序言
做前端开发的朋友经常需要使用Visual Studio Code编辑代码,很多朋友就想在VSCode调试JS代码,下面我们就介绍下如何配置操作。
一、环境准备
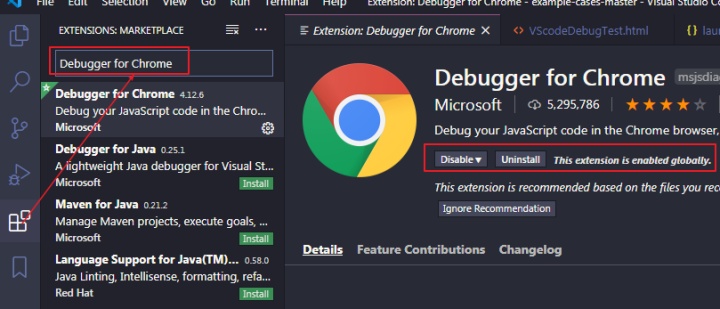
首先安装好VSCode,准备好一个JS项目,在VSCode中安装插件Debugger for Chrome (如下图操作搜索安装即可)。

二、修改配置文件
1. 使用VSCode打开项目
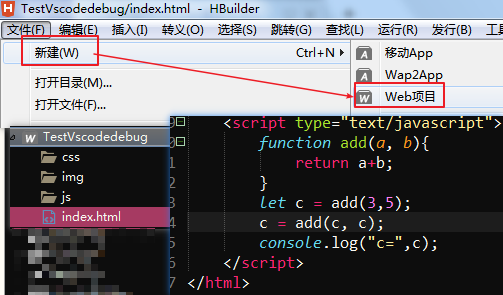
没有可以测试项目的可以使用HBuilder等工具新建一个Web项目进行测试,如下:

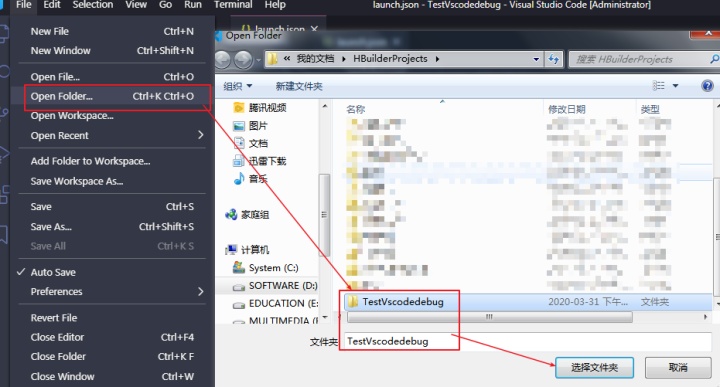
然后,使用VSCode打开上述项目,如下:

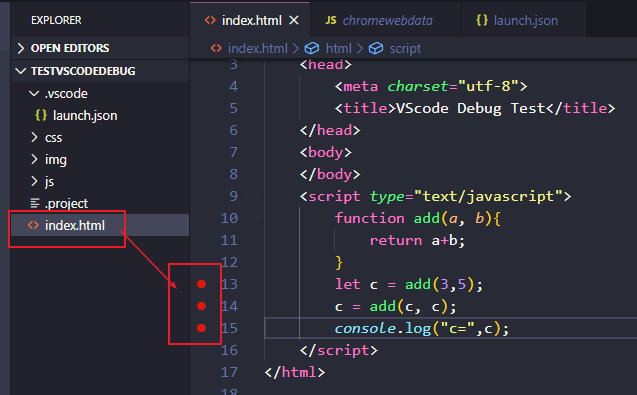
2. 设置断点

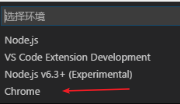
按F5键,在弹出的下拉列表中选择Chrome。

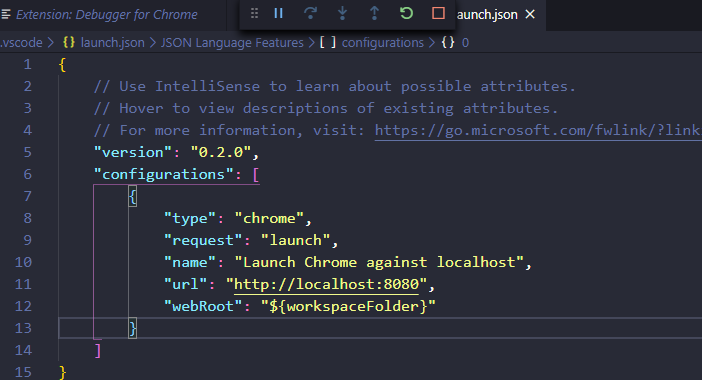
然后打开launch.json配置文件如下:

在configurations内部添加如下内容:
1. `{`
2. `"name": "使用本机 Chrome 调试",`
3. `"type": "chrome",`
4. `"request": "launch",`
5. `"file": "${workspaceRoot}/index.html",`
6. `// "url": "http://mysite.com/index.html", //使用外部服务器时,请注释掉 file, 改用 url, 并将 useBuildInServer 设置为 false "http://mysite.com/index.html`
7. `"runtimeExecutable": "C:Program Files (x86)GoogleChromeApplicationchrome.exe", // 改成您的 Chrome 安装路径`
8. `"sourceMaps": true,`
9. `"webRoot": "${workspaceRoot}",`
10. `// "preLaunchTask":"build",`
11. `"userDataDir":"${tmpdir}",`
12. `"port":5433`
13. `}`
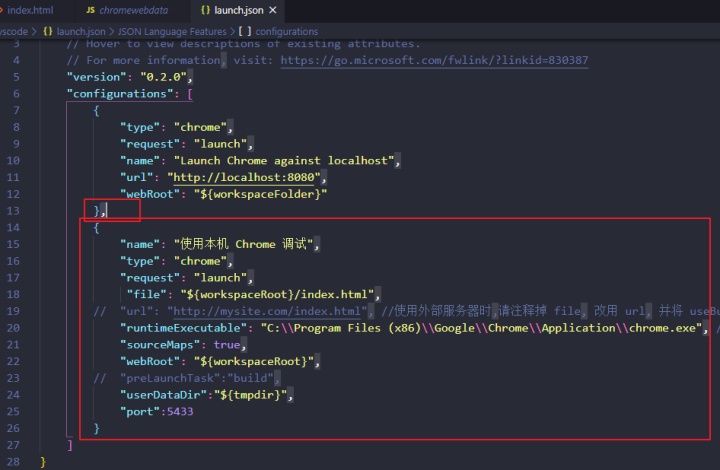
添加后,内容如下:

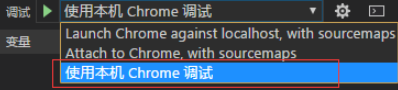
3. 更改调试方式

4. 调试
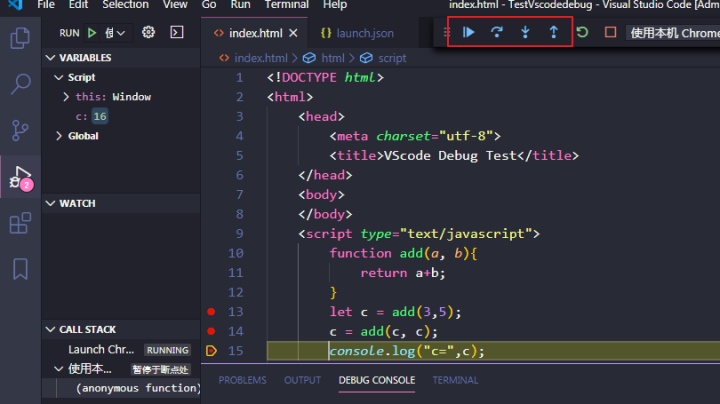
如下图,按F5,点击相应的按钮或按响应快捷键即可控制断点执行。


最后
还有问题的朋友,欢迎在评论区给我留言。

这里大家也可以关注一下我的个人专栏《博毅游戏栖息地》,每天都会给大家即时分享一个最新的游戏资讯,有优秀的开发技术内容,也欢迎大家分享在我的专栏。
博毅游戏栖息地zhuanlan.zhihu.com





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








