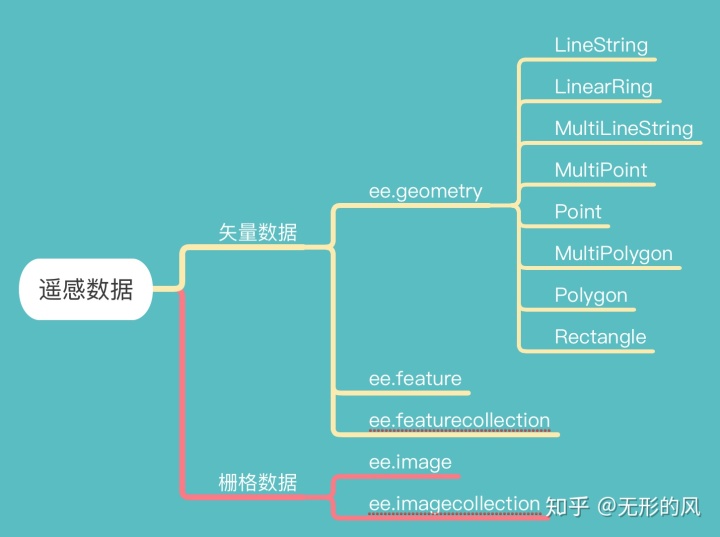
遥感分析中用到的数据主要就是这两大类:矢量数据和栅格数据。在Google Earth Eninge中,它为我们讲这两类数据封装成为了以下几类数据。

下面几节内容我会依次讲解相关内容的详细信息,这一节先讲一下几何图形ee.geometry。
学习任何新的东西首先看的是python的API是如何定义的,然后就是看JavaScript的API是如何定义的,最后结合这两者学习这个新的内容。
1、API相关定义
几何图形是构成GIS的基础,我们做电子地图、描述位置信息等都是使用带有地理坐标的几何图形。
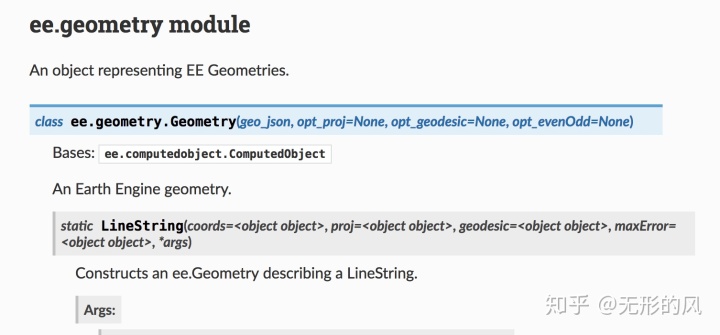
(1)python中的定义

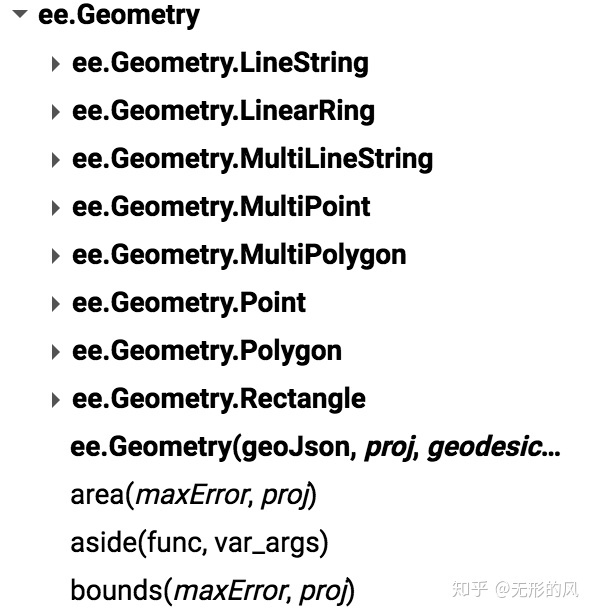
(2)js中的定义

仔细对比这两者其实也可以发现两者的定义的内容几乎是一致的,不同点就是在python的API中没有明确指出geometry有哪些具体的操作。这点在上面我们已经说过了,python中可以几乎调用大部分的js中的方法,所以我们只要查看js中有哪些方法,那么python就可以调用哪些方法。
###############################################################这里还需说一个小的知识点,之前讲其他的内容没有讲到的就是参数的问题。比如point的定义方法如下:
- js: ee.Geometry.Point(coords, proj)
- python: Point(coords=<object object>, proj=<object object>, *args, **kwargs)
那么我们在使用的时候需要注意的是在js中 我们可以如下写:
var a = ee.Geometry.Point(xxx, xxxx)
或者
var a = ee.Geometry.Point({
coords=xxxx,
proj=xxxx
})
而在python中我们只能这么写:
a = ee.Geometry.Point(xxxx, xxxx)
或者
a = ee.Geometry.Point(coords=xxx, proj=xxx)
这些都是语法规定,大家在使用的时候注意一下就可以。
###############################################################
2、代码应用
看了geometry的相关API,下面我就会通过一些基本例子来展示如何使用geometry。
首先依然是注册GEE代码
import ee
ee.Initialize() 由于我们后续会绘制各种geometry图形,所以这里先加载ipygee来做为后续图形绘制显示的平台
# 加载ipygee为后续显示提供界面支持
from ipygee import Map
myMap = Map()
# 这里只需要显示一次,那么后续所有的内容都会在这个界面显示
myMap.show() 注释:这里需要说明的一点就是,我们导入ipygee这个库,然后使用其中的Map作为屏幕绘制相关内容,那么这个Map其实是一个全局,我们只要让其show一次,那么后面我们使用addLayer就可以讲我们所需的内容添加到屏幕上。
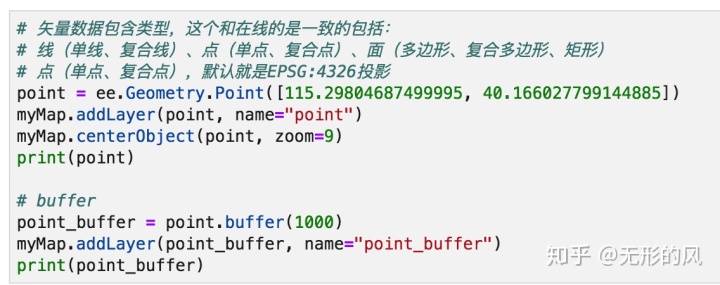
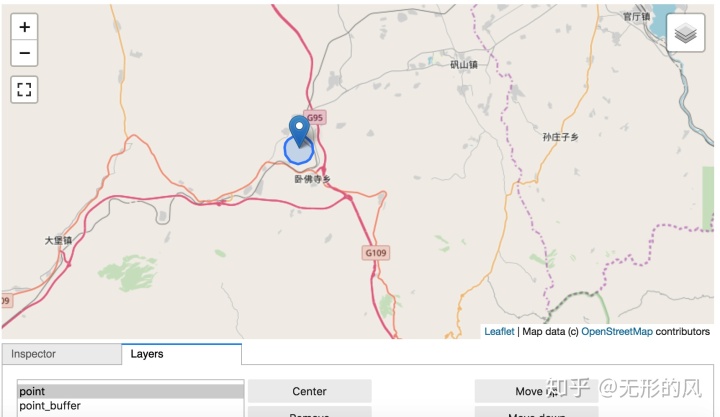
(1)通过坐标直接构造点,这里我使用buffer做了一个缓冲圆,这个buffer其实就是js的API中的方法,我们可以和在js中使用方式一致直接使用这个方法。

运行可以查看输出内容:

在地图上查看

(2)几何图形绘制颜色。
从上面的绘制我们可以看到我们加载在地图上的图形是蓝色的,点也是一个水滴状的图标。如果使用过leaflet的同学肯定能猜到了这两个图形默认的样式就是leaflet自带的样式。由于ipygee底层使用的ipyleaflet,而且由于ipygee刚刚开始开发,所以有些内容还不是非常完善。我们目前无法直接对geometry的图形添加自定的样式。但是我们可以对feature修改样式,所以我们可以讲geometry封装为feature,然后在修改样式。

原始的样式:

新的样式:

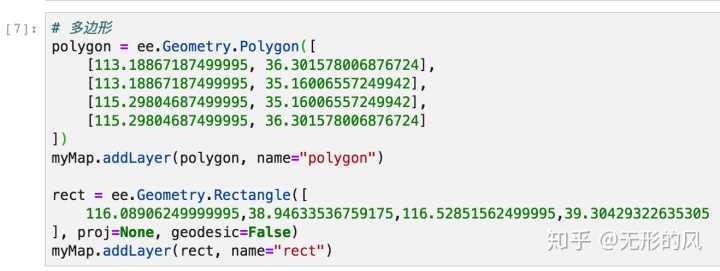
(3)多边形绘制
多边形是我们在开发中最常用的矢量图形,python的API定义也非常简单,直接传入顶点坐标就可以了。

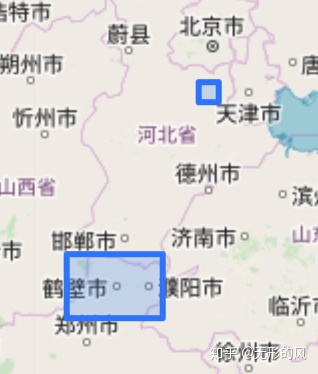
显示结果:

这里只是说了一下我们最长用的矢量图形,其他的图形大家可以自己探索发现,都比较简单。
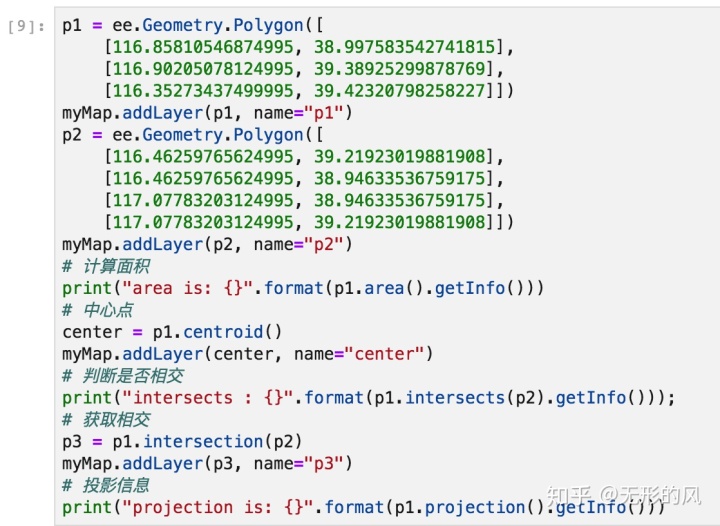
(4)空间操作
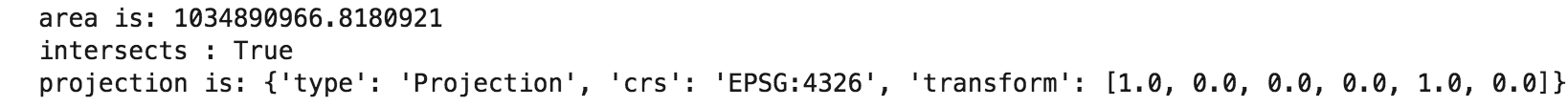
定义了空间各种图形后,我们就需要做各种空间操作,这个才是我们使用空间数据最常用的内容。下面展示了常用的空间操作,比如计算面积、计算相交等等

相交的图形在界面中展示


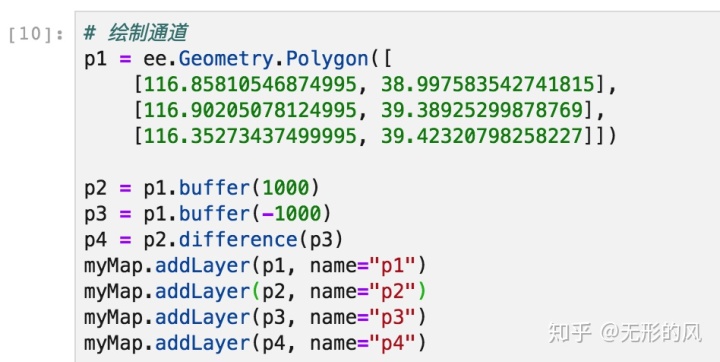
(5)实例演示如何自己构建一个环

最终结果:

大家如果有问题需要交流或者有项目需要合作,可以微信联系我,加微信好友请留言加上“GEE”。
知乎专栏:https://zhuanlan.zhihu.com/c_123993183
CSDN:https://blog.csdn.net/shi_weihappy
微信号:shi_weihappy







 本文是关于Google Earth Engine(GEE)中Python几何图形(ee.geometry)的教程。介绍了Python与JavaScript API的区别,强调了参数使用注意事项,并通过实例展示了点、颜色修改、多边形绘制、空间操作等基本用法。
本文是关于Google Earth Engine(GEE)中Python几何图形(ee.geometry)的教程。介绍了Python与JavaScript API的区别,强调了参数使用注意事项,并通过实例展示了点、颜色修改、多边形绘制、空间操作等基本用法。














 3638
3638

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








