介绍
eruda和vConsole是两个针对手机网页的前端开发者调试面板。让移动端网页开发调试变得更加简便,前端开发者都知道在PC端浏览器调试非常方便,可以随时查看调试信息等,而移动端就没这么方便了。因此eruda和vConsole也就孕育而生!eruda和vConsole是两个不同的产品,本文分别来介绍它们!

Github
https://github.com/liriliri/eruda
https://github.com/Tencent/vConsole
eruda简介和使用
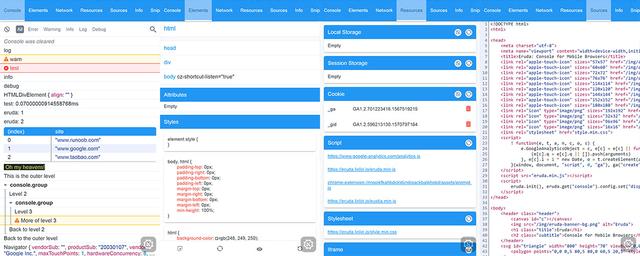
Eruda 是一个专为手机网页前端设计的调试面板,类似 DevTools 的迷你版,其主要功能包括:捕获 console 日志、检查元素状态、捕获XHR请求、显示本地存储和 Cookie 信息等等。
- 功能介绍

- 按钮拖拽,面板透明度大小设置。
- Console面板:捕获Console日志,支持log、error、info、warn、dir、time/timeEnd、clear、count、assert、table;支持占位符,包括%c自定义样式输出;支持按日志类型及正则表达式过滤;支持快捷命令加载underscore、jQuery库;支持JavaScript脚本执行。
- Elements面板:查看标签内容及属性;查看应用在Dom上的样式;支持页面元素高亮;支持屏幕直接点击选取;查看Dom上绑定的各类事件。
- Network面板:捕获请求,查看发送数据、返回头、返回内容等信息。
- Resources面板:查看并清除localStorage、sessionStorage及cookie;查看页面加载脚本及样式文件;查看页面加载图片。
- Sources面板:查看页面源码;格式化html,css,js代码及json数据。
- Info面板:输出URL及User Agent;支持自定义输出内容。
- Snippets面板:页面元素添加边框;加时间戳刷新页面;支持自定义代码片段。
- 快速上手
通过CDN使用或者通过npm安装:
npm install eruda --save在页面中加载脚本:
Js文件对于移动端来说略重(gzip后大概100kb)。建议通过url参数来控制是否加载调试器,比如:
;(function () { var src = 'node_modules/eruda/eruda.min.js'; if (!/eruda=true/.test(window.location) && localStorage.getItem('active-eruda') != 'true') return; document.write(''); document.write('eruda.init();');})();初始化时可以传入配置:
- container: 用于插件初始化的Dom元素,如果不设置,默认创建div作为容器直接置于html根结点下面。
- tool:指定要初始化哪些面板,默认加载所有。
let el = document.createElement('div');document.body.appendChild(el);eruda.init({ container: el, tool: ['console', 'elements'], useShadowDom: true});插件
- eruda-fps:展示页面的 fps 信息。
- eruda-features:浏览器特性检测。
- eruda-timing:展示性能资源数据。
- eruda-memory:展示页面内存信息。
- eruda-code:运行 JavaScript 代码。
- eruda-benchmark:运行 JavaScript 性能测试。
- eruda-geolocation:测试地理位置接口。
- eruda-dom:浏览 dom 树。
- eruda-orientation:测试重力感应接口。
如果你想要自己编写插件,可以查看Github提供的教程
vConsole
vConsole是由腾讯出品的一个轻量、可拓展、针对手机网页的前端开发者调试面板。

特性:
- 查看 console 日志
- 查看网络请求
- 查看页面 element 结构
- 查看 Cookies、localStorage 和 SessionStorage
- 手动执行 JS 命令行
- 自定义插件
安装使用:
使用 npm 安装:
npm install vconsole引入 dist/vconsole.min.js 到项目中:
对于 TypeScript,可引入 d.ts 文件:
import 'path/to/vconsole.min.d.ts';PS:你还可以编写自己的插件,具体的详细文档可查阅Github
总结
eruda和vConsole都是移动浏览器端网页调试的调试利器,更加方便准确的调试移动端,尤其是在APP内置的webView上加载我们的页面,想要查看手机浏览器信息是非常不容易的一件事情,有了它们,这些问题都将不复存在,有需要的朋友不要错过,Enjoy it!




















 2344
2344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








