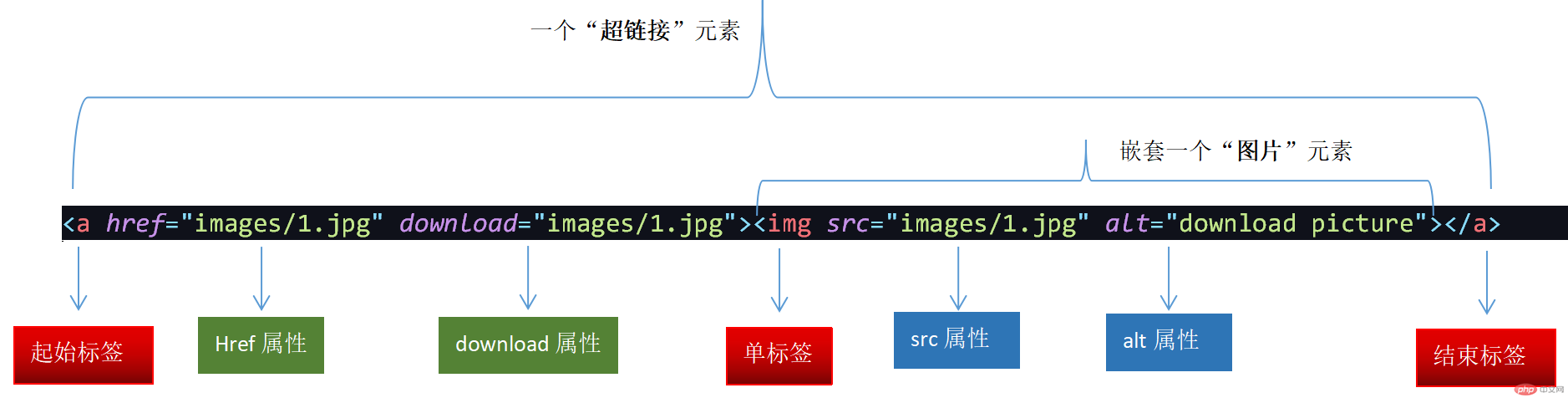
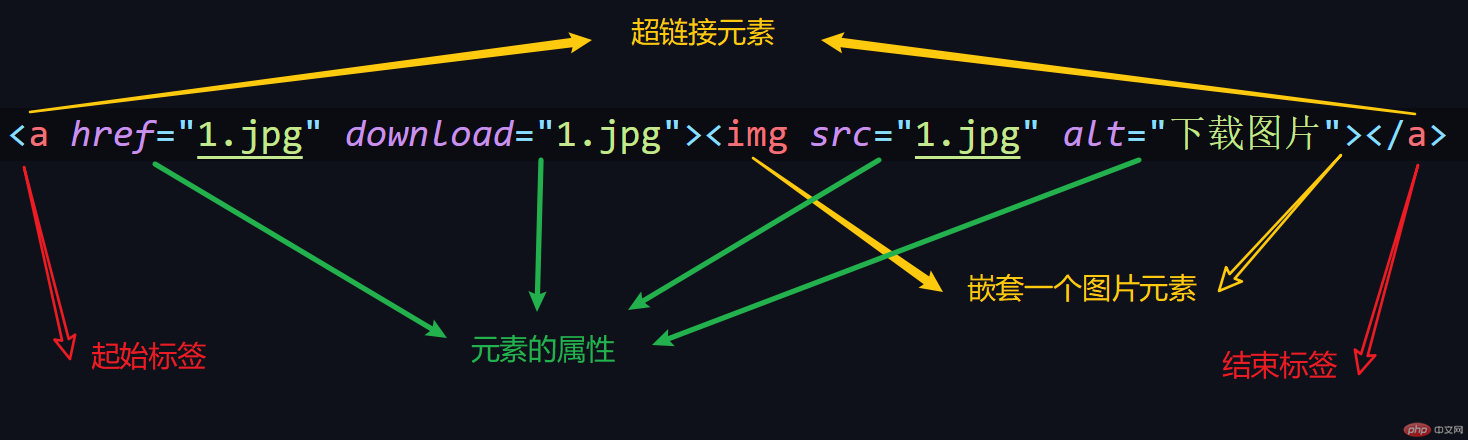
1、对html标签, 元素与属性的理解,并举例说明HTML元素由标签定义,包含在开始标签和结束标签之间;
每一种HTML元素一般都会有一个或多个属性,这些属性表现元素的一些特性、显示效果或者控制元素的一些行为动作;
属性放在元素标签中,紧随标签名称之后,用空格分割;
一个属性往往分为“属性名称”和“属性值”:形如{name="value"}或者style="name1:value1;name2:value2”;
HTML中的元素可以多级嵌套,但不能互相交叉。
HTML元素示例如下:


2、列表有几种, 如何定义?
列表分为:有序列表、无序列表和定义列表;列表项属于“块元素”,每个列表项独占一行。有序列表有序列表使用
- 来表示,每个列表项用
- 标签列出,
有序列表是由一个个列表项组成,列表想即可以使用数字标记,也可以使用字母标记;
有序列表的type属性取值有5种,分别是1(数字)、i(小写罗马字母)、I(大写罗马字母)、a(小写字母)、A(大写字母);无序列表无序列表使用
- 来表示,每个列表项用
- 标签列出,
无序列表是一个项目列表,使用项目符号标记无序列表的项目,无序列表也就是没有顺序的列表;
无序列表的type属性取值有三种,分别是circle(圆圈)、disc(实心圆点)、square(方块);定义列表定义列表中,用
-
定义列表项,
-
定义列表内容。在一个定义列表元素中,不允许有相同名字的dt元素。
定义列表是当无序列表和有序列表都不适合时,通过自定义列表来完成自定义展示,所以定义列表不仅仅是一个项目列表,而是项目和注释的组合;有序列表代码实例:
- HTML课程
- CSS课程
- JavaScript课程
运行实例 »
点击 "运行实例" 按钮查看在线实例无序列表代码实例
- HTML课程
- CSS课程
- JavaScript课程
运行实例 »
点击 "运行实例" 按钮查看在线实例定义列表代码实例
《静夜思》
-
床前明月光,疑是地上霜。
- 描述诗人做客他乡一刹那间的错觉 举头望明月,低头思故乡。
- 通过刻画动作神态,深化思乡之情
运行实例 »
点击 "运行实例" 按钮查看在线实例
3、列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?列表和表格都是把项目(数据)按照规则进行排列,列表可以实现的样式,用表格也可以实现;(反之亦可用CSS实现)
表格的节点结构为:
列表的节点结构为:
表格和表单的属性各不相同,适用的场景也不相同。一般当数据项目以一行(一列)显示时,多用列表元素;而一般碰到表单输入或数据以几行几列的表格呈现时,使用表格元素。因为这样能直观感受到多个元素是以行和列的概念排列,用表格会让网页设计轻松不少。
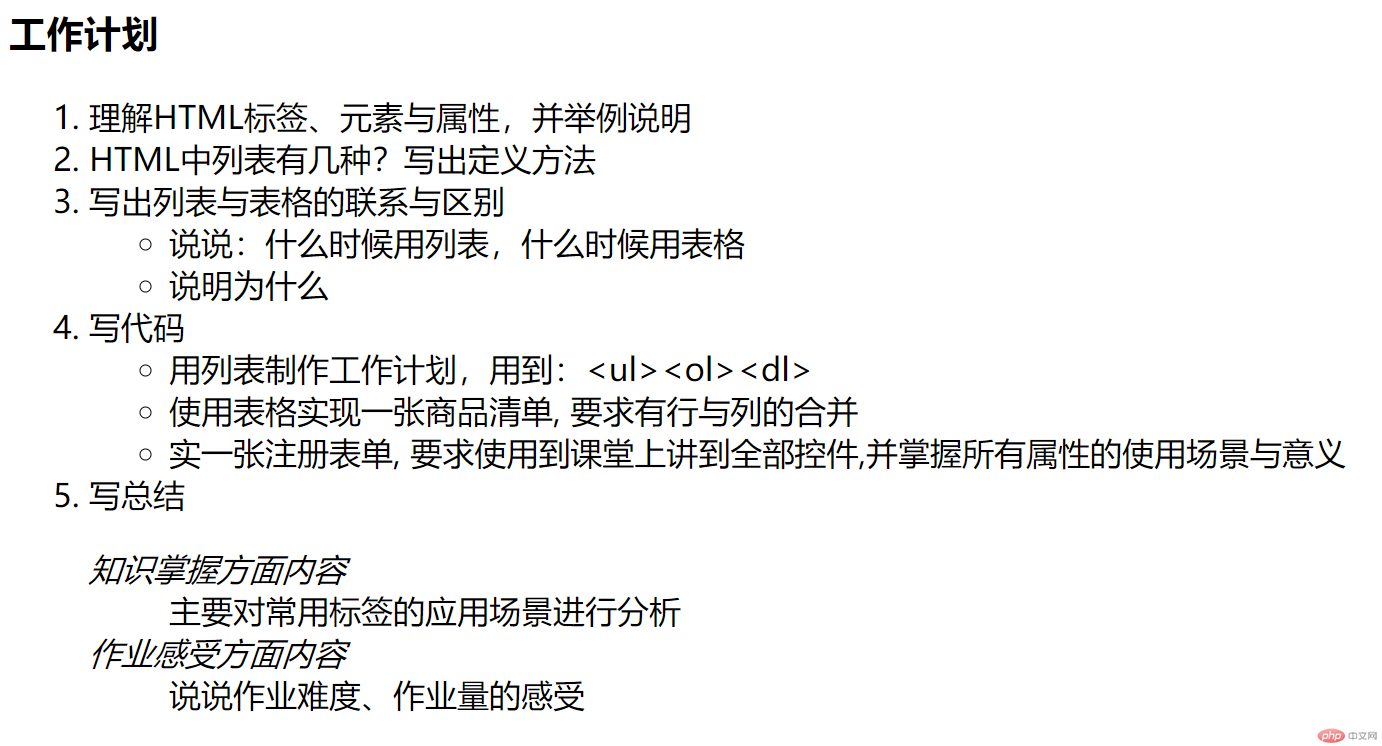
4、编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次:
-
定义列表内容。在一个定义列表元素中,不允许有相同名字的dt元素。
工作计划
- 理解HTML标签、元素与属性,并举例说明
- HTML中列表有几种?写出定义方法
- 写出列表与表格的联系与区别
- 说说:什么时候用列表,什么时候用表格
- 说明为什么
- 写代码
- 用列表制作工作计划,用到:
- 使用表格实现一张商品清单, 要求有行与列的合并
- 实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
- 写总结
-
知识掌握方面内容
- 主要对常用标签的应用场景进行分析 作业感受方面内容
- 说说作业难度、作业量的感受
运行实例 »
点击 "运行实例" 按钮查看在线实例

5、编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan实例
空调安装***单
序号产品名称单位数量单价总价1家用空调台2¥2500¥50002冷媒罐1¥320¥3203安装费排水管、电线材料¥200人工费¥500总价合计¥6020运行实例 »
点击 "运行实例" 按钮查看在线实例

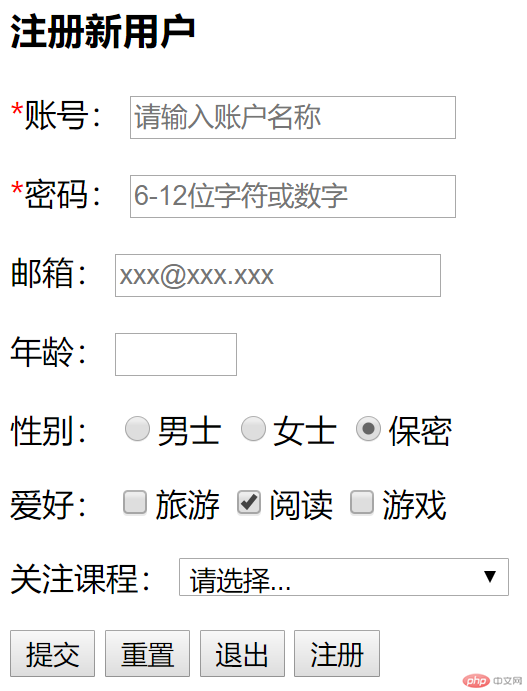
6、编程实现一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义实例
注册新用户
*账号:
*密码:
邮箱:
年龄:
性别:
***
***
保密
爱好:
旅游
阅读
游戏
关注课程:
请选择...
HTML&CSS基础教程
JavaScript课程
PHP课程
TP教程
mySQL课程
注册
运行实例 »
点击 "运行实例" 按钮查看在线实例

HTML5表单新增了许多表单类型和属性,有很多的输入元素类型,需要了解掌握常用的表单元素和属性。
当需要实现与用户进行交互时使用表单元素,表单元素是允许用户在表单中输入内容,比如:文本框、文本域、单选框、复选框、下拉列表、按钮等等,表单可以把用户输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据,并给出相应的反馈。
7、写出总结, 对于这些常用标签的应用场景进行分析通过练习,基本掌握了列表元素、表格元素和表单元素的代码结构、使用场景和方法;
每种元素有很多属性,后期需要熟练掌握常用属性。其他属性仅通过手册做大概了解即可,尽量少用冷僻属性,避免产生兼容性问题。
有些场景下,可能有两种(或以上)元素可以实现目标,
比如:W3C规范中说Table是用来呈现数据的,但以前很多人用来做布局;
很多人认为WebAPP中前端获得数据展示时用Table元素方便,但有人用div做过性能出色的数据展示工具;
所以,决定使用哪种元素实现某个功能,需要根据具体情况综合分析决定。





















 585
585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








