
GitHub 计划本周在巴黎设置分会场,但形式已从线上换成了线上。
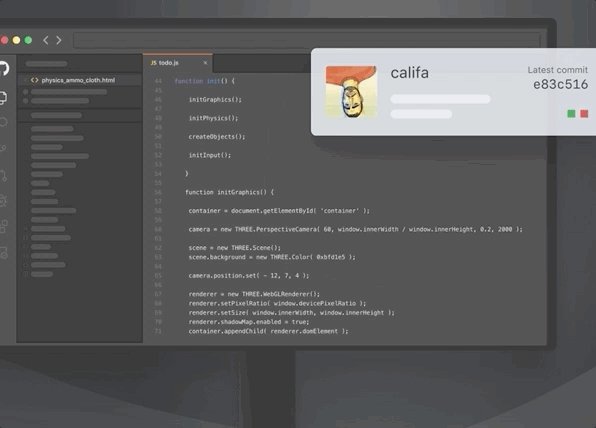
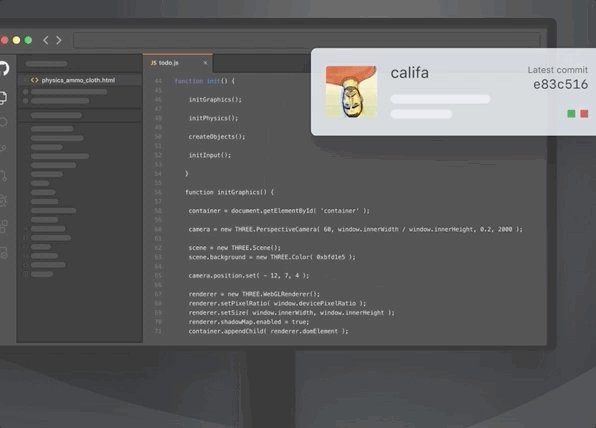
新发布的 Codespaces 无疑是亮点之一,其为开发者提供了基于云端托管的完整开发环境。
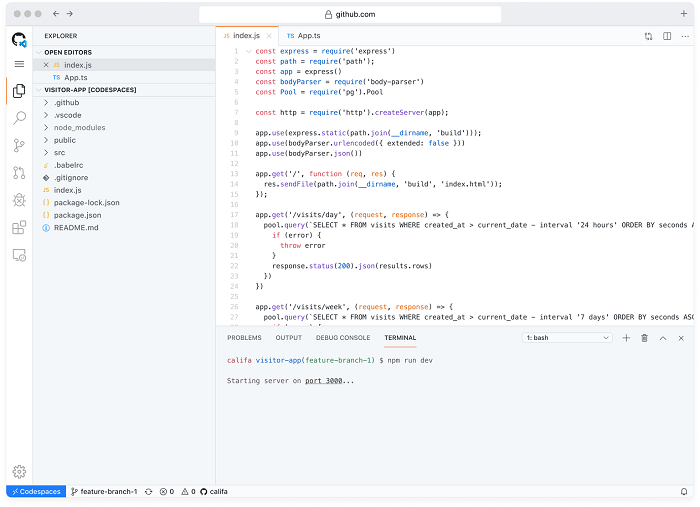
实际上,GitHub Codespaces 正是基于微软的 VS Code 编辑器打造(改名前叫做 VS Code Online)。
两者采用了相同的概念和技术,只不过现在直接被 GitHub 直接集成到了现有的服务中。

用过 VS Online 或 Codespaces 的朋友,一定不会对 GitHub 搭建的这个平台环境感到陌生。
GitHub 产品高级副总裁 Shanku Niyogi 写道:
向社区贡献代码,或许是一件很难的事情。
因为每个存储库都有各自配置的开发环境。
在编写任何代码之前,通常需要经历数十个步骤。
更糟糕的是,有时正在经手的两个项目,彼此间的配置环境都可能产生冲突。
有鉴于此,GitHub 提供了一个功能全面的、基于云端托管的开发环境。
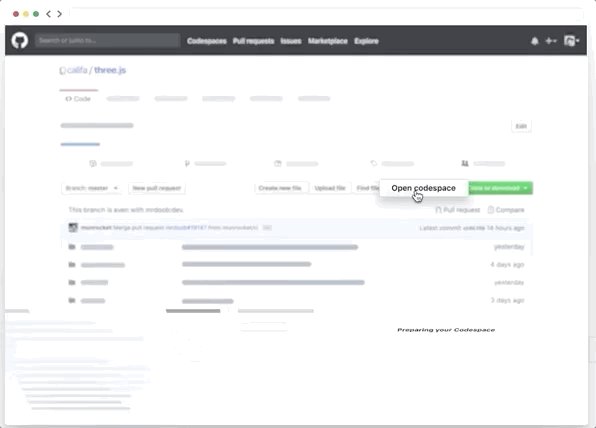
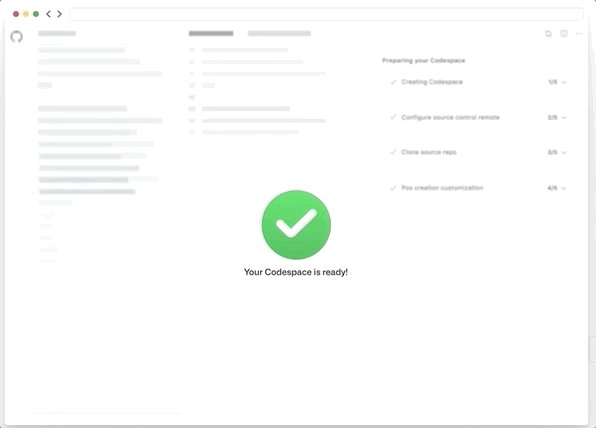
Codespaces 能够于几秒内在 GitHub 上启动,以便广大开发者能够立即为各个项目做出贡献。

GitHub Codespaces 现正处于免费公测阶段,正式上线后的定价暂不得而知,但 Niyogi 表示将与 GitHub Actions 差不多。
GitHub Actions 主要面向计算密集型任务的开发,作为参考,微软目前有在向 VS Codespaces 提供按小时和不同虚拟机类型的收费方式。
看到这个消息之后
我就去试了一下
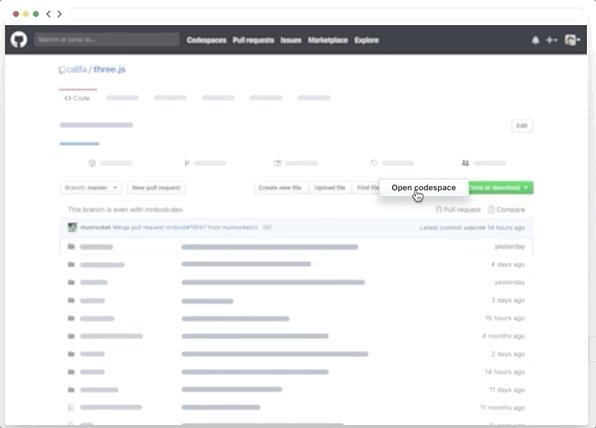
进入了 Codespaces的页面
https://github.com/features/codespaces
发现了一些更具体的介绍
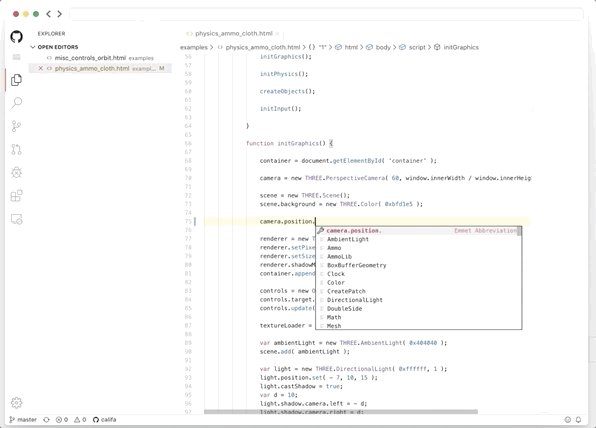
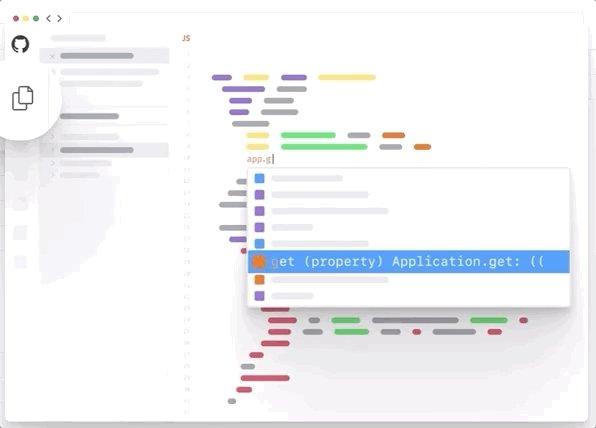
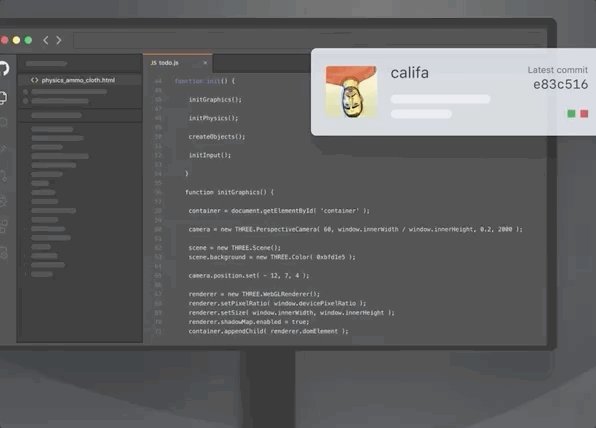
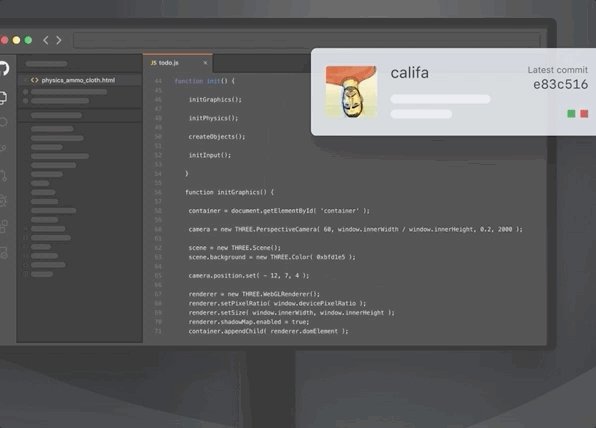
- 可以立即在代码的位置打开一个vscode编辑器

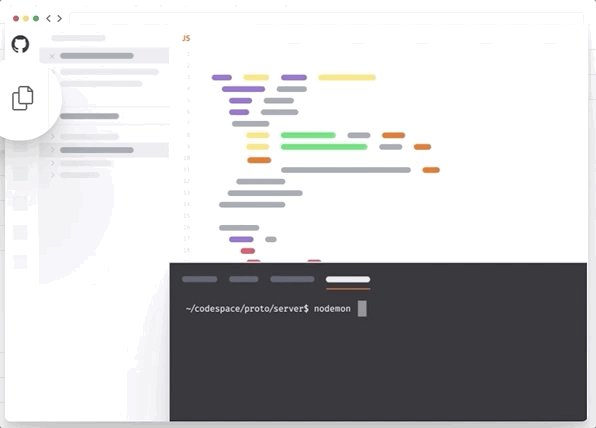
- 可以执行命令行,进行build、test和deploy等操作

- 简化工作流程,自动commit代码

- 还有丰富的插件系统等着你

- 同时支持暗夜模式,何时何地写代码都毫无禁忌

- 任意切换开源项目,没有任何开发阻碍,哪怕是小白也可以点开玩玩

最后就是现在还在 beta 阶段赶紧申请吧!

大鹏我申请了 Java 和 JavaScript 两种语言的,在此静候通知了。
感谢微软爸爸,真香!
转载自公众号:编程如画
推荐阅读
Vue3 核心功能的第一次尝鲜经历
GitHub 上 100K+ Star 的前端面试开源项目汇总(进大厂必备)
GitHub 上 170K+ Star 的前端学习的数据结构与算法项目
GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目
一张图理清Vue 3.0的响应式系统,实现精简版的Vue 3.0响应式系统
支持一下下?





















 289
289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








