什么是PWA

渐进式Web应用程序(也称为PWA)是开发人员使Web应用程序加载更快,性能提升更高的一种现代化开发方法。
简而言之,PWA是一个网站,但是它们采用了最新的Web标准来允许在用户在设备上安装它。他提供了和App一样的用户体验。当没有网络连接时,它可以离线使用,它可以缓存上一次联网交互过程中的数据。它将App应用程序的外观美感和网站的易开发特性融合在了一起。
PWA,可以简单地理解为响应式网站,它依赖于用户的浏览器功能。它可以自动逐步增强其内置功能,使其外观和感觉像本机Web应用程序。它们的基本组成部分是:
- Web应用程序清单(json文件):表述程序具有的功能,比如图标,活动页面等
- 系统进程(service worker):提供了程序的离线体验,消息推送体验
- App外壳体系结构:快速加载系统进程
PWA vs Native APP?
本机应用程序是一个独立的程序,位于智能手机上。它的工作方式类似于您在计算机上运行的程序,例如一个记事本,一个画图工具等。

PWA是显示像移动应用程序的网站。PWA更像一个在线文档,它们可以执行与本机程序相同的功能,但是它可以通过Internet浏览器执行。

PWA特点
1.渐进式
这是PWA最大的特点,和本地应用不同,他们可以跨平台使用,因为浏览器是跨平台的,而它是基于浏览器内核工作的。
PWA能够与用户拥有的任何浏览器一起使用。如果PWA无法在某些浏览器或操作系统上运行,则不能将其称为PWA。
2.响应式设计
用户可以通过手机,平板电脑,台式机,笔记本电脑和其他各种设备访问Internet。当然它也可以使用PWA,并且网站的设计会进行调整以满足所使用设备的要求。
响应式设计使PWA能够在各种设备上提供最佳的用户体验和使用效果。
3.离线访问
每个人都知道,如果互联网中断,我们将无法访问网站。但是本地应用却可以依然使用。我们依然可以进行记录,依然可以进行画图。
PWA的出现改变了这种情况,它允许用户独立于连接网络与应用程序进行交互。这是通过提前缓存应用程序数据来完成的。这种缓存是通过使用Service Worker完成的。

PWA和传统网站相比有哪些好处?
PWA解决了互联网传输的速度,网站加载速度慢和用户交互等问题。为了克服这些问题,有必要使用渐进式Web应用程序。

下面是使用PWA的一些原因:
- 快速启动: PWA为用户提供一致的快速体验。从用户下载应用程序到开始与之交互的那一刻起,一切都会非常快速地进行。在不影响网络的情况下再次启动该应用程序也很快速。
- 离线体验:即使网络出现故障,用户依然可以使用程序已经缓存的功能。
- 推送即时:使用PWA,我们可以即时地向用户发送通知,我们可以即时得到用户的反馈。
- 硬件访问:我们借助浏览器可以访问设备上的各个硬件,看上去我们就像使用一个本地App一样。
如何创建一个PWA应用?

- Web应用清单-JSON文件提供有关Web应用程序的元信息。它具有类似应用程序图标的信息,用户在将其安装到应用程序抽屉中后通常会看到该信息,背景色,应用程序名称和简称。
- service worker-事件驱动的工作者,它们在应用程序的后台运行。它充当网络和应用程序之间的代理。他们能够拦截网络请求并在后台缓存信息。它还可以用于加载数据以供脱机使用。
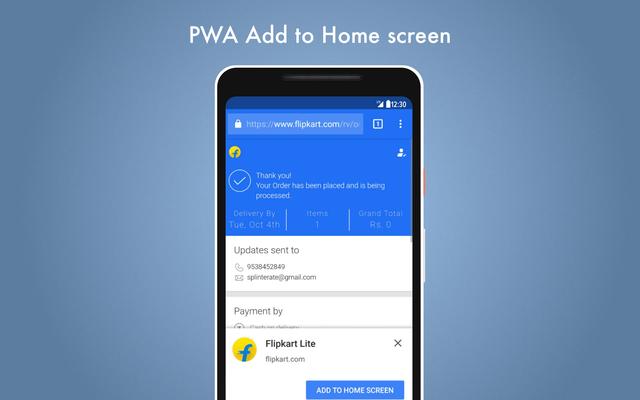
- 图标-它提供了“添加到主屏幕”应用程序图标,用户可以使用该图标在其智能手机的主屏幕上安装PWA。该工具有助于生成多种格式的图标,这非常有用。
- 通过https提供服务-要搭建一个PWA应用,你必学提供一个https的证书服务,因为这是作为一个安全的网站必备的一个条件。
PWA的优点
1.安全可靠
在不牺牲性能或安全性的前提下,PWA提供了用户所需的熟悉的应用程序体验。互联网最大的主题之一就是安全性,特别是涉及到内容被盗,共享或被黑客入侵时。PWA可以解决此问题。由于它们是通过HTTPS提供的,因此既为用户又为开发人员带来了很多好处。
2.轻松更新
涉及互联网使用时,最需要更新应用程序。为了进行改进,通过消除错误和故障来开发新功能。PWA增加了由开发人员而不是用户推送更新的好处。开发团队可以远程添加新的更新和功能。用户将注意到新的和改进的功能,但不必自己批准更新。
3.随处访问
应用程序具有一些缺点,例如需要定期升级,可能太大而无法安装或可能与某些设备不兼容。有许多因素使它们难以安装和使用。这就是PWA的好处所在。这是因为该应用程序以交互式网站的形式提供,并且特别适合具有Internet访问权限和浏览器的每个人使用。
它不被下载并且立即兼容。不用担心用户没有足够的存储空间。具有功能设置的程序需要不时升级。但是,PWA增加了不需要用户升级的好处。如果发布了较新的版本,则只需访问该网站即可立即访问它。
总结
PWA技术使用户访问应用程序功能的过程变得便捷。虽然目前它还不是非常的成熟,虽然它还有很多痛点需要解决,但是我相信未来它在应用市场一定会占有一席之地。





















 168
168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








