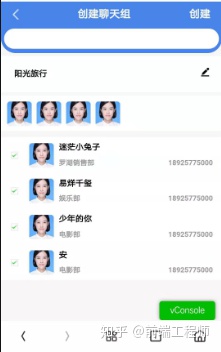
今天在处理下面这种列表数据的时候,如果不想使用组件 checkbox 还能达到设计稿的效果就是要调整 checkbox 的样式了

我们可以结合 label 标签
比如代码如下
<input type="checkbox" id="checkbox">
<label id="checkbox"></label>样式如下
/*input 选中前的样式*/
input[type="checkbox"] + label::before {
content: "a0"; /*不换行空格*/
display: inline-block;
width:20px;
height:20px;
border-radius:2px;
text-align:center;
line-height:20px;
border:1px solid #ddd;
}
/*input 选中后的样式 */
input[type="checkbox"]:checked + label::before {
background:url('../pc/images/archives/icon_choosed.png') no-repeat center center;/*背景图的写法是生效的*/
border:none;
}
/*拓展**/
input[type="checkbox"]:checked + label::before {
content: "2713";
background-color: yellowgreen;
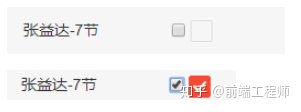
}结果呈现如下

2、 现在把原来的复选框隐藏:
input {
position: absolute;
clip: rect(0, 0, 0, 0);
}

上面是项目的效果
参看这篇文章
人类身份验证 - SegmentFaultsegmentfault.com<style>
.radio-sex {
position: relative;
display: inline-block;
margin-right: 12px;
}
.radio-sex input {
vertical-align: middle;
margin-top: -2px;
margin-bottom: 1px;
/* ǰ�����д�����Ϊ����radio��ѡ��ť�����ֶ��� */
width: 20px;
height: 20px;
appearance: none;/*���Ĭ����ʽ*/
-webkit-appearance: none;
opacity: 0;
outline: none;
/* ע�ⲻ������Ϊdisplay:none*/
}
.radio-sex label {
position: absolute;
left: 0;
top: 0;
z-index: -1;
/*ע��㼶��ϵ���������label�㼶��Ϊ��ͣ���� �סinput�����ܵ�ѡ*/
width: 20px;
height: 20px;
border: 1px solid #3582E9;
border-radius: 100%;
}
.radio-sex input:checked+label {
background: #3582E9;
}
.radio-sex input:checked+label::after {
content: "";
position: absolute;
left: 8px;
top: 2px;
width: 5px;
height: 12px;
border-right: 1px solid #fff;
border-bottom: 1px solid #fff;
transform: rotate(45deg);
}
</style>
<p>�����Ա�</p>
<div class="radio-sex">
<input type="radio" id="sex1" name="sex">
<label for="sex1"></label>
<span>��</span>
</div>
<div class="radio-sex">
<input type="radio" id="sex2" name="sex">
<label for="sex2"></label> Ů
</div>




















 1206
1206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








