作业:
1. 谈谈你对html标签, 元素与属性的理解, 并举例说明
2. 列表有几种, 如何定义?
3. 列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
4. 编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次:
5. 编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
6. 编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
7. 写出总结, 对于这些常用标签的应用场景进行分析。
——————————————————————————————————————————
(一)谈谈你对html标签, 元素与属性的理解, 并举例说明
HTML是超文本标记语言,超文本是相对纯本文而言,可以包含非常丰富的信息,比如图片、视频、音频、网页上其他链接等等。一个网页就是一个HTML文档文件,HTML文档由元素构成,元素由开始标签、结束标签、属性及元素的内容4部分组成,即元素=标签+属性+内容。
HTML标签不用区分大小写即大小写都能识别。标签分为单标签(只有开始标签没有结束标签)和双标签。单标签一般是功能性标签,用来实现某些功能的,不太需要文本消息,所以不需要双标签那样包裹文本在里面。双标签一般是要填充内容的,需要去区分这些标签。
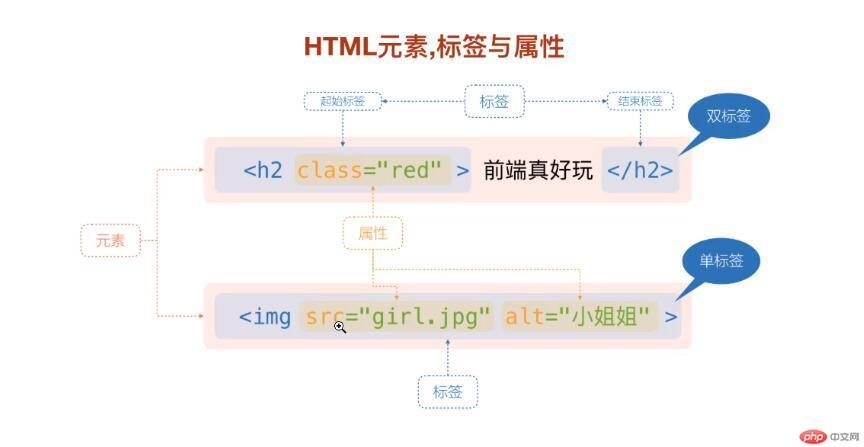
标签, 元素与属性的关系可由下图表示:

(二)列表有几种, 如何定义?
列表有三种,分别是有序列表,无序列表,自定义列表;
有序列表由
标记对实现,在标记之间使用成对的标记添加列表项目。无序列表由成对的
标记可添加列表项目。自定义列表以
-
开始,自定义列表的解释以
-
开始。
(三)列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
列表只有一列,而表格有多行多列。用来排列信息内容的时候,是用列表,比如说做新闻列表,或者是导航栏的时候,就会用列表。如果是展示数据的话,因为需要多维度多角度去展示数据,所以一列往往不够,用表格会更直观方便。
(四)编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次:
实例
html>
Document工作计划
前端
- HTML
- CSS
- JavaScript
后端
- Apache
- mysql
- php
框架
-
框架
- Laravel
- ThinkPHP
- Bootstrap
运行实例 »
点击 "运行实例" 按钮查看在线实例
(五)编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
实例
html>
Document购物车
序号名称单价数量金额
1华为手机2000120002小米电视800324003惠普电脑100022000合计66400运行实例 »
点击 "运行实例" 按钮查看在线实例
(六)编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
实例
html>
Document用户注册
用户名:
密码:
邮箱:
年龄:
课程
请选择
HTML5
CSS3
JavaScript
php
mysql
laravel
爱好:
玩游戏
撸代码
看片
性别:
男生
女生
保密
注册
运行实例 »
点击 "运行实例" 按钮查看在线实例
(七)写出总结, 对于这些常用标签的应用场景进行分析。
是html5标准网页声明, 声明位于文档中的最前面的位置,处于 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
是根元素,所有的HTML代码都要放在这对标签里面。的开始标签里面有个lang属性,值为"en"。这个属性告诉了浏览器该文档的主体语言是英语。
:链接标签,使用超链接的时候必须用到的标签。
:图像标签,单标签,用于在网页上插入图像时使用的。图片的路径可以为本网站目录的图片,也可以为网络图片的链接。可定义图片的宽度和高度。
- 标签。




















 1227
1227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








