
纯CSS图片百叶窗
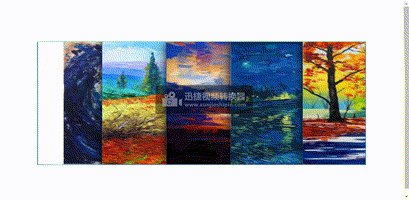
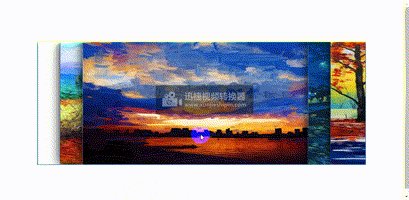
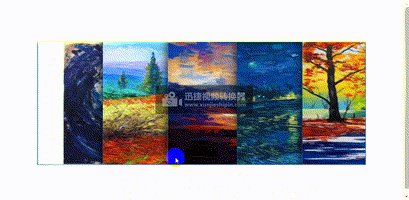
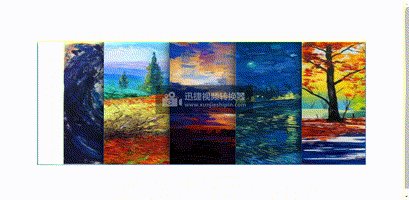
首先给大家看一下完成效果

主要思路:其实这个百叶窗还是利用了一种障眼法,我们看上去是鼠标移动上去之后,图片展开了,其实这些图片在原地根本没有动,只不过是我们把这些图片放在了一个列表里,相互叠加,鼠标移动的同时改变列表的宽度。
第一步:构建一个百叶窗框架
html代码:
<css代码:
*需要注意一下:这里的li可能需要手动计算等分的宽度,虽然可以用弹性盒子实现自动等分,但是我后面加了hover之后发现会有BUG,大家可以试试,这里就不使用弹性盒子了
现在得到如下框架:

第二步:插入图片,使用hover做出特效
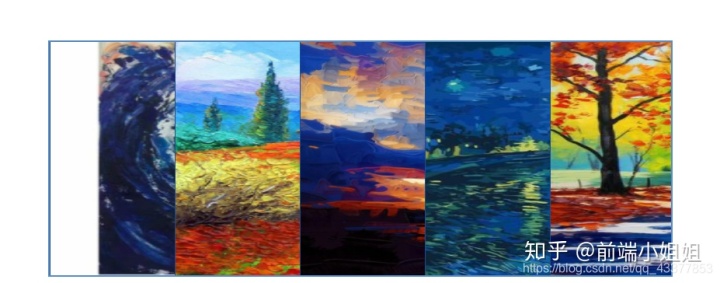
我这里插入了五张油画
这里我们可以发现图片超过了我们容器的范围

此时我们在外容器中添加,做一个溢出隐藏overflow: hidden;

这样一个百叶窗就出具规模了
如何让图片和演示GIF一样动起来呢?
这里涉及到一段核心代码
.这个Demo 其实是对:hover属性灵活运用的一个练习,首先要注意,两行代码的顺序不可以更换首先鼠标移入 ul 的大容器内时,我们首先要让 li 的宽度变小,紧接着触发下一行的hover ,移入到每一个 li 的时候,让 li 的宽度变大
第三步:细节处理
完成以上之后,我们看到整个过程非常的生硬
这里可以加入过渡属性,让变化变得更加平滑 ,同时给每一个 li 的左边框加上一点阴影效果,让他看起来更加的立体
box最后就完成啦

这里是完整代码:
<!DOCTYPE html>
————————————————
版权声明:本文为CSDN博主「Coder小何」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:
纯CSS实现图片百叶窗展示效果_Coder小何-CSDN博客_百叶列表展示blog.csdn.net




















 4612
4612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








