
Dat.gui 使用教程:Dat.gui 是一个 GUI 组件,他可以为你的 demo 提供参数的设置。并且很容易上手。
基础用法
引入js 文件
初始化配置
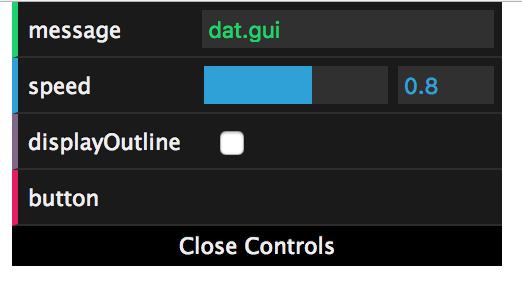
var Options = function() {
this.message = 'dat.gui';
this.speed = 0.8;
this.displayOutline = false;
this.button = function() {};
};
window.onload = function() {
var options = new Options();
var gui = new dat.GUI();
gui.add(options, 'message');
gui.add(options, 'speed', -5, 5);
gui.add(options, 'displayOutline');
gui.add(options, 'button');
};
这里,在你的配置项:FizzyText 里,GUI 会根据你设置的属性类型来渲染不同的控件
如果是Number 类型则用 slider来控制
如果是 Boolean 类型,则用 Checkbox来控制
如果是 Function 类型则用 button 来控制
如果是 String 类型则用 input 来控制

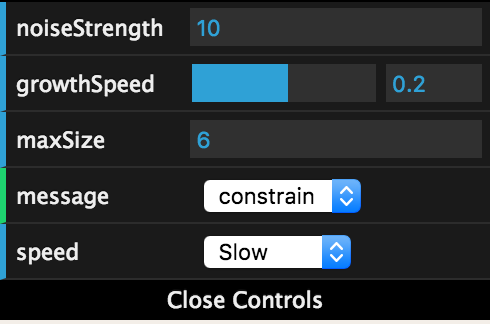
控制输入限制
控制限制输入项输入类型以及值
gui.add(text, 'noiseStrength').step(5); // 增长的步长
gui.add(text, 'growthSpeed', -5, 5); // 最大、最小值
gui.add(text, 'maxSize').min(0).step(0.25); // 最大值和步长
// 文本输入项
gui.add(text, 'message', [ 'pizza', 'chrome', 'hooray' ] );
// 下拉框形式选择文案
gui.add(text, 'speed', { Stopped: 0, Slow: 0.1, Fast: 5 } );

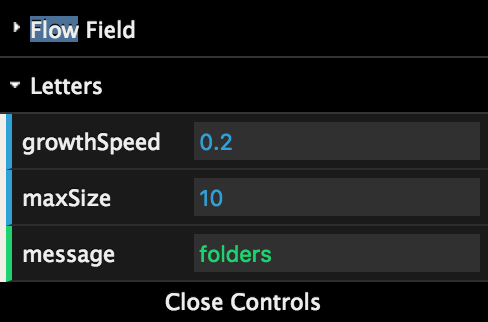
选项组
可以使用文件夹给选项分组
var gui = new dat.GUI();
var f1 = gui.addFolder('Flow Field');
f1.add(text, 'speed');
f1.add(text, 'noiseStrength');
var f2 = gui.addFolder('Letters');
f2.add(text, 'growthSpeed');
f2.add(text, 'maxSize');
f2.add(text, 'message');
f2.open();

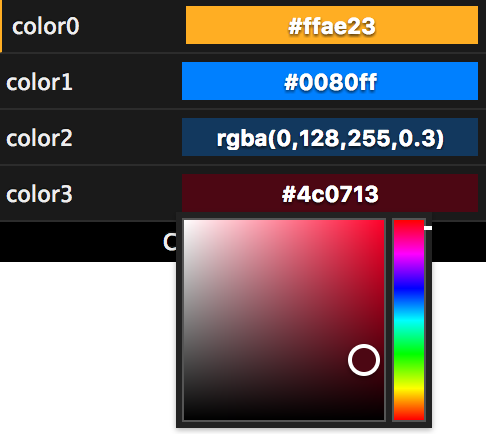
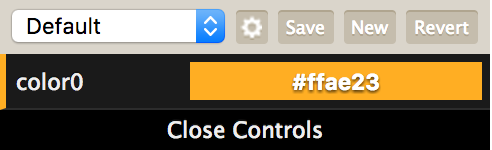
颜色值的输入
提供4种类型颜色输入控制
CSS
RGB
RGBA
Hue
var Options = function() {
this.color0 = "#ffae23"; // CSS string
this.color1 = [ 0, 128, 255 ]; // RGB array
this.color2 = [ 0, 128, 255, 0.3 ]; // RGB with alpha
this.color3 = { h: 350, s: 0.9, v: 0.3 }; // Hue, saturation, value
};
window.onload = function() {
var options = new Options();
var gui = new dat.GUI();
gui.addColor(options, 'color0');
gui.addColor(options, 'color1');
gui.addColor(options, 'color2');
gui.addColor(options, 'color3');
};

存储
可以使用 remember 方法开启 GUI 的存储模式,而且可以分组存储
var Options = function() {
this.color0 = "#ffae23"; // CSS string
};
window.onload = function() {
var options = new Options();
var gui = new dat.GUI();
gui.remember(options);
gui.addColor(options, 'color0');
};

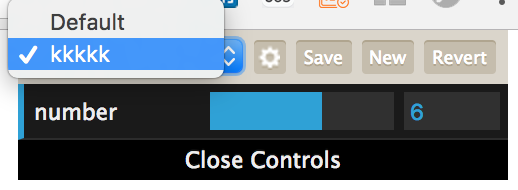
当然你也可以把之前保存的数据在初始化时导入
var Options = function() {
this.number = 1;
};
window.onload = function() {
var options = new Options();
var gui = new dat.GUI({
load:{
"preset": "kkkkk",
"closed": false,
"remembered": {
"Default": {
"0": {
"number": 4
}
},
"kkkkk": {
"0": {
"number": 6
}
}
},
"folders": {}
}
});
gui.remember(options);
gui.add(options, 'number').min(0).max(10).step(1);
};
可以通过 preset 配置项指定使用哪个分组的配置

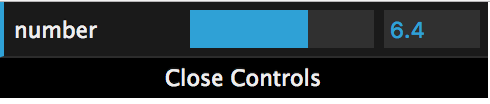
事件
你可以为每一项设置一个监听事件 onChange 和 onFinishChange
var Options = function() {
this.number = 1;
};
window.onload = function() {
var options = new Options();
var gui = new dat.GUI();
var controller = gui.add(options, 'number').min(0).max(10).step(1);
controller.onChange(function(value) {
console.log("onChange:" + value)
});
controller.onFinishChange(function(value) {
console.log("onFinishChange" + value)
});
};
获取面板DOM对象
可以通过 gui.domElement 获取原生 dom 对象
从GUI外部控制配置项
如果你想从外部控制选项,你可以为选项调用 listen 方法,则你改变option时,也会同步到面板里
var Options = function() {
this.number = 1;
};
window.onload = function() {
var options = new Options();
var gui = new dat.GUI();
var controller = gui.add(options, 'number').min(0).max(10).step(1).listen();
setInterval(function() {
options.number = Math.random() * 10;
}, 500)
};

dat.gui stats.js 通用参数配置及图像统计工具
在网上看到了一个非常好的JS烟雾效果 https://paveldogreat.github.io/WebGL-Fluid-Simulation/看源码时发现了dat.gui很好用. dat.gui ...
图解Windows下 GIT GUI 使用教程
https://jingyan.baidu.com/article/19020a0a7ae6af529c284248.html 本篇经验将和大家介绍Windows下 GIT GUI 使用教程,希望对大 ...
three.js - 动画 图形统计帧频 dat.GUI
运行一把: 代码解释:
dat.gui.js
].appendChild(b)},inject:function(e,a){a=a||document;].appendChild(b)}}}(); dat.utils.common=functio ...
dat.gui 上手
dat.gui是款神器产品.一个调试利器.但是用起来很简单很简单 1:引用dat.gui.js. 2:实例化 this.gui = new dat.GUI(); 3:创建可设置一个数据对象.例如v ...
GIT GUI简易教程
GIT GUI简易教程 前言 之前一直想一篇这样的东西,因为最初接触时,我也认真看了廖雪峰的教程,但是似乎我觉得讲得有点多,而且还是会给我带来很多多余且重复的操作负担,所以我希望能压缩一下它在我工作中 ...
dat.GUI 打造可视化工具(一)
前言 有时候学习api其实我们可以从源码的角度学习,因为有时候很多文档写的太不清楚了,自己都是慢慢去试,去猜,去实现其实也是挺浪费时间的,面对未知的一脸蒙蔽,偶尔烦躁,其实需要的是自己静下心来慢慢研究 ...
unity3d插件Daikon Forge GUI 中文教程1-Daikon Forge介绍
DF-GUI特点: · 深编辑器集成:DF-GUI提供广泛的整合与Unity3D编辑环境,包括自定义检查人员对每个组件向导来简化复杂的多步任务,提高生产力的上下文菜单,编辑控件在一个所见 ...
随机推荐
一台linux真实机实现多台Tomcat服务
一.事前准备 ü 确保linux并未安装tomcat (这里虚拟机测试) ü 下载jdk与tomcat ① jdk-6u18-ea-bin-b01-linux-i586-20_aug_2009.bin ...
DB天气app冲刺第十天
好了 这是第十天了,按照白板任务上的来说的话,今天没有完成,所以等一下还要继续看看今天能不能把他做完,今天出的问题在于我又自己调整了一下UI设计,因为发现以前的设计发面有重复,浪费了屏幕.所以还不如省 ...
ARCGIS10如何修改图例的大小
设置好图例的样式,然后转换成图形,接着ungroup,全部打散,就可以对每一个图形包括文字进行大小和格式的编辑
java rest版简单的webservice
目前的webservice风格,rest应该是其中一种 还有种就是soap,rest是轻量级的,越来越流行.下面举一个简单例子说明下rest的用法. 1. 准备ws的jar和spring的jar,如何 ...
从C++到Qt(命令行编译,讲解原理)
Qt 是 C++ 的库,Qt 在 ansi C++ 的基础上进行了一点扩展. 但国内似乎比较浮躁,学Qt的很多连基本的C++如何编译似乎都不太清楚.本文舍弃IDE或qmake.cmake等工具的束缚, ...
用Visual C++设计“精灵”窗体
随着Microsoft凭借Windows在操作系统上取得的巨大成绩,Windows用户界面也日益成为业界标准.统一的界面给广大用户对应用软件的学习与使用带来了很大方便.但每天都面对同一副面孔,日久天长 ...
Flask开发微电影网站(七)
1.后台管理之电影管理 1.1 定义电影表单 在app的admin目录的forms.py文件中,定义电影表单 # 电影表单 class MovieForm(FlaskForm): title = St ...
使用zabbix监控mariadb性能状态
0x01 前言 zabbix内置Mysql的监控模版,因为mariadb和Mysql两者的相关性,所以这个模版也能用在mariadb services上. 0x02 Mysql 首先要在mariadb ...
《精通Oracle SQL(第2版) 》
基本信息 作者: (美)Karen Morton Kerry Osborne Robyn Sands Riyaj Shamsud ...





















 1477
1477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








