
每日精选好课【8】—网站开发




今天让我们一起来学习网站开发吧!
01 软件简介
Adobe Dreamweaver,简称“DW”,中文名称 "梦想编织者",最初为美国MACROMEDIA公司开发,2005年被Adobe公司收购。DW是集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。
Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,即可快速了解 HTML、CSS 和其他Web 标准。使用视觉辅助功能减少错误并提高网站开发速度。

02 软件功能介绍
网页制作:Dreamweaver是针对专业网页设计师
特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
网站管理:使用网站地图可以快速制作网站雏形、设计、更新和重组网页。改变网页位置或档案名称,Dreamweaver会自动更新所有链接。使用支援文字、HTML码、HTML属性标签和一般语法的搜寻及置换功能使得复杂的网站更新变得迅速又简单。
这款软件有非常多的版本,但我今天使用的是cs6版本,下面我就来介绍一下它吧!
03 CS6版本介绍
进一步了解用于设计和编辑网站和移动应用程序的最新版顶尖软件中的各项功能,包括响应迅速的自适应网格版面、增强型jQueryMobile支持、CSS3转换和其他功能
建立网上业务
通过与Adobe Business Catalyst平台(需单独购买)集成来开发复杂的电子商务网站,无需编写任何服务器端编码。建立并代管免费试用网站。
提高工作效率
利用高速FTP传输和改良的图像编辑功能,有效地设计、开发并发布网站和移动应用程序。利用对jQueryMobile和Adobe PhoneGap框架的更新支持,建立移动应用程序。
可响应的自适应网格版面
改善的FTP性能
Adobe Business Catalyst集成
使用DW中的Business Catalyst面板连接
增强型jQuery移动支持
使用更新的jQuery移动框架支持为iOS和Android平台建立本地应用程序。建立触及移动受众的应用程序,同时简化您的移动开发工作流程。
更新的PhoneGap支持
更新的Adobe PhoneGap支持可轻松为Android和iOS建立和封装本地应用程序。通过改编现有的HTML代码来创建移动应用程序。使用PhoneGap模拟器检查您的设计。
接下来,硬货来咯!
想要自己创建网站,请跟进我的步伐!
04 操作流程介绍
(一)新建站点,前期工作:
1.打开软件,(DW+HTML语言)点击菜单栏“站点”——新建站点,保存在自己想要的位置,cohesion本人保存在D盘显眼的位置,方便后期查找;
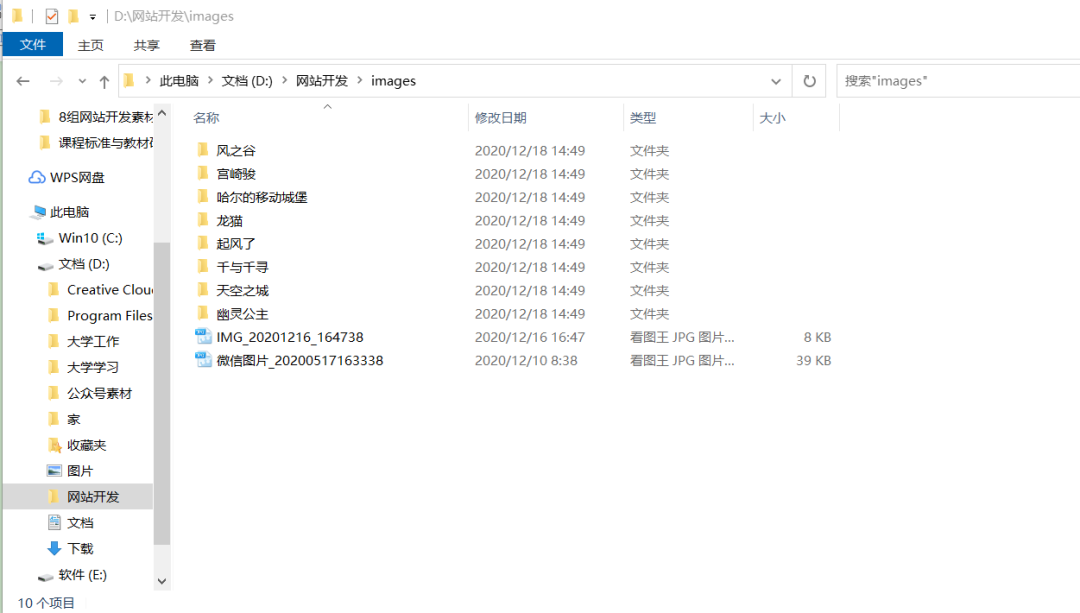
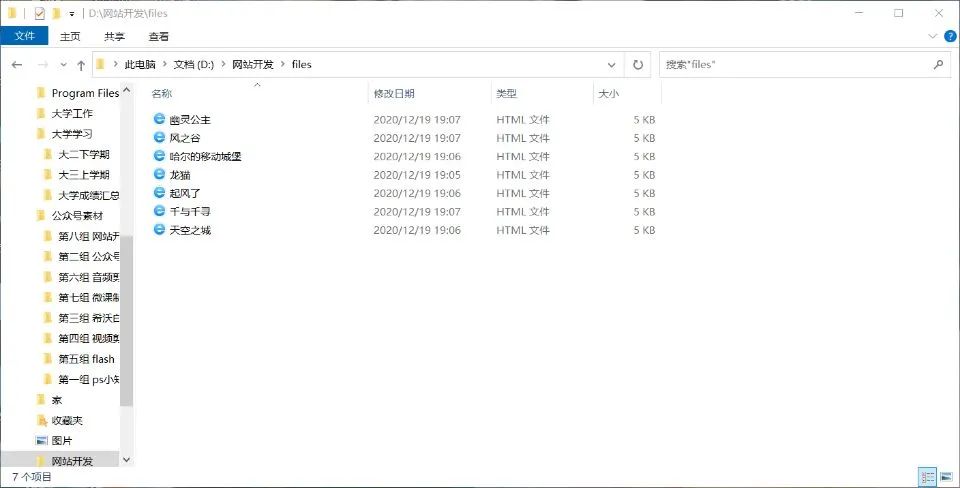
2.点击右下角本地文件中站点,新建三个文件夹:分别命名为files、images(放置图片)、other;
3.新建一个网页命名为homepage(首页)
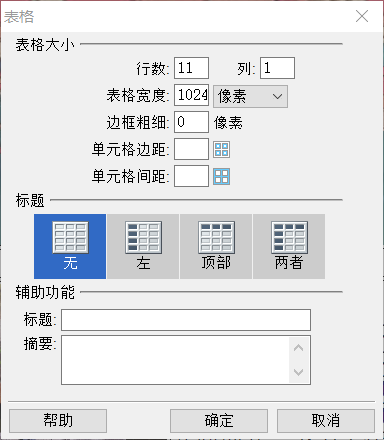
在首页中插入表格(具体参数设置:十一行一列、表格宽度:1024像素);
居中表格:选中全部表格-属性-对齐-居中对齐
4.把素材图片放至到新建的imagas文件夹里。





(二)首页设计:
5.建网站logo:把素材里的图片(图:名称和logo)插入在表格的第一行;
6.在第二行插入微信图片(波妞),调整大小,拉长撑满表格第二行;
7.建导航条:在第三行插入一行8列的表格
在表格内以此输入以下内容:首页、千与千寻、龙猫、天空之城、起风了、哈尔的移动城堡、幽灵公主、风之谷(分别为我们接下来要导航的网页)表格内容居中:选中这个8列的表格,在表格的属性区选择居中对齐方式;
8.在第四行插入一个一行两列的表格。把新建的表格的分隔线往左移,移到想要的位置(图片位置较小)。
9.在左边的表格里插入图片:插入-图像-D盘网站开发-images-宫崎骏
调整图片:选中图片,然后在图片属性选择所需的高度和宽度。
在右边的表格里插入文字,直接从准备好的文档中复制粘贴过来
调整文字:全选文字:调整样式(属性——默认字体)在弹出的对话框中输入ys1(样式1)保存样式,点击确定。字体大小:设置24号(适宜表格大小就行,不需要特意设置24号)
10.在第五行新建一个一行两列的表格。把表格中间的分界线往右移移到想要的位置,在右边的表格中插入图片,拖动图片调整位置。在左边的表格中插入早年经历大段文字(调整文字大小)
把早年经历四个字设置成为标题:选中-属性-HTML-单元格-勾选标题。
这样网站的首页就做好啦!如图所示:


(三)导航页设计:
10.点击文件files右击新建文件,命名为qianyuqianxun(千与千寻),双击新建的网页,在新打开的页面中的标题输入qianyuqianxun;
11.导航页链接:返回homepage——选中导航条中千与千寻文本——点击属性——点HTML——点击链接后面的小圆圈标识拖动到qianyuqianxun文件处;
12.点击右下角新建的《千与千寻》文件,打开新的页面之后插入一个四行一列的表格;选中整个表格——居中对齐;在表格第一行插入插入logo。!!!接下来你想插入图片或者文字请往上翻取第9点有详细介绍!!!
!!!接下来的6个导航网页都是按照上述的操作来进行,那我就不再重复啦!


(四)保存:文件-保存(最最重要的步骤千万不要忘记!!!要不然你花的时间,你掉的头发还得重复!)
备注:在操作过程中选中设计,这样呈现出来的效果和我们做完之后呈现的效果是一样的;
在操作过程中,你想看看你做的怎么样,可以选中实时视图,这样的状态是不可以编辑的,如果想继续编辑,请再次点击实时视图,就能取消它。

下图就是我展示的导航页网页显示页


今天的课程到这里就结束啦!
赶紧动起手来吧!

每日精选好课 不定期推送
更多精彩请关注接下来的课程吧!


扫码关注我吧!
微信号|:cohesion-l16
公众号名称|:cohesion16






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








