很多程序员对F12这个开发者工具非常的热爱,其实F12对于非程序员的我们来说,也有不少的实用功能,不仅可以操作许多在网页上无法操作的功能,还能带你装X、教你防骗。
1、复制网页无法复制的文字
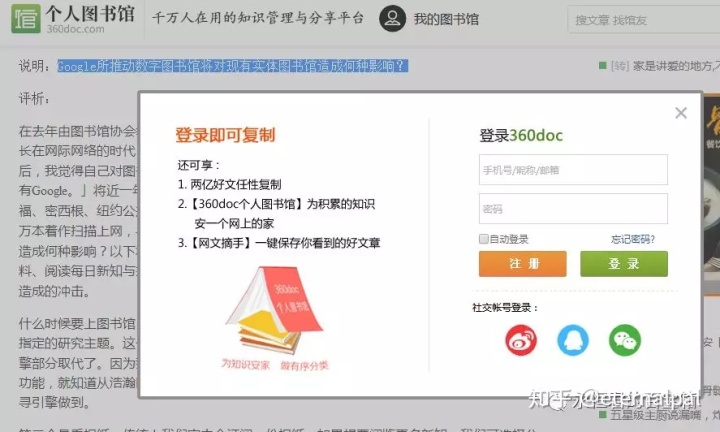
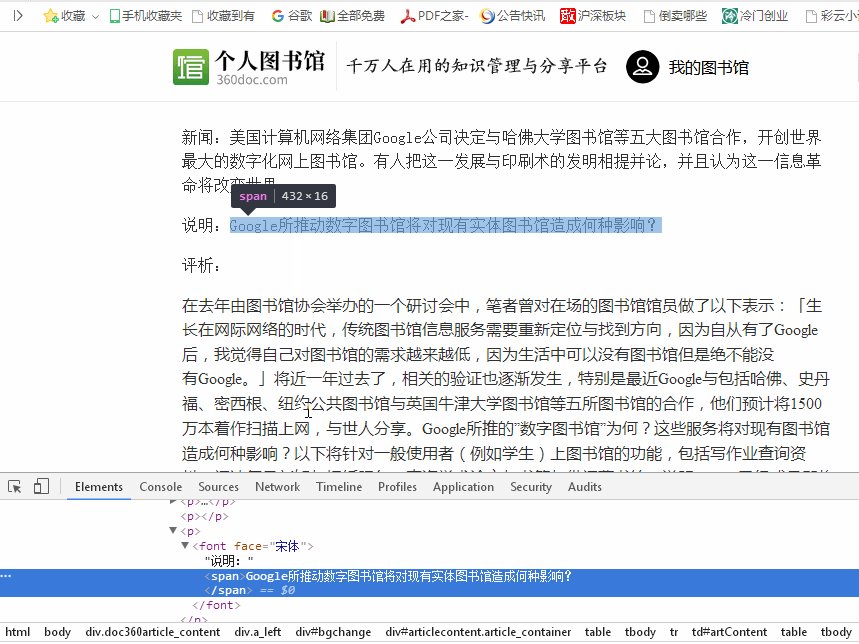
举例,当你在下面这种网站,需要复制其中某段文字的时候,突然弹出这样一个窗口。
要是为了复制这么一段文字去注册一遍,也真是醉了~~~

这个时候,F12可以帮你大忙。
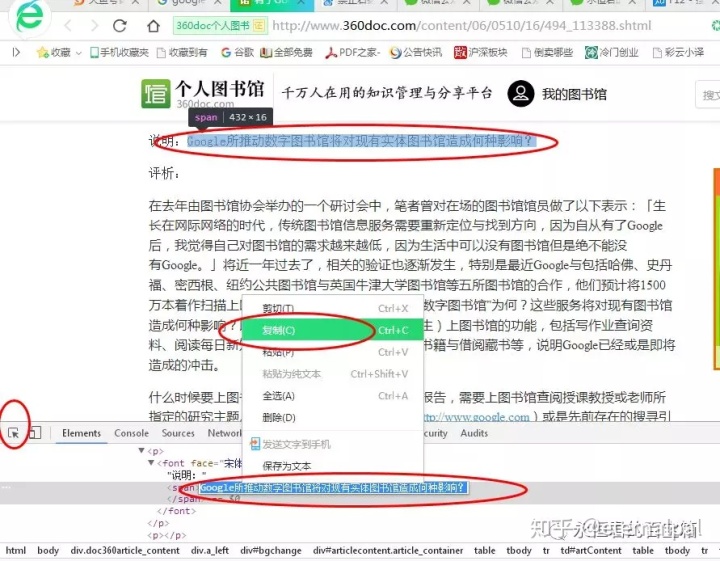
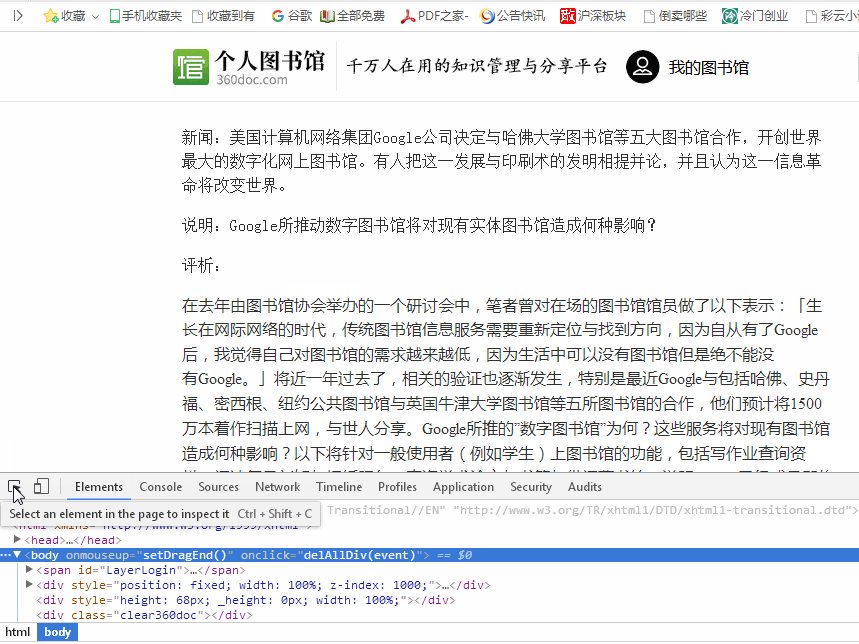
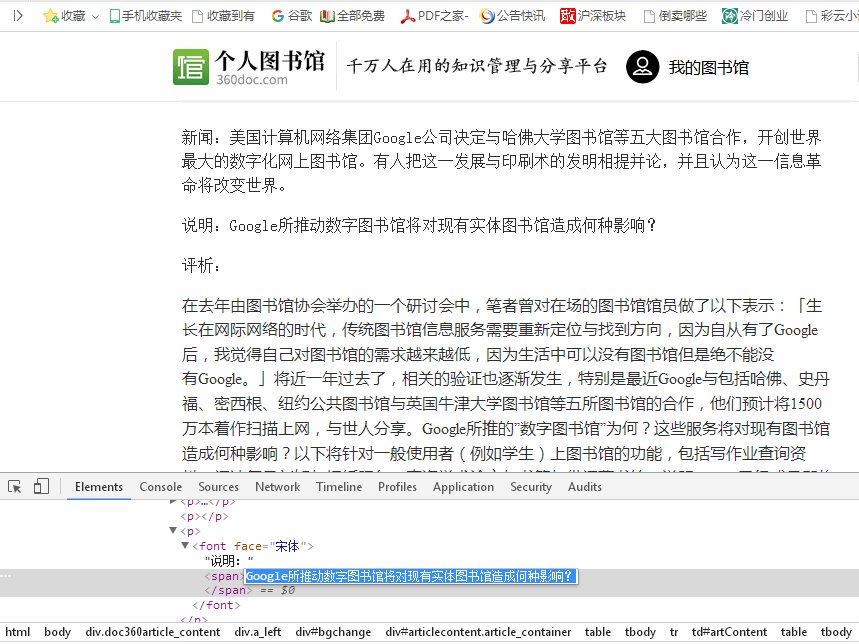
具体步骤:F12 - 点击弹出菜单的左上角箭头-然后在网页中选定你要复制的文字-页面下方双击文字即可复制。

没看懂?没事,看下面的演示

非常方便。绝大部分无法右键复制的网站,都可以采用这种办法。
2、保存网页无法右键保存的图片
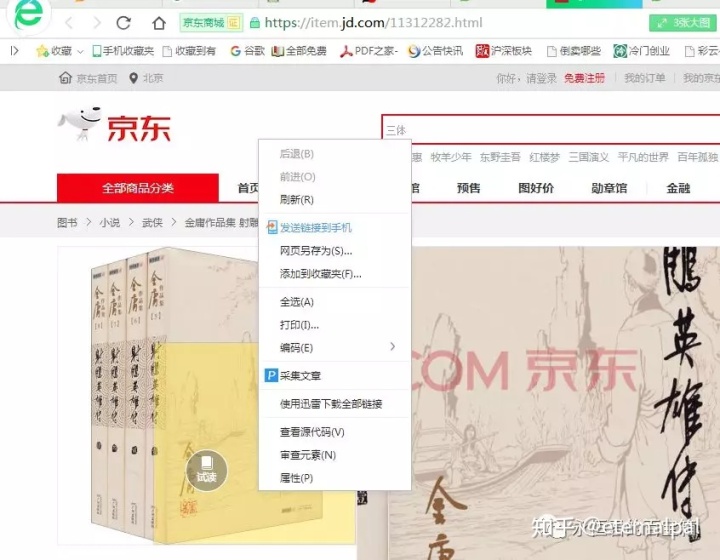
如下图,京东上的商品图片,右键并没有保存图片的选项。

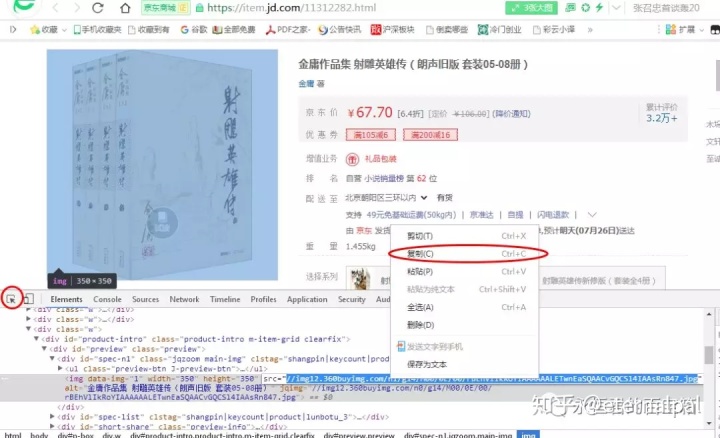
此时通过打开F12,则可以很快的找到图片地址,步骤和上面的一样。把获取到的地址再粘贴到浏览器,即可以获得图片了。

演示一下

3、去除网页组件方便截图
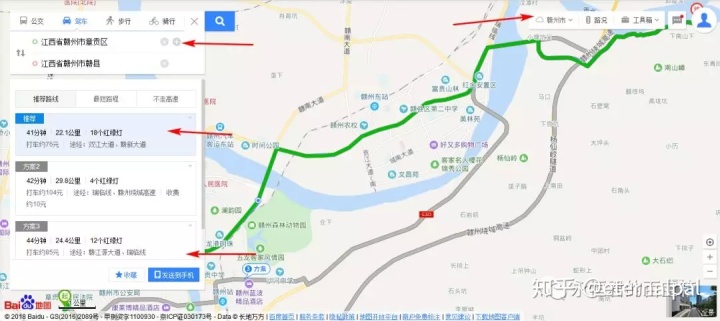
有的时候我们会需要使用到地图的素材,如标注地点或者是路线图来更好做说明。
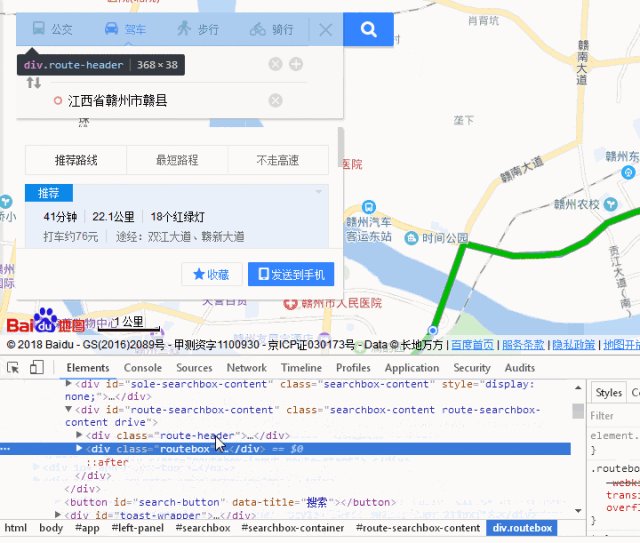
如在百度地图里,你会碰到这样的情况,好好的一张图,却被各种网页给遮挡住了,怎么也关不了。要么就只能是把地图缩小,这样的话,标注的内容明显就不清晰了。这种情况,用F12也好用。

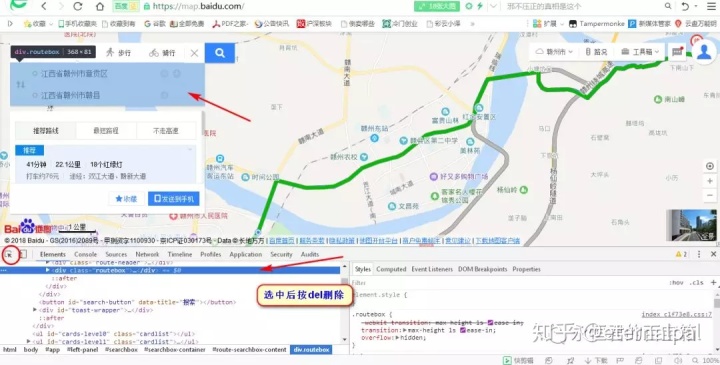
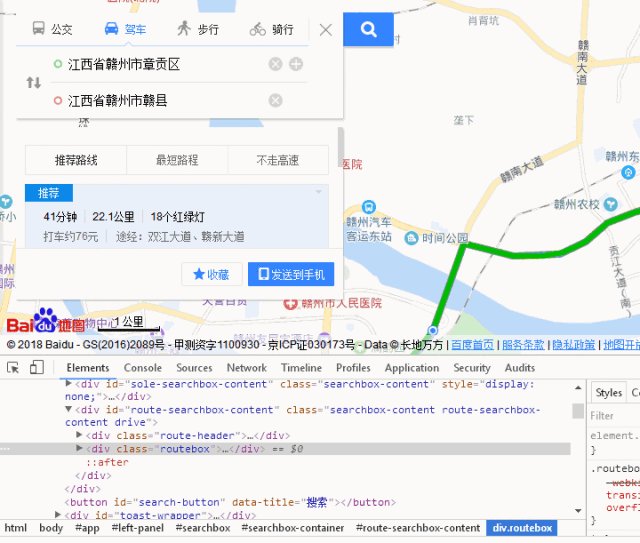
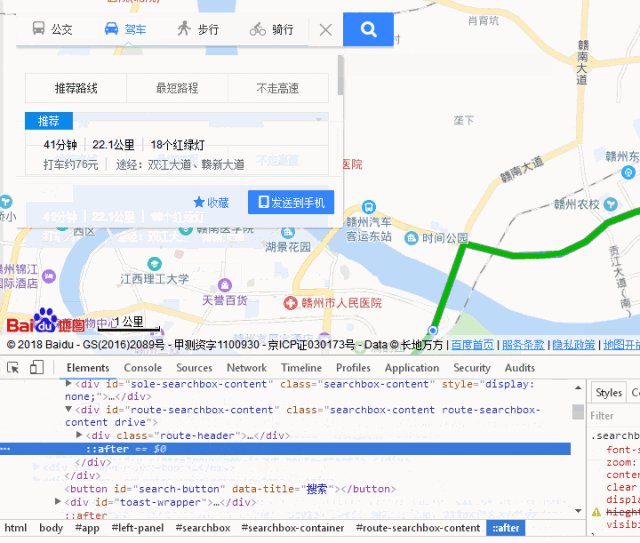
同样的,F12-- 点击弹出菜单的左上角箭头 - 移向页面中的窗口组件(不需要点击)--下面的源代码也会随之自动定位到这些组件对应的语句上去--对准不想保留的组件点下鼠标左键--选择这个组件对应的源代码--按【Del】键


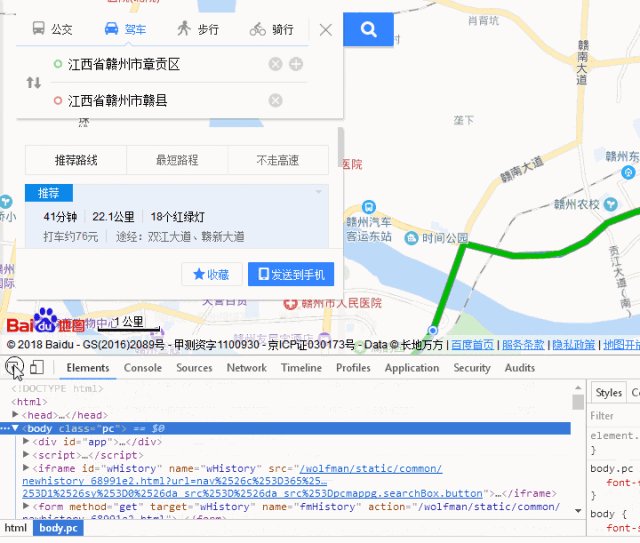
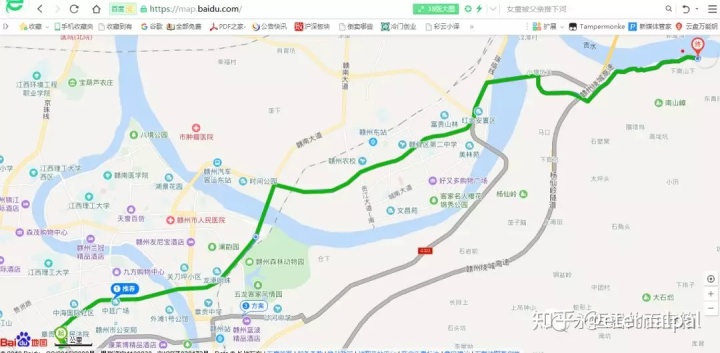
使用同样的方法,把其他剩下的悬浮组件全都删除掉,一张干净的路线图就出现在你面前了。

有些人可能会担心了,这样随随便便就把人家的网站给改了,还不被人追着打吗?
你想多了大兄弟,这些只是修改你自己电脑上的数据而已,不会影响网站的。重新点一下【F5】键你看看,是不是又复原了~~~
4、装X(防骗),这个一定要知道
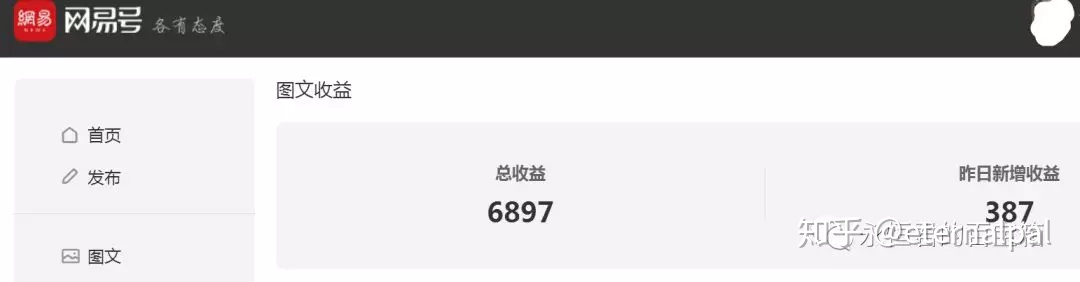
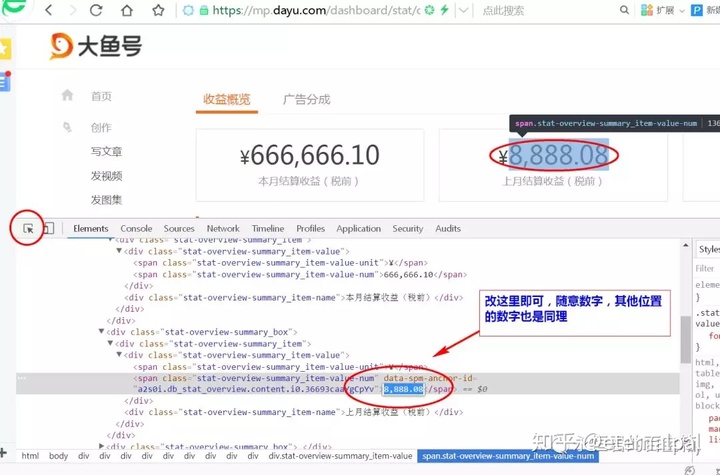
现如今移动互联的时代,各种各样的装X(骗子)层出不穷,动不动就是轻松月入过万,日入上千,而且还附有证据,最常见的一种就是晒“收益”、晒“业绩”,比如下面的平台日收入,




天下哪有那么好做的生意,有这么好的事还会拼命的告诉你?凭啥啊~~~
这些东东完全就可以用F12给做出来,用上面的方法就可以找到要更改数据的地方。

这下该知道怎么装X,怎么防骗了吧?
欢迎交流!





















 8363
8363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








