HTML
valign 属性定义
valign 设置表格行中所有内容的垂直对齐方式。valign属性可以应用于
元素,以控制每个子元素的内容的垂直对齐。该属性可以和四个属性值:top,bottom,middle和baseline一起使用。HTML5 不支持
valign 属性。请使用 CSS 代替。语法
属性值
● top:对内容进行上对齐。
● middle:对内容进行居中对齐(默认值)。
● bottom:对内容进行下对齐。
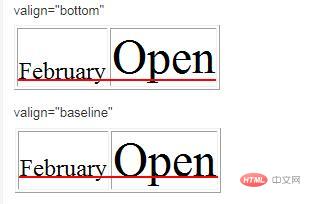
● baseline:与基线对齐。基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好。请看下面的图示。

浏览器支持属性




valign支持支持支持支持支持
所有主流浏览器都支持 valign 属性。
带有不同垂直对齐行的 HTML 表格:
实例
html>
html中文网(html.cn)| 第一栏 | 第二栏 | 第三栏 |
| 第一栏 | 第二栏 | 第三栏 |
| 第一栏 | 第二栏 | 第三栏 |
注意: HTML5 不支持 valign 属性,可以使用 CSS 代替。
运行实例 »
点击 "运行实例" 按钮查看在线实例




















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








