总览
TypeScript是Javascript语言的扩展,在JS的基础上增加了类型校验,因此我们在声明变量时需要同时指定变量的类型。一般我们声明一个带有类型的变量时会使用如下方式:
// 在变量名后面添加冒号和类型,即可指定一个变量的类型let a: number = 8; const b: string = '这是一个字符串';TypeScript 总共有如下 12 种类型,为了方便记忆,可以将其分为 2 类:
一种JS中经常使用的 7 种类型:
- number 数值类型
- boolean 布尔类型
- string 字符串类型
- undefined & null
- array 数组类型
- object 对象类型
还有新增加的5种类型
- Any
- Void
- Never
- Tuple
- Enum
下面我们依次来讲解。
number & boolean & string
这三种类型是最常见的基本类型,即数值型、布尔型和字符串型。使用方法如下:
let count: number = 123; // 数值型const isOk: boolean = false; // 布尔型,可以赋值 true/falselet name: string = 'zhangsan';一旦确定了类型之后,变量就只能接受同样类型的值,不然会报错。例如,把一个字符串赋值给number类型的变量,就会报错。
let a: number = 99;a = 'zhangsan';我们会收到代码报错信息:变量值 ‘zhangsan’ 的类型是字符串,不能赋值给 number 类型。

变量类型不符合的报错
null 和 undefined
undefined 就是我们在js中常见的 undefined 类型,而 null 则是把js 中的 null 变量值变成了一种类型。这两种类型一般很少单独使用, 因为只能把对应的值传给他们。
let unde: undefined = undefined;let nullvalue: null = null;array 数组类型
数组类型就是js中的数组,需要注意的是,在声明一个array变量时,同时需要指定数组内元素的类型。声明数组变量时有两种方式:Array 或者 type[] :
let array1: Array = [ 1, 2, 3 ];// 也可以这样声明let array2: number[] = [ 4, 5, 6 ];我们已经指定了数组中的元素类型是 number,如果再次赋值会报错:
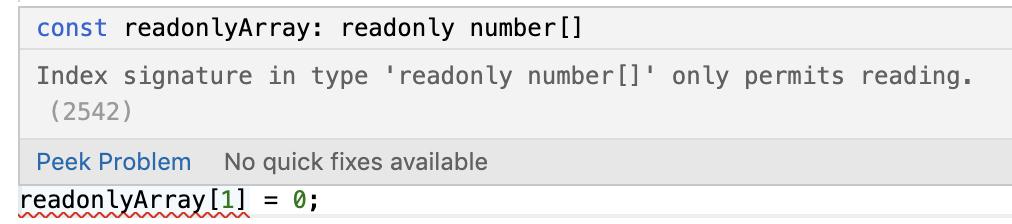
// 赋值为字符串array2[1] = 'zhangsan';// Error: Type '"zhangsan"' is not assignable to type 'number'.TypeScript还允许我们把一个数组变量声明为只读类型,那样就无法更改这个数组中的值:
const readonlyArray: ReadonlyArray = [ 1, 2 ];readonlyArray[1] = 99;这时候会报错:

给只读数组赋值会报错
object类型
还有一种类型是 object 类型,就是我们在js中经常使用的对象。如下:
const object1: object = new Object();const object2: object = { name: 'zhangsan'};这种类型在TypeScript中并不常用,因为如果我们使用对象中的某个属性,会报错:

因为在object类型中并没有name属性,我们只能使用类似于hasOwnProperty() 这种方法。最好的办法是将对象声明为 any 类型,这个后面会讲述。
下面会讲述TypeScript新增加的 5 种基本类型。
Any
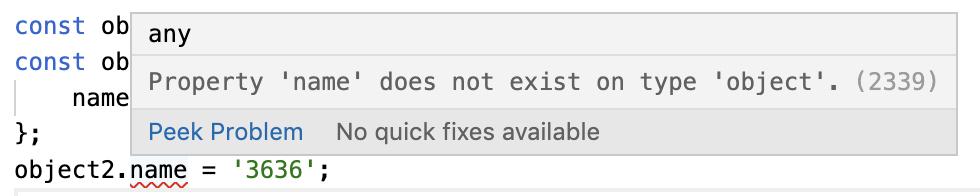
any 表示变量可以是任何类型,当我们不知道是什么类型时,或者给变量指定了某种类型会报错时,可以为此变量指定 any 类型。对于一个对象,我们可以指定为 any 类型,就可以使用对象里面的属性了。 一般情况下,只要给变量指定 any ,就不会报任何错误了。
const object2: any = { name: 'zhangsan'};object2.name = '3636';Void
void 用于函数整体,表示该函数没有任何返回值。
不要给变量使用 void , 因为声明为 void 类型的变量,只能赋值为 null 或 undefined 。
function warnUser(): void { console.log("This is my warning message");}Never
never 也是用于函数整体的,表示该函数永远不会正常结束或返回。当一个函数里面是一个死循环或者直接报错时,可以将函数整体设置为 never :
// Function returning never must have unreachable end pointfunction error(message: string): never { throw new Error(message);}// Function returning never must have unreachable end pointfunction infiniteLoop(): never { while (true) { }}Tuple
tuple 的意思是元组,其实是用一个数组来表示变量的类型,数组中元素的类型已经确定。如下代码:
let x: [ string, number ];x = [ 'hello', 10 ] // ok// 如果给变量赋值为不一致的数组类型,则会报错x = [ 1, 2 ] // 报错 Enum
enum 表示枚举类型,表示特定的值的集合,其实枚举类型的本质上就是一个对象。如下声明一个Color枚举:
enum Color { Red, Green, Blue };let a = Color.Red;实际上生成的对象如下:
{ 0: 'Red', 1: 'Green', 2: 'Blue', Red: 0, Green: 1, Blue: 2}所以也可以通过索引去使用枚举类型的值:
console.log(Color[2]);// Blue我们可以手动指定每个值的索引:
enum Color { Red, Green = 5, Blue };console.log(Color[5]); // Greenconsole.log(Color[6]); // Blue总结
以上就是TypeScript中的所有基本类型,做一下总结:
- 常见的 7 种类型:number、string、boolean、array、object、undefined、null
- 专门用于函数的 2 种类型: void、never
- 新增的 3 种类型:元组tuple(其实就是特定的数组)、枚举 enum、表示任意类型的 any
类型转换
有时候我们可能需要将一种类型的当做另一种类型来使用,比如
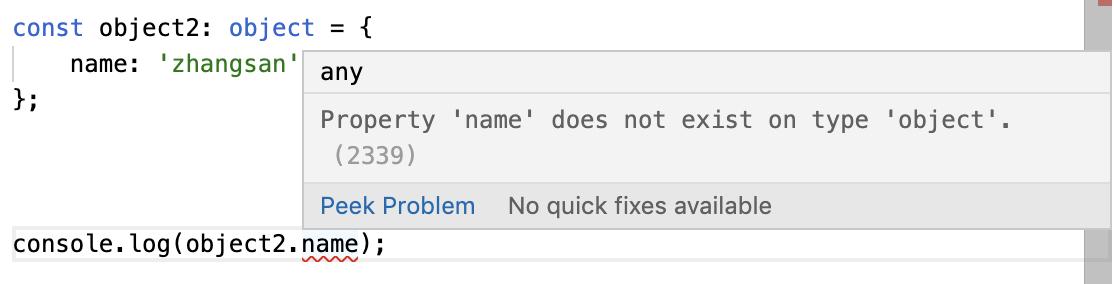
const object2: object = { name: 'zhangsan'};console.log(object2.name);这时候会报错:

这时候我们可以告诉TypeScript我们的使用方法没有错,即把 object2 强制断定为其他类型,
有两种方式可以做:
- 尖括号: + 变量名
console.log((object2).name);- as 操作符:变量名 as type
console.log((object2 as any).name);注意:在Vue中使用时,有时使用尖括号可能会与jsx语法冲突,此时最好使用 as 语法。




















 91
91











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








