关于h5调试
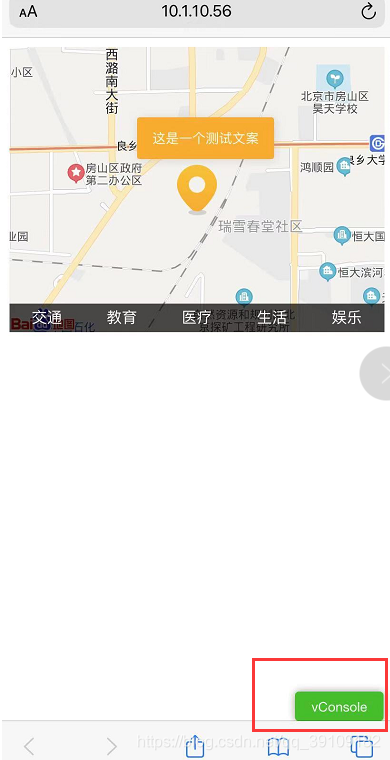
一、vconsole,类似小程序的调试工具,可以在手机上看见打印,真机调试h5时,我们只能看alert,但有些内容无法alert,但vconsole能做到,就像谷歌的f12一样


用法,页面只需引入js和下面这句话就可以
vconsole.js下载地址 h5移动端调试工具vconsole/eruda_vconsole和eruda-互联网文档类资源-CSDN下载
<!-- <script src="http://wechatfe.github.io/vconsole/lib/vconsole.min.js?v=3.2.0"></script> -->
<script src="js/vconsole.min.js?"></script>
<script>
var vConsole = new VConsole();
console.log('Hello world');
</script>vue项目里也可以用的
//vue里安装
npm install vconsole
//在main.js引入
import Vconsole from 'vconsole';
new Vconsole();


二、eruda(和vconsole 相似)
eruda.js下载地址 h5移动端调试工具vconsole/eruda_vconsole和eruda-互联网文档类资源-CSDN下载
<!-- <script src="https://cdn.jsdelivr.net/npm/eruda"></script> -->
<script src="js/eruda.js?"></script>
<script>eruda.init();</script> 

调试效果如图,左边是eruda返回的,右边是浏览器返回的,是一样的,这样我们就可以很容的在真机上看打印值了
三、spy-debugger
spy-debugger和其他两个不太一样,这个是一个配合抓包的工具
安装:npm install spy-debugger -g

启动并指定端口号:spy-debugger -p 端口号 (默认是9888)


手机安装证书,手机必须连上代理,
浏览器访问地址 http://spydebugger.com/cert
手机访问要调试的页面(h5、app里嵌套的h5、小程序里嵌套的h5都可以)
浏览器访问的页面地址链接就会显示在这

访问app里的h5页面 链接上带的一些参数也可以看见

在浏览器选中页面的元素,真机上可以及时的显示


在浏览器上改变页面样式内容,app里的页面跟着一起变化


也可以直接抓包
























 986
986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








