推荐几个非常实用的 VS Code 插件. 附 gif 图.
提升开发效率的插件
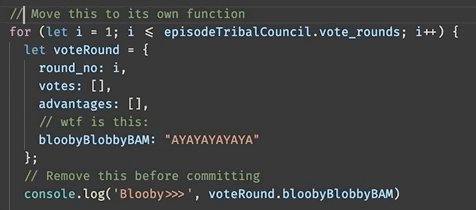
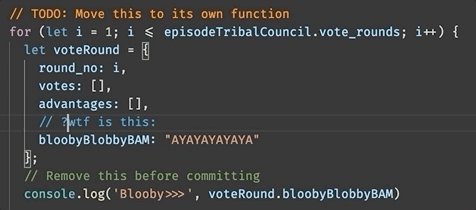
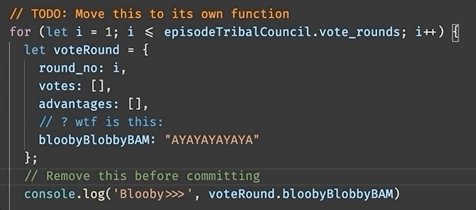
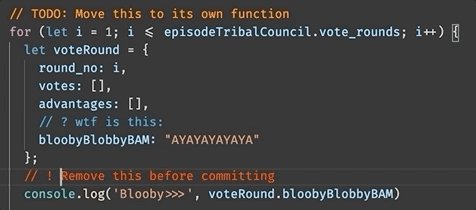
1. Better Comments

Better Comments 你可以使用不同的前缀来让注释显示为不同的颜色。 非常适合快速扫描并发现重要的代码片段。 若使用的话, 建议团队统一规范.
感谢评论区推荐: Todo Tree,虽然只能标记TODO和 FIXME,但是可以标注在html注释当中,并且在边上导航条有个小图标,点进去可以查看哪些文件哪一行被标记过. 大家可以试一下.
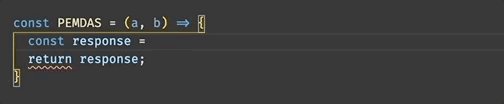
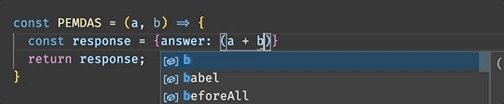
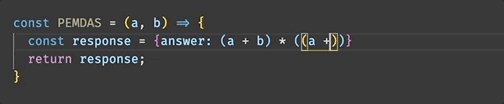
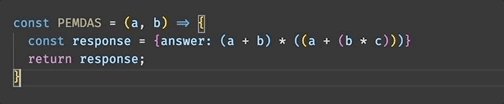
2. Bracket Pair Colorizer

你是否经常在项目中出现查找是否缺失括号. 这是一件非常浪费时间的事情. 使用上面这款插件, 它可以帮你用不同的颜色标识括号, 是不是很棒.
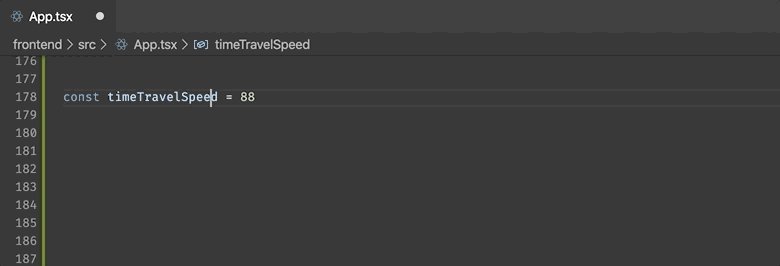
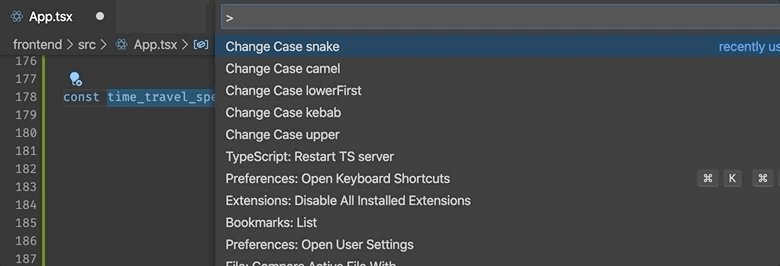
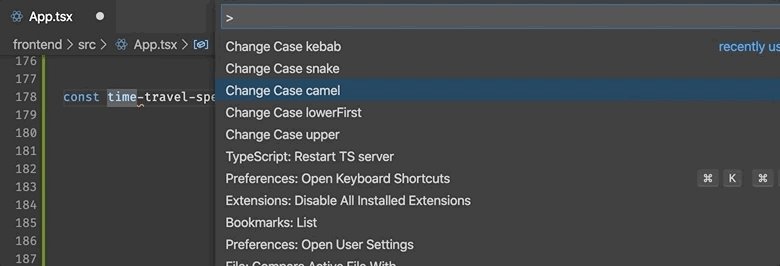
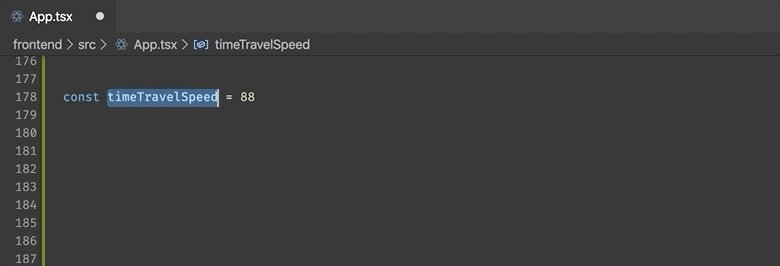
3. change-case

change-case 提供了一种简单的方法来将单词或变量名更改为各种情况,包括 camelCase、snake_case、TitleCase…… 这种再多人合作, 遇到不一致的代码时, 可以极大地提高效率.
4. ES7 React/Redux/GraphQL/React-Native snippets

如果每创建一个组件都要重复地写样板代码, 那真的是非常浪费时间. 这个插件有很多有用的 snippets 片段, 你可以快速初始化一个样板代码, 节省大量时间.
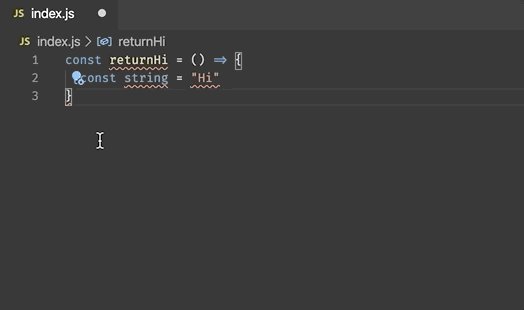
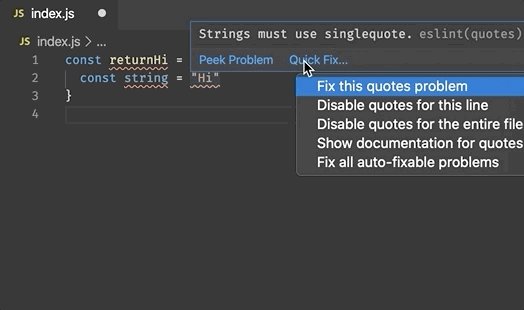
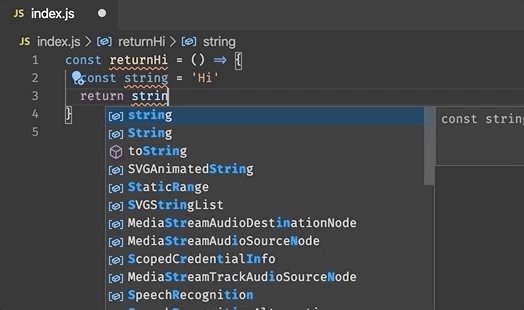
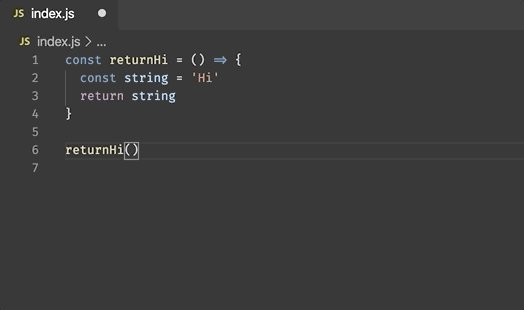
5. ESLint

这一个插件应该都有安装, 好处不多讲了. 直接看上图吧~
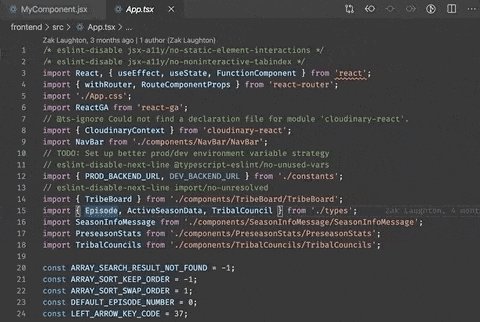
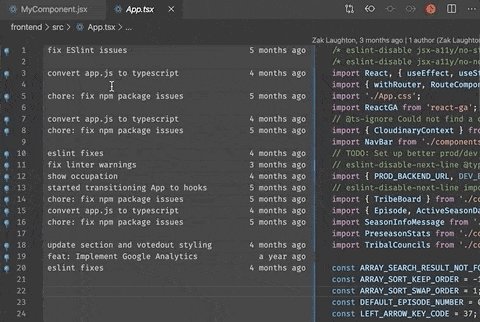
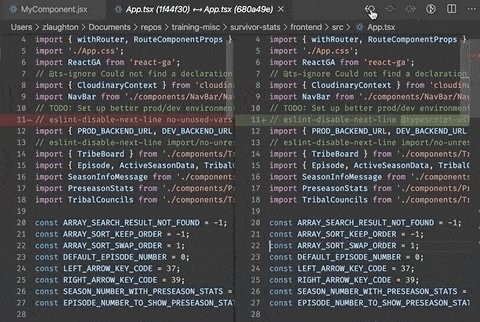
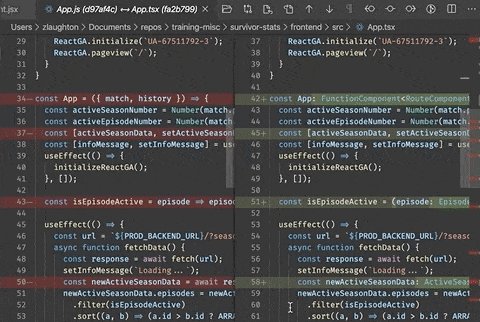
6. GitLens

GitLens 是一个非常非常好用的插件,可以让您了解 git 的提交历史。精确到行. 甩锅怎么甩得快, 就靠它了.
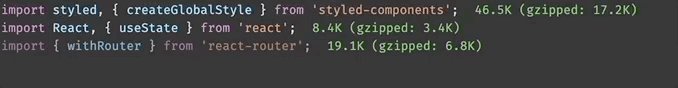
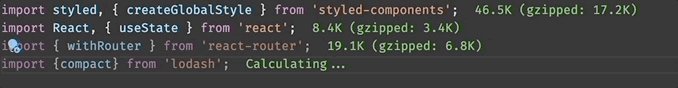
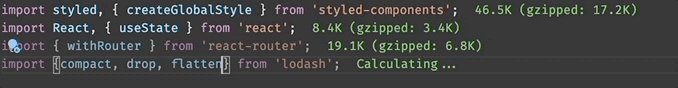
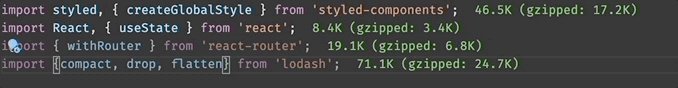
7. Import Cost

Import Cost 有助于你认识到你引入的文件大小。 它以内联方式显示每个导入的大小,如果导入大于正常大小,则显示红色和黄色警告颜色。
8. indent-rainbow

通过颜色区分, 让你一眼就看出缩进.
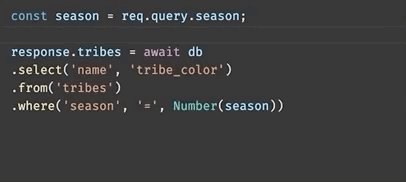
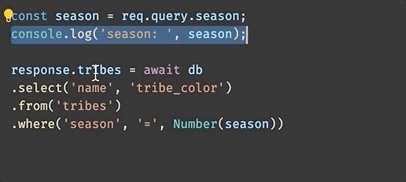
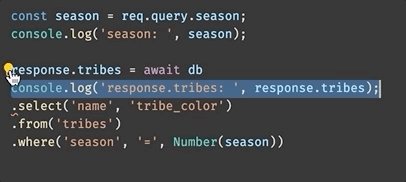
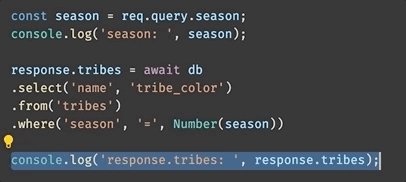
9. javascript console utils

力荐啊. 只需要找到你想 console.log 的变量, 按住快捷键, 即可出现一个带变量名的 console
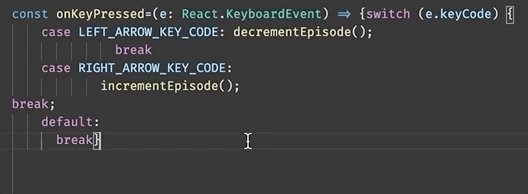
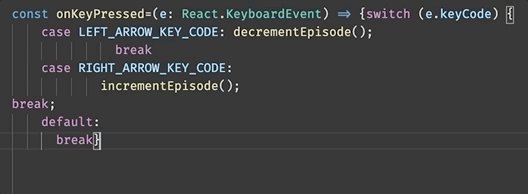
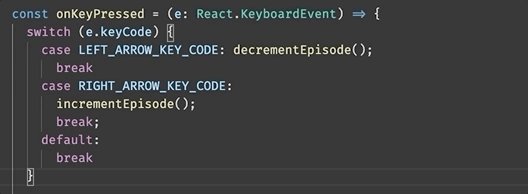
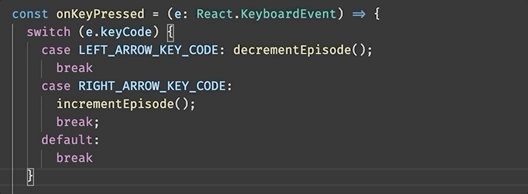
10. Prettier

这个是非常重要的。 用 alt + shift + F 自动格式化你的代码,或者你可以让它在每次保存时自动格式化。节省了你很多缩进, 前后空格等代码风格上的时间. 保持一样的 prettier 配置, 在团队合作中也是非常重要的.
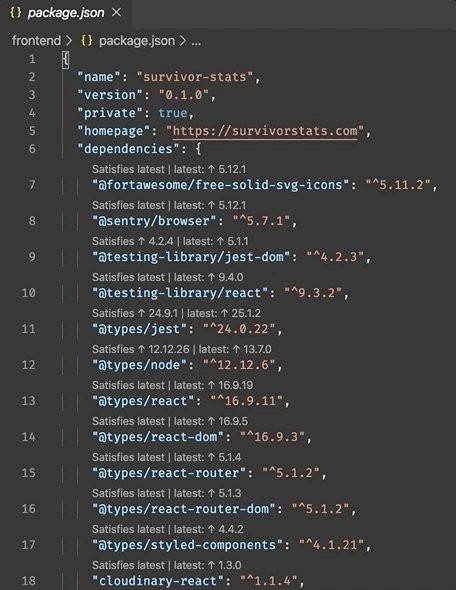
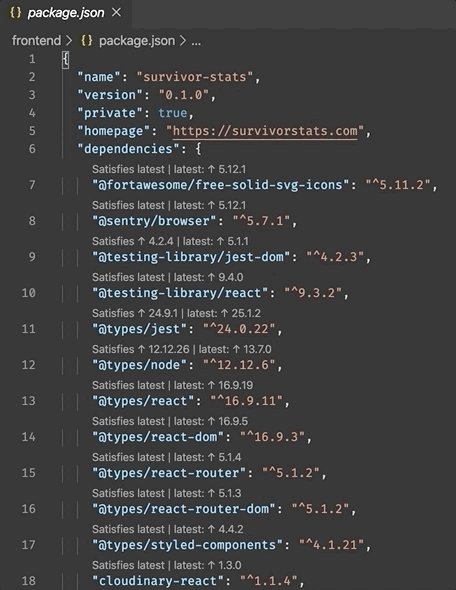
11. Version Lens

跟踪 npm 包 的所有最新版本可能很麻烦。 版本镜头显示你如何内联你安装的版本包。将 json 与当前版本进行比较。
提升美观的插件
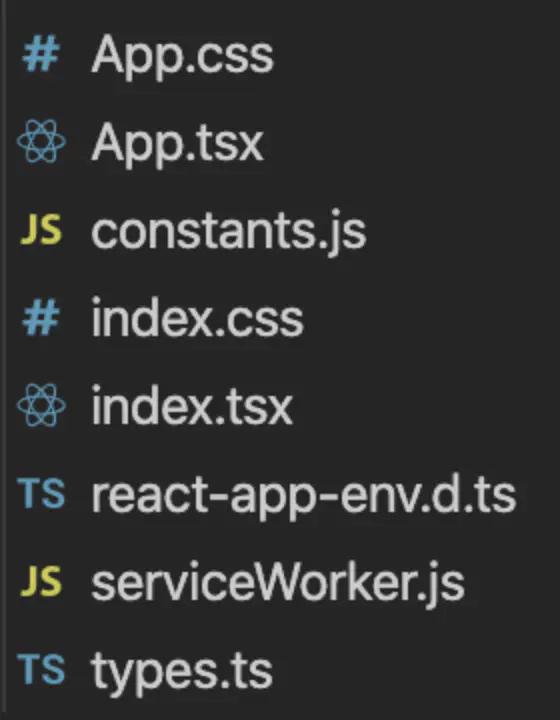
file-icons

让不同文件有不同的图标
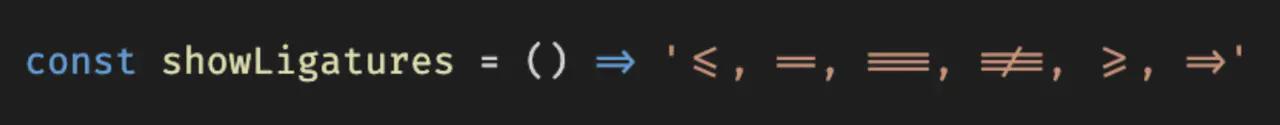
Fira Code

将 === 变成 三等号, 这个看个人喜好.
不再使用的插件
当太多插件被添加到 VScode 中, 电脑小风扇就会呼呼呼地响. 因此我会卸载一些没必要的插件.
Auto-close tag & Auto Rename Tag
现在,这些功能大部分都包含在 VS 代码中. 可以移除这个插件了
Color Highlight
突出显示任何 CSS 颜色值及其所代表的颜色。 同样的, VS 中现在在值旁边显示了一个彩色的框,已经足够了.
如果你内存够. 尽管安装.
最后
希望本篇文章对你有帮助~




















 9657
9657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








