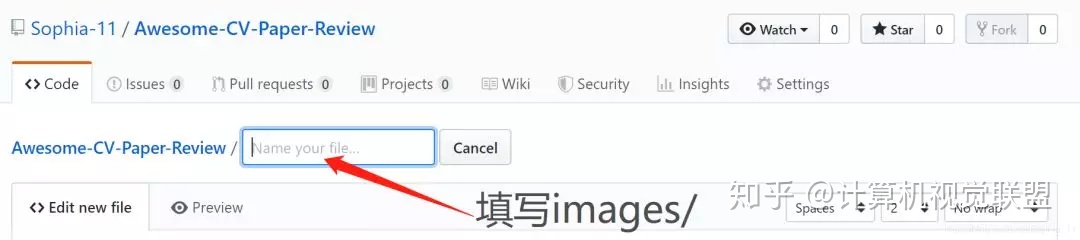
(2)在空的方框里填上“images/”,建立一个存储图片的文件夹:images。

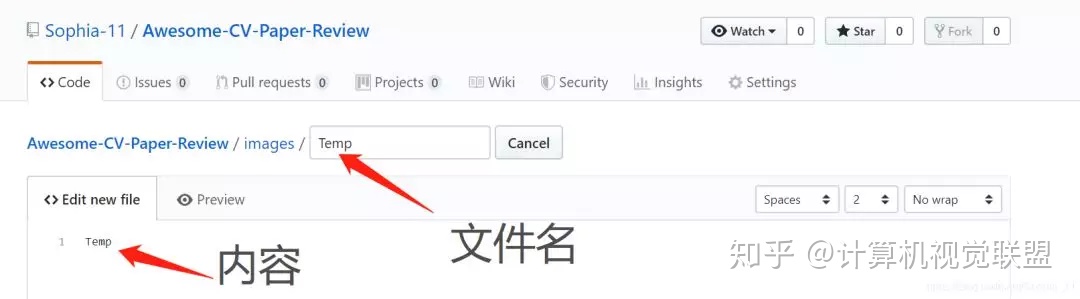
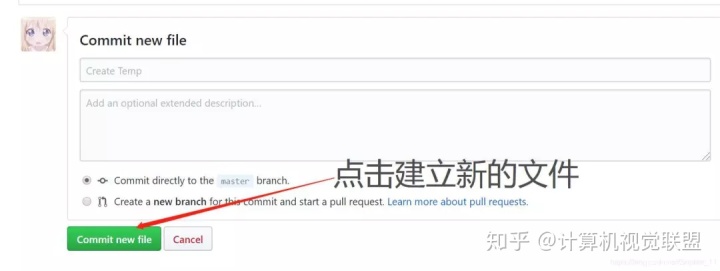
(3)GitHub中,必须建立文件才能完成建立,这里我们随便建立一个文件,稍后可以将其删除。这里我们建立的是Temp文件,即临时文件,点击下边的“Commit new file”建立新文件。GitHub中Commit按钮即为保存的意思。


【3】上传图片
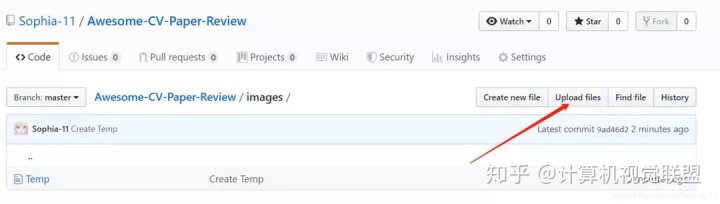
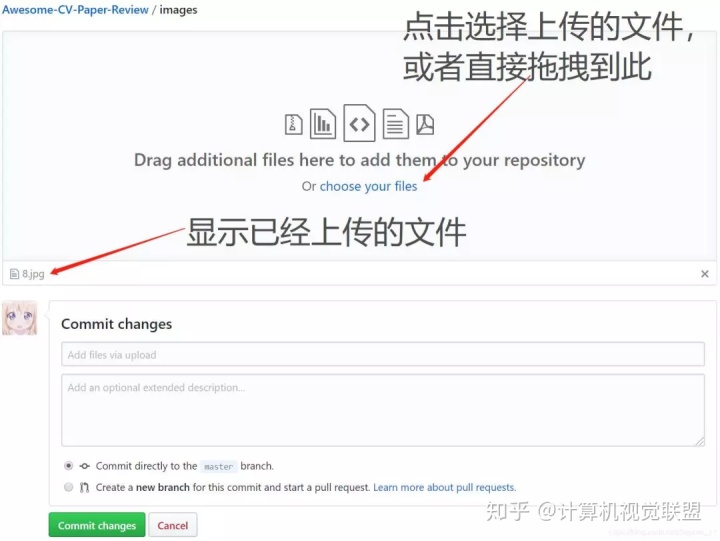
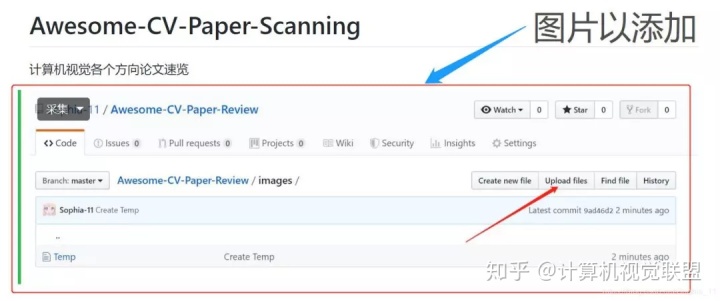
(1)在已经建立好的images文件夹内,点击“Upload files ”

(2)在images界面里,点击“choose your files”选择上传的图片

【4】编写md文件,将图片显示在md文件中
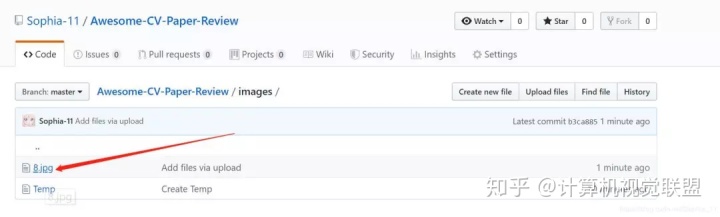
(1)点击已经上传的图片

(2)复制图片的路径

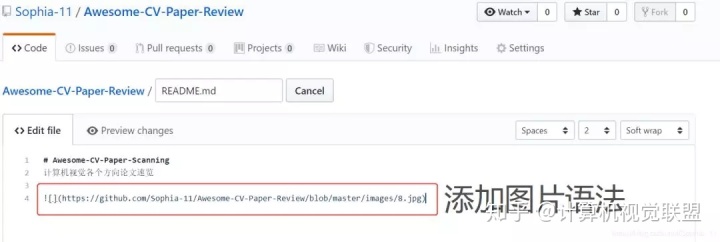
(3)GitHub中md文件,编写图片的格式为:。如:


(4)点击<>Edit file 旁边Preview changes按钮,可以查看修改

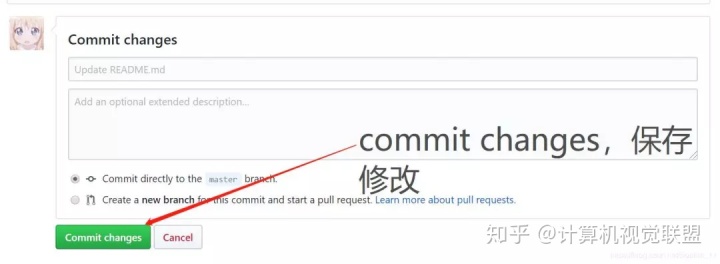
(5)点击下方“commit changes”保存修改,即完成图片添加至md文件




















 3221
3221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








