有位朋友,某天突然问磊哥:在 Java 中,防止重复提交最简单的方案是什么?
这句话中包含了两个关键信息,第一:防止重复提交;第二:最简单。
于是磊哥问他,是单机环境还是分布式环境?
得到的反馈是单机环境,那就简单了,于是磊哥就开始装*了。
话不多说,我们先来复现这个问题。
模拟用户场景
根据朋友的反馈,大致的场景是这样的,如下图所示:

简化的模拟代码如下(基于 Spring Boot):
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RequestMapping("/user")
@RestController
public class UserController {
/**
* 被重复请求的方法
*/
@RequestMapping("/add")
public String addUser(String id) {
// 业务代码...
System.out.println("添加用户ID:" + id);
return "执行成功!";
}
}
于是磊哥就想到:通过前、后端分别拦截的方式来解决数据重复提交的问题。
前端拦截
前端拦截是指通过 HTML 页面来拦截重复请求,比如在用户点击完“提交”按钮后,我们可以把按钮设置为不可用或者隐藏状态。
执行效果如下图所示:

前端拦截的实现代码:
<html>
<script>function subCli(){
// 按钮设置为不可用document.getElementById("btn_sub").disabled="disabled";document.getElementById("dv1").innerText = "按钮被点击了~";
}script>
<body style="margin-top: 100px;margin-left: 100px;">
<input id="btn_sub" type="button" value=" 提 交 " onclick="subCli()">
<div id="dv1" style="margin-top: 80px;">div>
body>
html>
但前端拦截有一个致命的问题,如果是懂行的程序员或非法用户可以直接绕过前端页面,通过模拟请求来重复提交请求,比如充值了 100 元,重复提交了 10 次变成了 1000 元(瞬间发现了一个致富的好办法)。
所以除了前端拦截一部分正常的误操作之外,后端的拦截也是必不可少。
后端拦截
后端拦截的实现思路是在方法执行之前,先判断此业务是否已经执行过,如果执行过则不再执行,否则就正常执行。
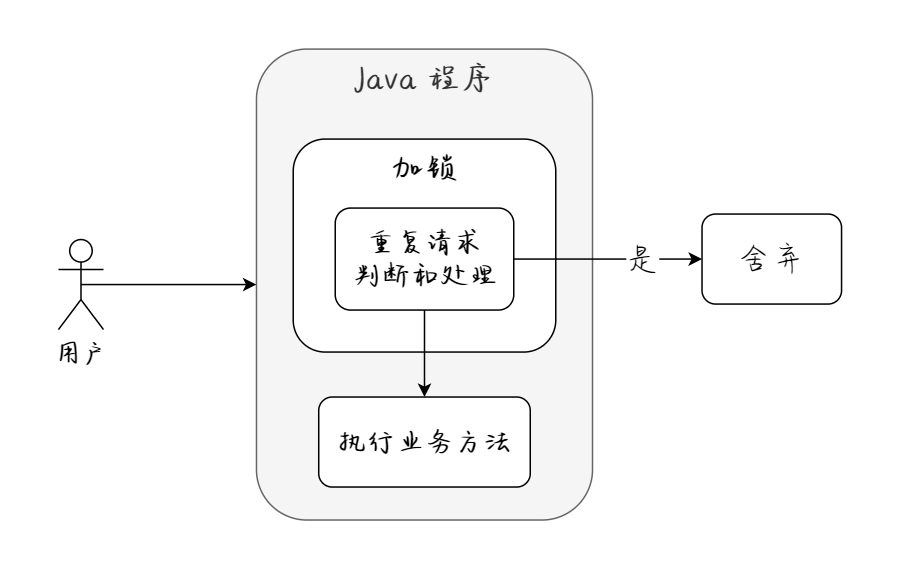
我们将请求的业务 ID 存储在内存中,并且通过添加互斥锁来保证多线程下的程序执行安全,大体实现思路如下图所示:

然而,将数据存储在内存中,最简单的方法就是使用 HashMap 存储,或者是使用 Guava Cache 也是同样的效果,但很显然 HashMap 可以更快的实现功能,所以我们先来实现一个 HashMap 的防重(防止重复)版本。
1.基础版——HashMap
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
import java.util.Map;
/**
* 普通 Map 版本
*/
@RequestMapping("/user")
@R






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4311
4311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








