对于贪吃蛇游戏,大家基本上都玩过,但是作为一个程序员,大家是否想过要自己去写一个贪吃蛇,毕竟玩别人写的游戏和自己写的游戏是两种截然不同的感受,而且也可以通过制作来提升自己的技术!
其实贪吃蛇的逻辑并不复杂,只要学过一段时间的编程,不管是什么语言,基本上都可以独立实现,而今天和大家分享的一个贪吃蛇源码,是小编见过的比较“极致”的代码了,用的是canvas+JavaScript,总共只有28行代码。
贪吃蛇源码:
<!doctype html>
<html>
<body style='overflow:hidden'>
<canvas id="can" width="400" height="400" style="background:Black;display: block;margin:20px auto;"></canvas>
<script>
var sn = [ 42, 41 ], dz = 43, fx = 1, n, ctx = document.getElementById("can").getContext("2d");
function draw(t, c) {
ctx.fillStyle = c;
ctx.fillRect(t % 20 * 20 + 1, ~~(t / 20) * 20 + 1, 18, 18);
}
document.onkeydown = function(e) {
fx = sn[1] - sn[0] == (n = [ -1, -20, 1, 20 ][(e || event).keyCode - 37] || fx) ? fx : n
};
!function() {
sn.unshift(n = sn[0] + fx);
if (sn.indexOf(n, 1) > 0 || n<0||n>399 || fx == 1 && n % 20 == 0 || fx == -1 && n % 20 == 19)
return alert("GAME OVER");
draw(n, "Lime");
if (n == dz) {
while (sn.indexOf(dz = ~~(Math.random() * 400)) >= 0);
draw(dz, "Yellow");
} else
draw(sn.pop(), "Black");
setTimeout(arguments.callee, 130);
}();
</script>
</body>
</html>
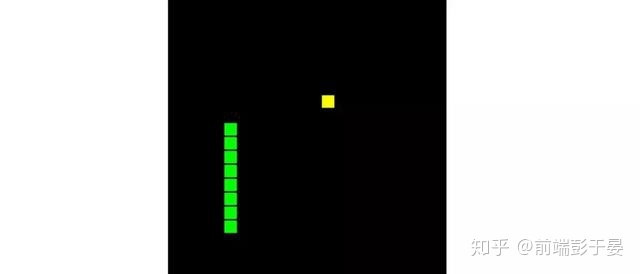
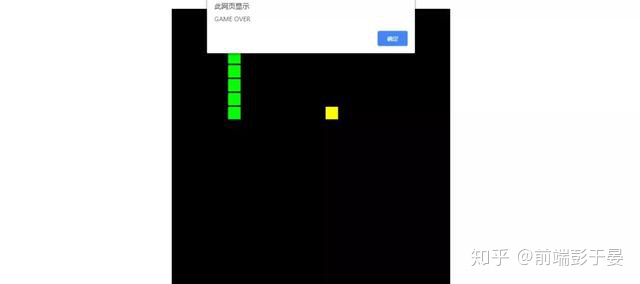
效果展示:
游戏中

游戏结束

但是整体来说还是有一定的缺陷,代码由于过于追求简单,而放弃了很多代码方面的规范,比如注释,比如代码的可读性,如果没有一定的基础的同学,对于这个代码可能需要研究很久才能明白其中的逻辑性。所以,代码并不是越短越好,在实际的项目开发中,要考虑多方面的因素。
福利区:
关注小编,私信"源码"即可,自助领取28行极简代码贪吃蛇源码文档版。





















 3293
3293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








