

你好,我是陈西X。
今天,我们来看一下人物活动介绍页的PPT创意设计制作。
因为是人物活动介绍页,一般是一些名人演讲,集体出席一些什么会议,面对的受众人数较多,所以要做的比较高端有创意。
今天的这个高端创意PPT页面设计制作需要大家耐心一点,因为今天的案例制作需要多花点时间的。
▣ 01
我们来看一下具体PPT页面的创意制作。

就是这个创意PPT页面设计啦。
我们来看一下设计制作的思路方法。
首先需要制作这个很复杂的PPT页面背景。

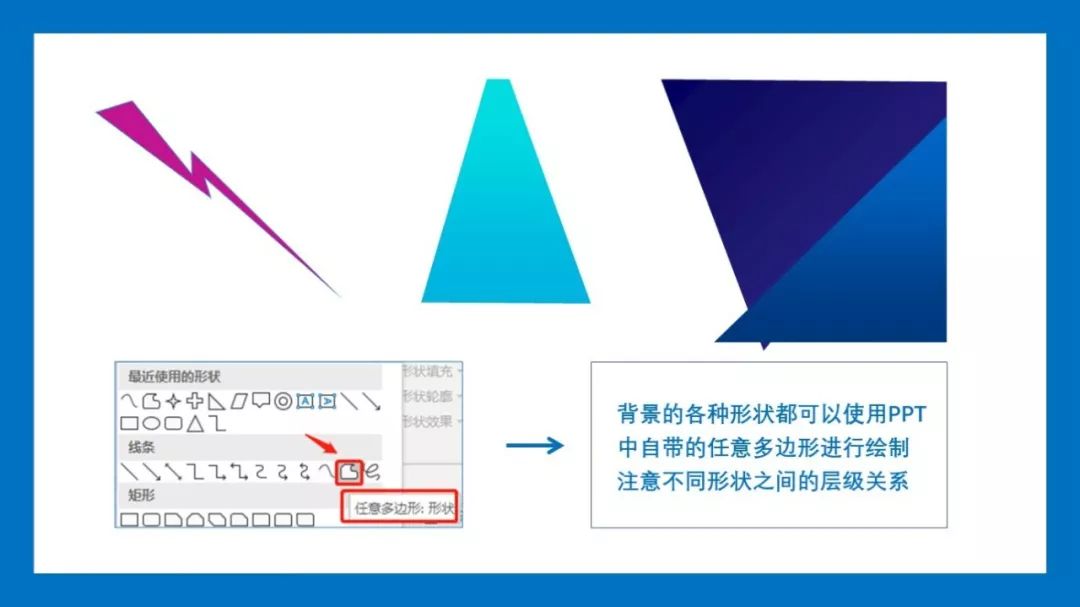
这个背景看上去是挺复杂的,但是也是由一些很简单的形状拼接在一起得到的。
我们再去掉纹理,那么就只剩下各种不同渐变的形状了。

这些都是各种不同的形状色块使用了不同的渐变填充,不同的透明度,不同渐变线外框来得到最终效果的。

那么这些不同的形状是怎么制作的呢?
全部都是使用PPT中自带的任意多边形进行绘制的。
这个任意多边形可以绘制几乎各种不同的形状,再配合编辑顶点,进行绘制的形状的进一步修饰,从而得到几乎大部分自己想要的形状。
那么这里的这些形状大家可以参照我的这个PPT设计页面进行大致形状轮廓的绘制。
▣ 02
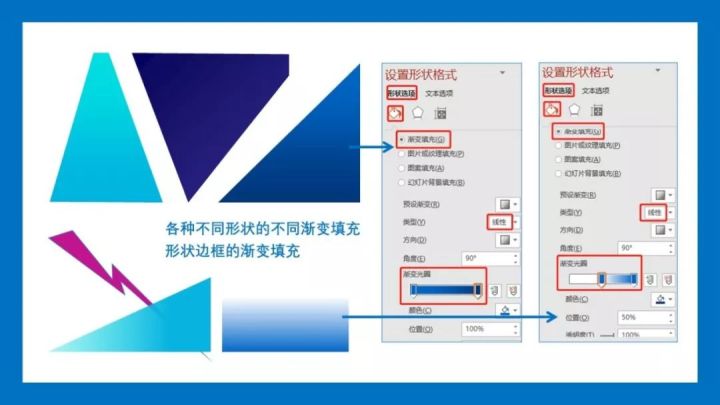
绘制好这些形状之后,就需要对其进行不同渐变的填充,不同渐变轮廓的填充设计以及不同渐变透明度的设计。
这里就列举了两个渐变的样本。
其它的各种渐变调节的大多,这里就不一一列举参数了。

大家可以参照我的这个原始PPT页面进行渐变设计调节,颜色可以使用取色器进行取色。
当然,最后同样会提供源文件给大家,如果调节不好渐变,可以从公众号下载源文件进行拆解学习。
▣ 03
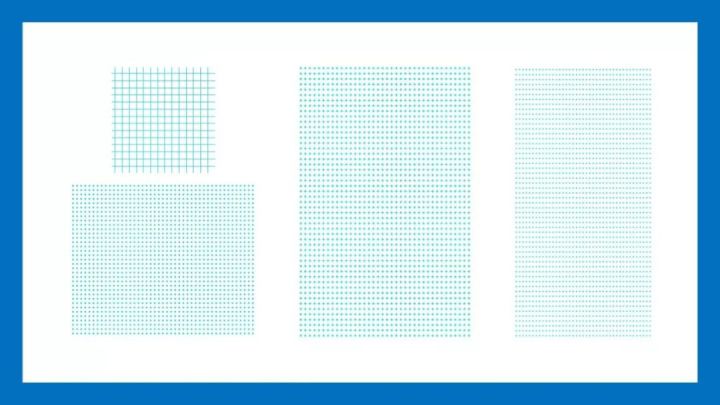
接下来,需要制作背景页面上的这些纹理。

就是这些纹理啦。
这些纹理也都是使用PPT中自带的一些基本元素进行制作的。

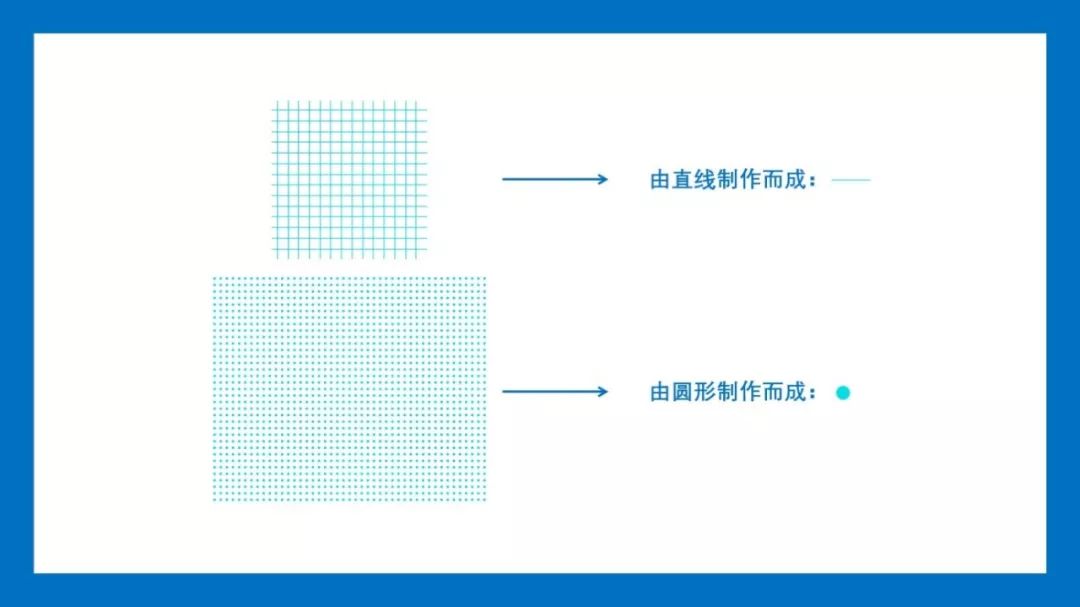
这个网格的纹理,是使用直线制作而成的。
绘制一条直线,调节线条颜色,粗细之后,再复制一个,然后按F4键即可快速重复的复制。
这样就可以得到一排直线,然后组合之后,再复制这一排直线,旋转90度,两者组合即可。
当然,也可以使用Islide插件的补间动画制作哦。
网格纹理下面的则是由圆形组成的纹理。
制作方法也是一样的。可以使用F4键来复制制作,也可以使用Islide插件的补间动画制作。

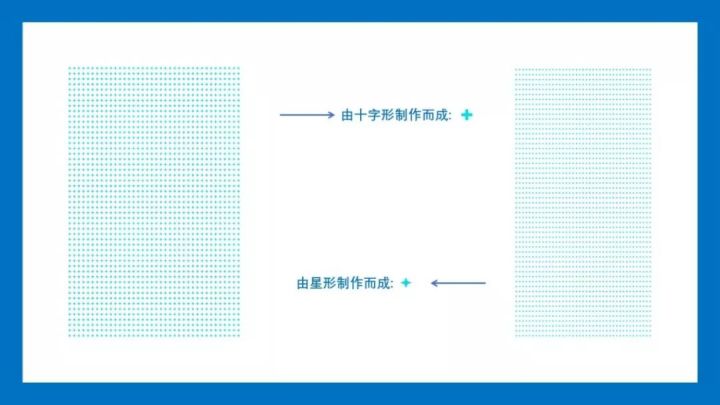
这两个不同的纹理的制作思路也是一样的。
一个纹理是由基本的十字形制作,另一个纹理是由基本的星形制作。
方法同上,复制或者用插件。
注意:制作好每一个纹理后,最好全部选中这些元素,粘贴为图片,或者使用布尔运算结合一下。
另外,线条制作的纹理用不了布尔运算。
如果不这样做的话,PPT会很卡的,因为元素太多啦。
▣ 04
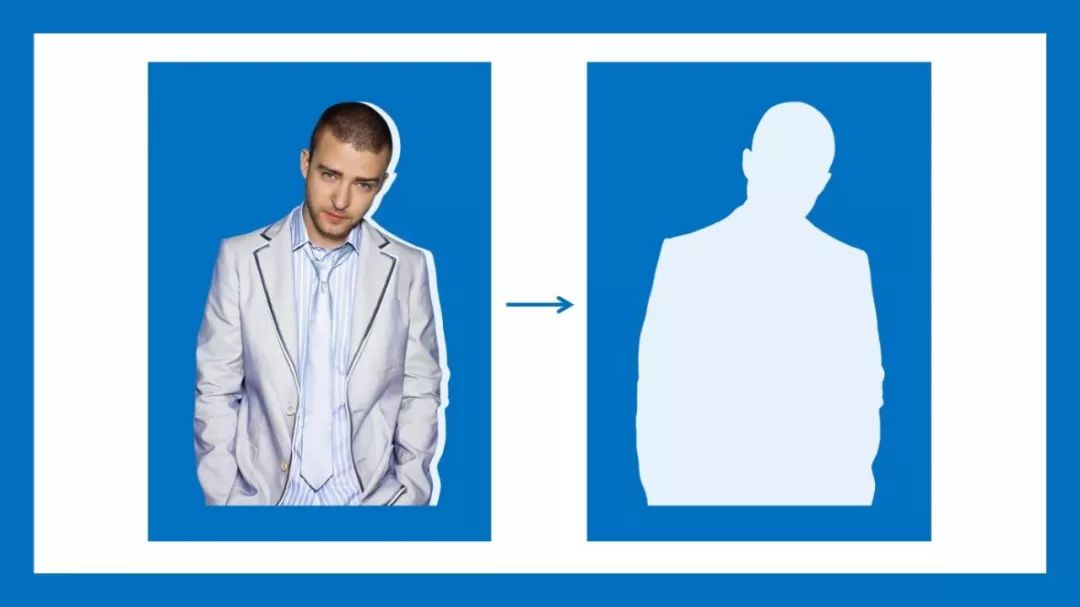
接下来,其中的一个人物设计部分处理。

怎么根据已有的人物来制作这种人物轮廓的白色形状外形。
第一个思路,是使用任意多边形进行绘制,配合编辑顶点即可得到。
不过任意多边形进行绘制比较耗时间,需要耐心,绘制的形状轮廓也不是很好。
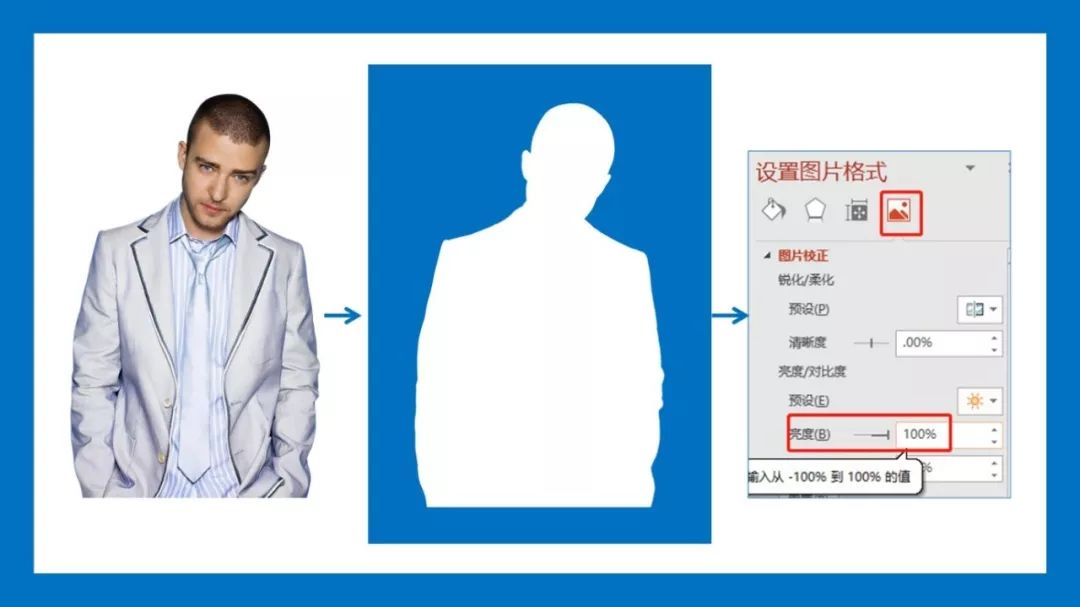
那么另一个思路,是直接将这个图片变成白色,可以调节透明度。

在设置图片格式里面,找到图片校正,将亮度调节到100%即可。
这样就可以得到白色的人物轮廓外形。
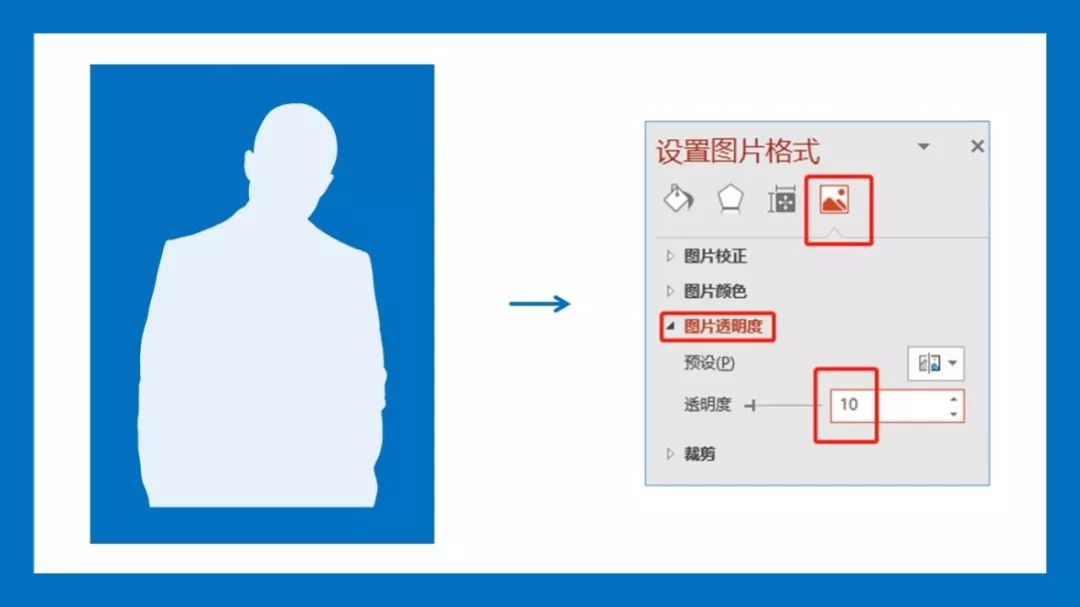
接下来考虑怎么调节图片透明度?

在最新版的PPT中,可以直接进行图片的透明度的调节。
如果没有这个功能,也可以考虑将这个白色的图片复制填充到一个同等大小的矩形中,这样也可以调节图片透明度。
▣ 05
最后,就是主体人物和文案的排版设计啦。
终于到最后关头,我们来看一下具体设计制作。

关于人物设计的排版。
找好参与活动的人物图片,调整大小尺寸,注意人物眼睛基本位于同一直线上。
然后,和之前制作好的不同渐变形状的背景进行混排,调节层级关系,这是比较重要的。
可以在选择窗格里面调整,也可以右键上移或者下移一层来调节层级关系。

关于文案的排版。
采用居中的排版形式,绘制一些渐变线条,圆形等装饰元素用来整体装饰文案。
文案为了能和背景区分开,看得清楚,有所突出,所以绘制了一个渐变梯形作为蒙版放在文字下面。
到这里,最终整个页面的设计就完成啦。

还有一些细节的部分没有讲述到。大家可以下载源文件然后拆解感受一下子。
以上。
◎免费源文件PPT以及资料作品:看个人主页签名。
往期好文:
【PPT】未来科幻感的PPT设计创意制作
【PPT】100张无版权高清城市图片素材分享
【PPT】图片在PPT中的立体化高端处理
【PPT】补间动画制作的抽象图形在PPT中的创意使用
END
◎ 原创不易,收藏前点个赞是一种态度哦!更多好货!知乎: @陈西X




















 3949
3949

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








