✨博文作者 wangzirui32
💖 喜欢的可以 点赞 收藏 关注哦~~
👏 我的第160篇原创作品
👉本文首发于CSDN,未经许可禁止转载
😎 hello,大家好,我是wangzirui32,今天我们来学习如何设置Github图床并上传图片,开始学习吧!
1. 创建图床
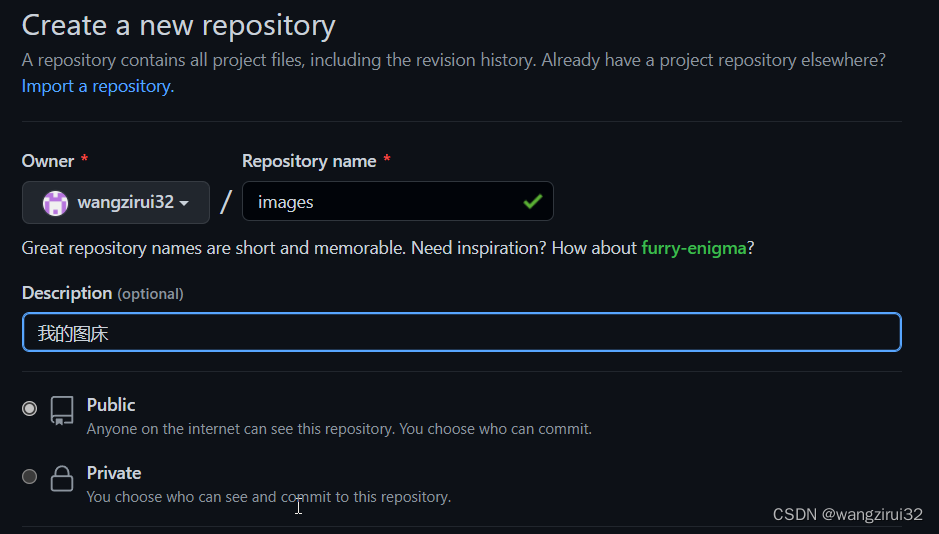
登录“Github”,新建一个存储库,信息如下:

名称可以随便写一个,注意设置为公开。
2. 获取Token
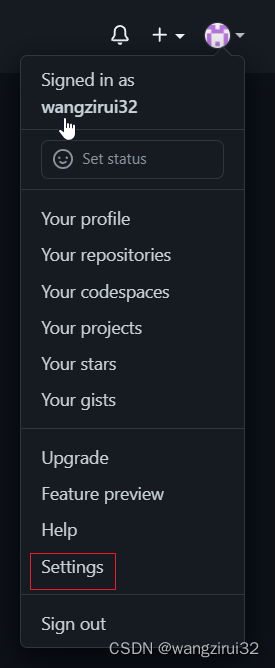
打开用户图标下的Settings:

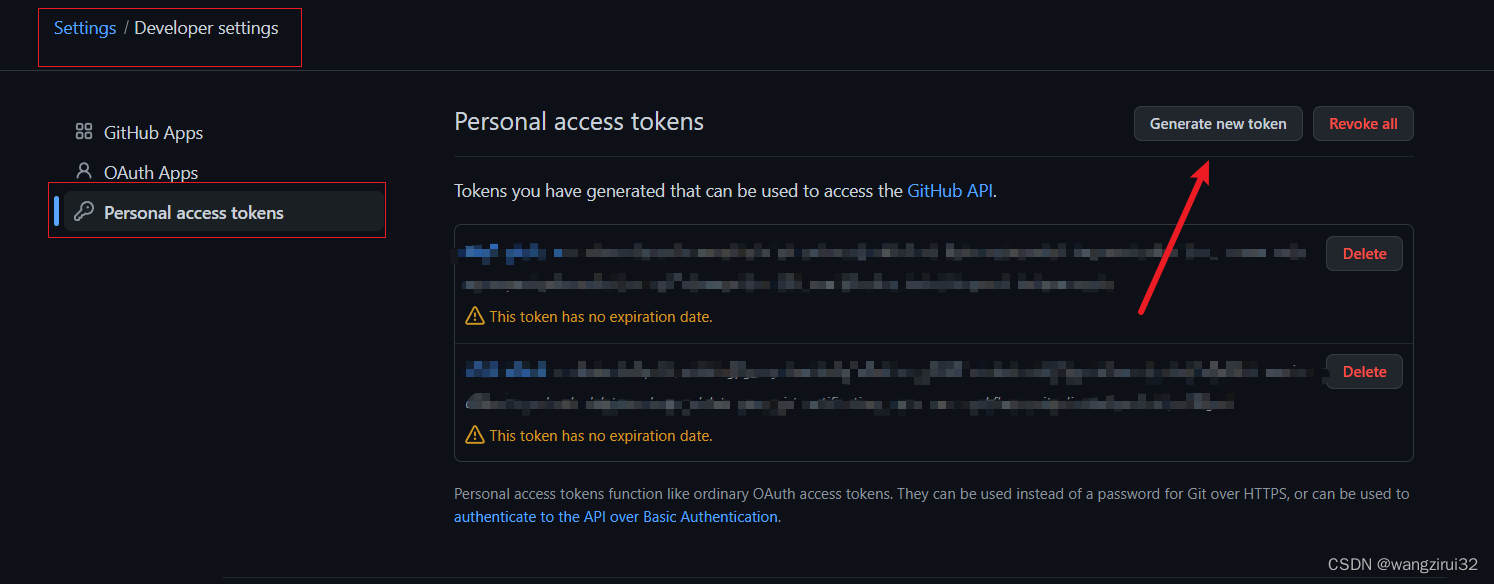
往下拉,找到Developer settings,再点Personal access tokens:

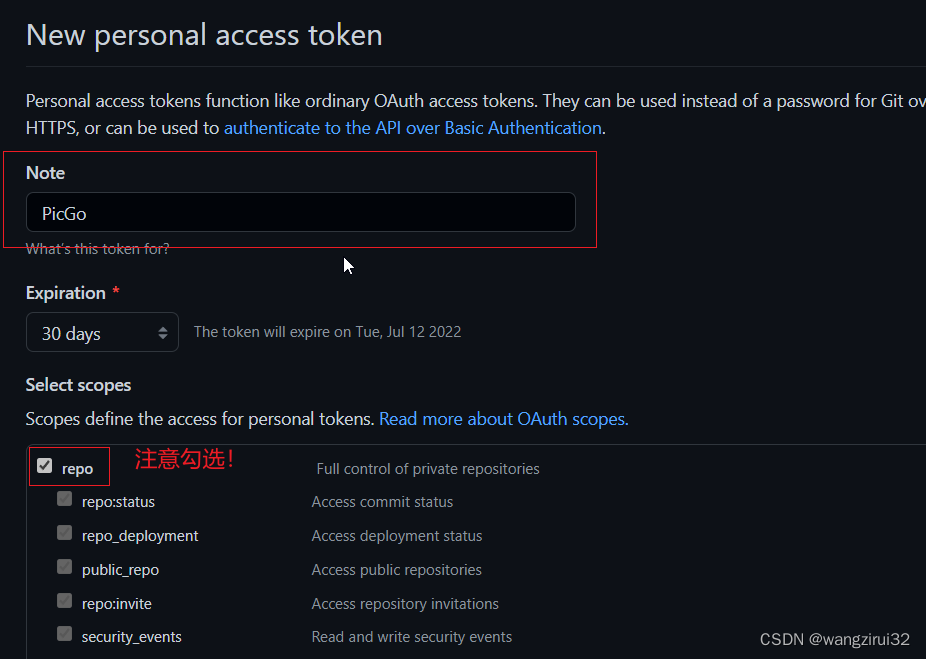
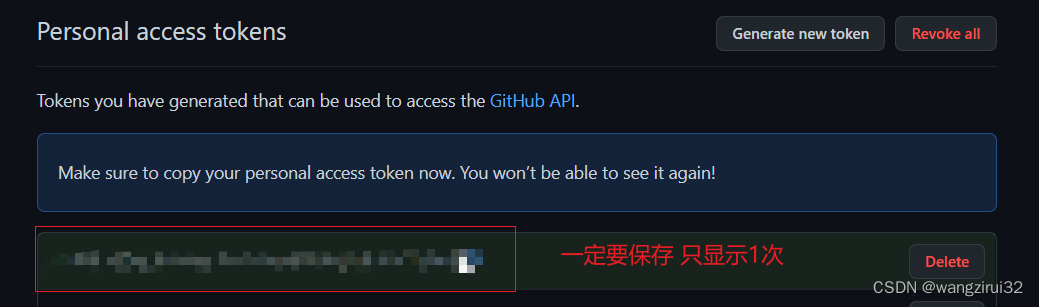
创建Token:

点击按钮,注意保存Token:

3. PicGo上传
PicGo安装:传送门
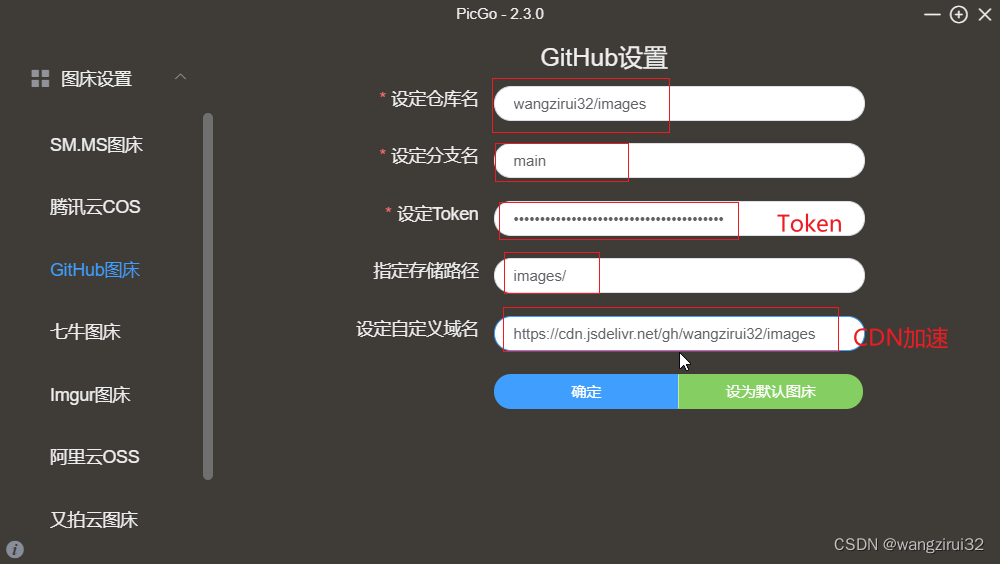
在图床设置中找到Github图床,输入设置:

CDN加速网址格式:
https://cdn.jsdelivr.net/gh/用户名/图床存储库
4. 效果展示
打开上传区,进行上传:


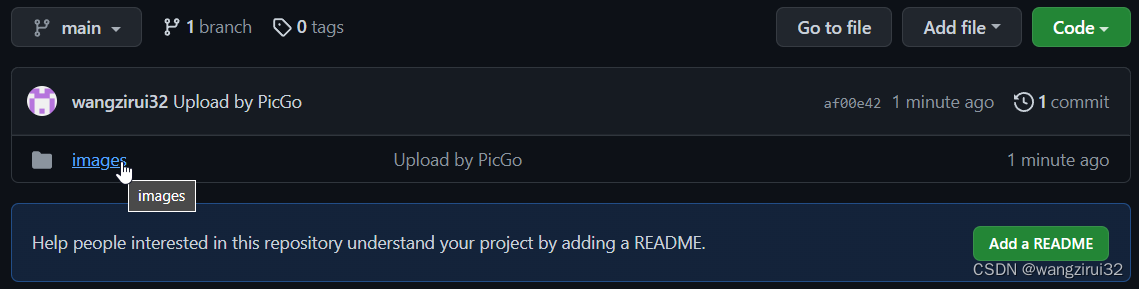
存储库:

这就完成啦。
🎉🎉🎉 好了,今天的课程就到这里,我是wangzirui32,喜欢的可以点个收藏和关注,我们下次再见!






















 3869
3869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








