配置eslint
- 插件扩展商店搜索 eslint,点击安装,并重新加载;

安装Eslint插件
- 配置eslint,打开 文件==>首选项==>设置;

配置Eslint
- 在用户设置中插入配置代码(支持vue):
"eslint.options": { "plugins": [ "html" ] }, "eslint.validate": [ "javascript", "javascriptreact", "html", "vue", { "language": "html", "autoFix": true }, { "language": "vue", "autoFix": true } ], "eslint.autoFixOnSave": true, "editor.tabSize": 2,此时,eslint就可以在项目中检测代码了
eslint检测比较严格,若希望vue按照eslint格式化代码,进行以下操作:
- 安装插件Vetur,这是vscode上一个vue.js代码提示,语法高亮等功能的流行插件;
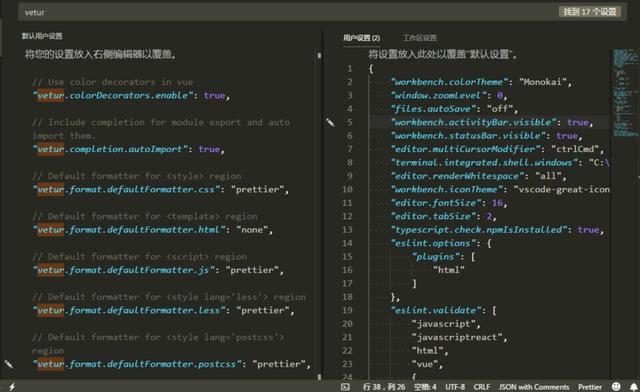
- 安装后在默认配置可以看到,vetur默认采用prettier格式化;

- 安装插件prettier,但他的格式化并不和eslint一样,所以在用户配置中添加以下配置;
//分号 "prettier.semi": false, //单引号包裹字符串 "prettier.singleQuote": true, //html格式化依赖 默认为none "vetur.format.defaultFormatter.html": "js-beautify-html",//函数前加空格 "javascript.format.insertSpaceBeforeFunctionParenthesis": true, //没有下边这个 上边不生效 "vetur.format.defaultFormatter.js": "vscode-typescript",vue扩展推荐
- Vue VSCode Snippets
- Vue 2 Snippets上面是两个很好用的vue代码片段
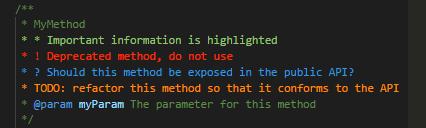
- Better Comments 高亮你注释的扩展 比如:

- css peek css转到定义
- file peek file到定义




















 263
263

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








