
2019级工业设计 | 开源硬件与编程课程作品展


设计任务
设计一种表达时间的方法,通过编程在屏幕上表现
主题:时间
工具:Processing

Processing简介:Processing是一种具有革命前瞻性的新兴计算机语言,它的概念是在电子艺术的环境下介绍程序语言,并将电子艺术的概念介绍给程序设计师。Processing将Java的语法简化并将其运算结果“感官化”,让使用者能很快享有声光兼备的交互式多媒体作品。
享受编程和设计碰撞的火花

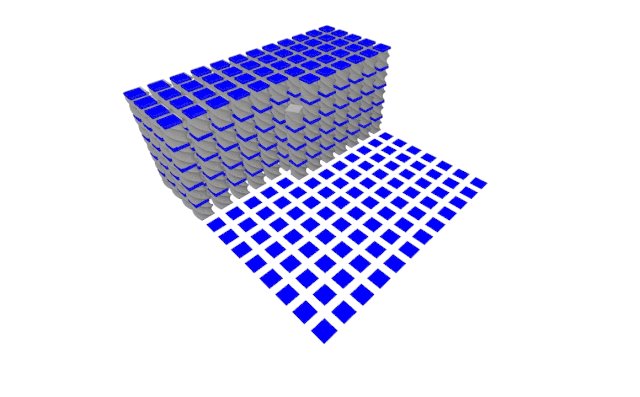
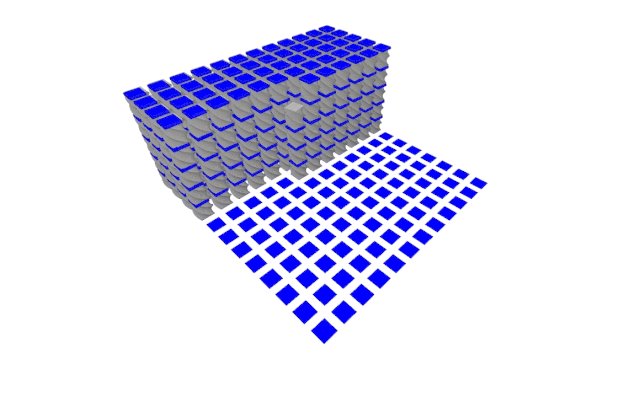
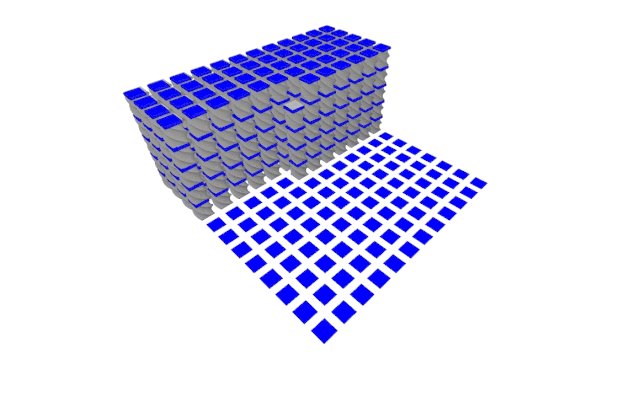
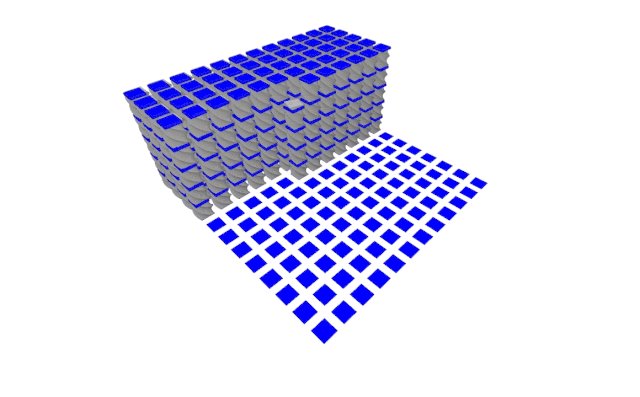
Block Clock
莎士比亚曾说:掉落,还是堆积,这是一个问题。(莎士比亚:我可没说过)。我们以60*60*24的等角大方块的空间三维度分别代表时分秒,以一个立方块代表一秒,在立方体进行原地旋转的过程中巧妙完成时间变化。在不同视觉角度下,小方块可以同时呈现掉落与堆叠两种效果,而作为一个整体,我们又能通过方块的变化观察出一天流逝了多少,还剩多少。


SLIPPING TIME
屏幕布满12排竖直木棍,每排60根,时间流逝就如推棍子,每过一分钟一根木棍被推倒,一分钟内木棍随秒的韵律摇摆,倒下的棍子水平相连成一条线。


Crisscross
枝条在时间中生长、交叉、蔓延,最后填充了画布。下方的点表示时,上方的点表示分。


Bubble clock
你喜欢吹泡泡吗?你想过用一个个运动的泡泡计时吗?我们的泡泡时钟以泡泡在水面的的运动与分裂为灵感,六个方块儿分别表示时分秒的十位与个位,用律动的泡泡带你在读懂时间的同时感受清凉。


Bouncing Time
当你看着一排排长线一根一根钉入地表,你是否想到了钉钉子?没错,这就是时间的力量。在你盯着看时,小球又bounce了几下呢,又有几排长线已经被敲下去了呢?也许你已经发现了,这就是秒钟、分钟和小时的体现。


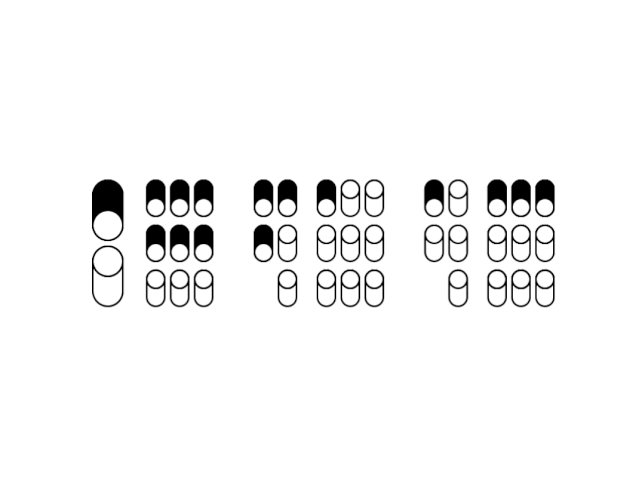
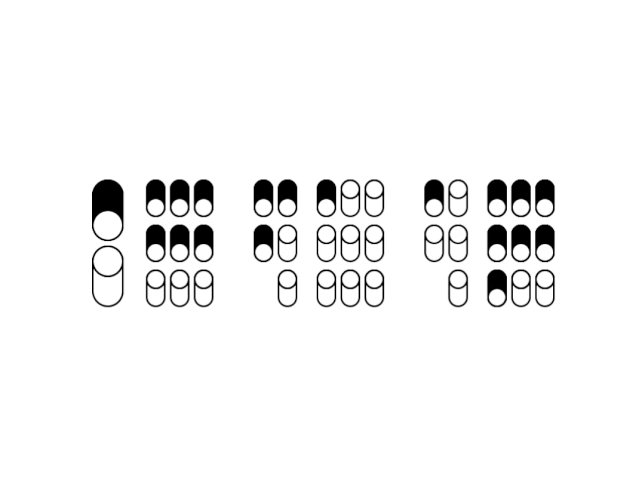
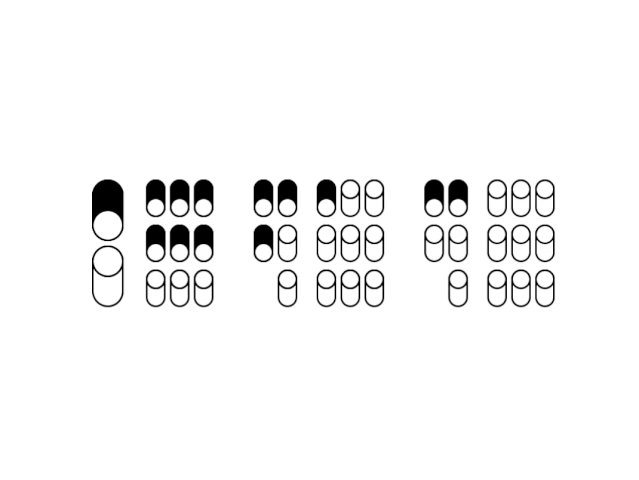
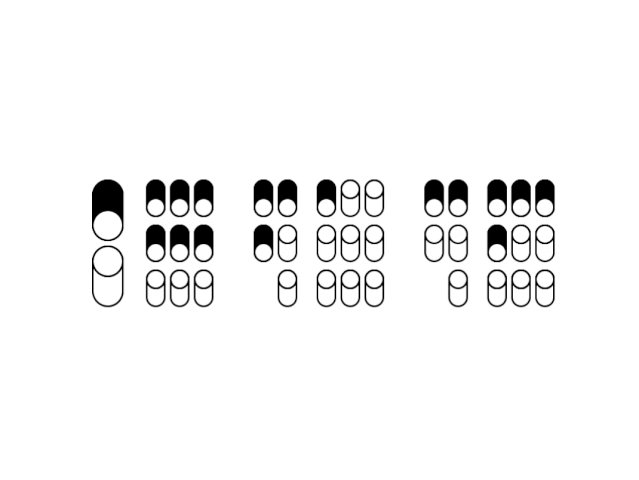
on&off clock
作品的灵感来源于手机中的开关,从左到右六组开关分别代表着时针中时分秒的个位与十位,开关开启的数量代表当前时间对应的数字。将看似不相关的时钟与开关巧妙地结合,体现了设计师们精巧绝伦的创意思想与巧夺天工的设计思维,经过思考后会意的观者必会会心一笑,拍案称赞,以为妙绝。


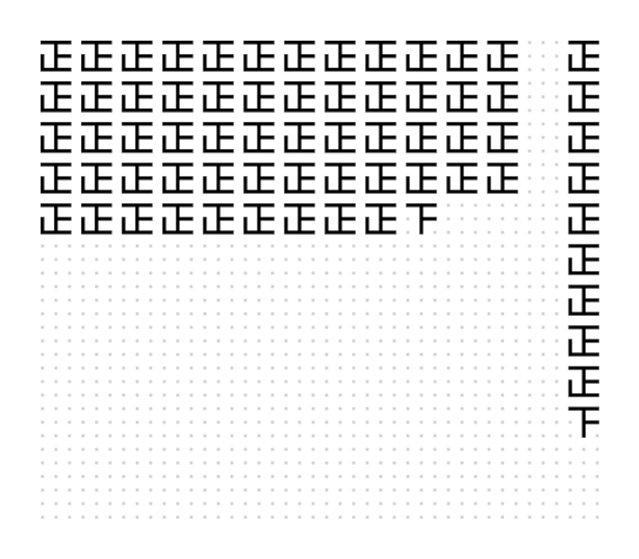
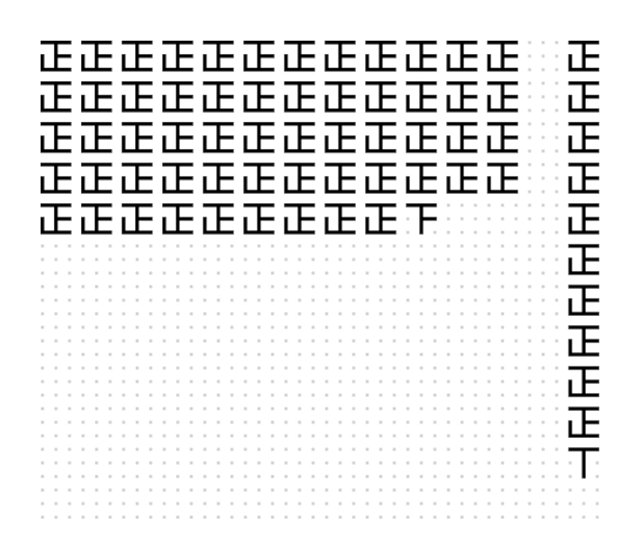
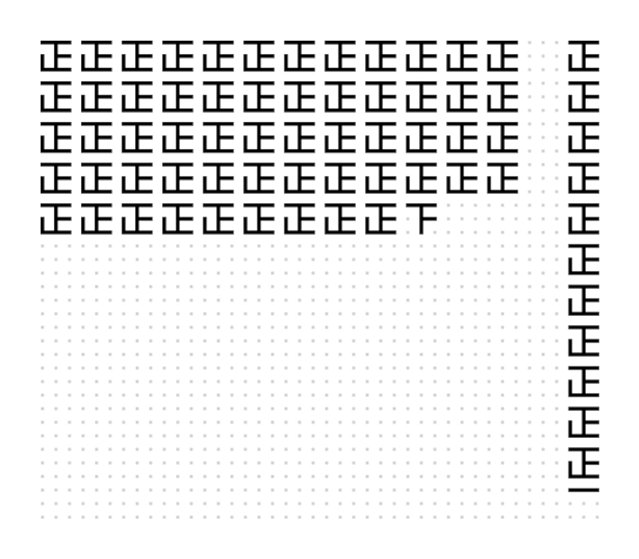
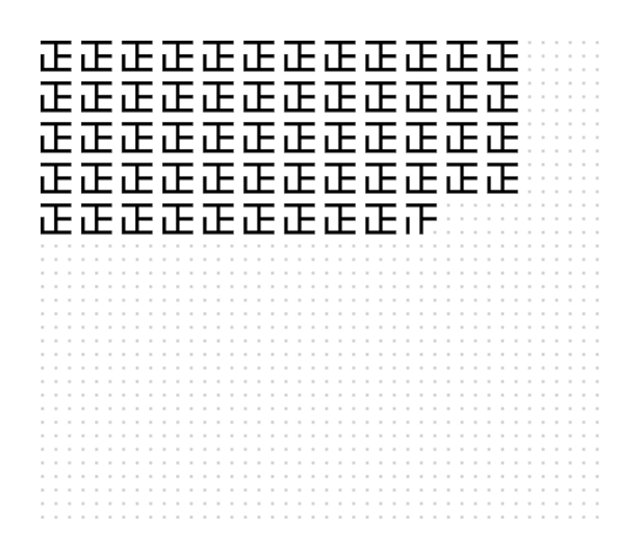
Zheng
以古代的正字计数法为灵感,最右面的正字用来计秒,左面12×12的矩阵用来计分和时,一笔表示一分或一秒。我们发现正字为五笔,12个正字为一小时。5,12,60这些数字似乎与时间有着奇妙的联系,于是正字方案就这样诞生了!


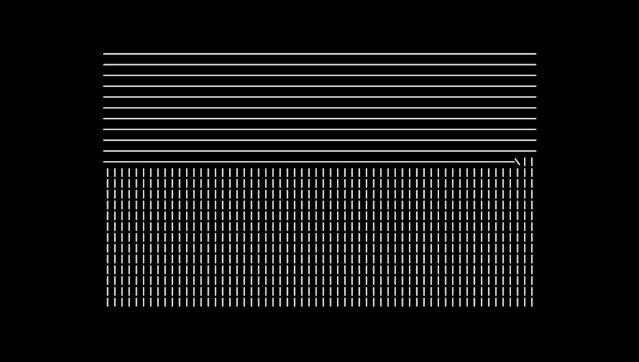
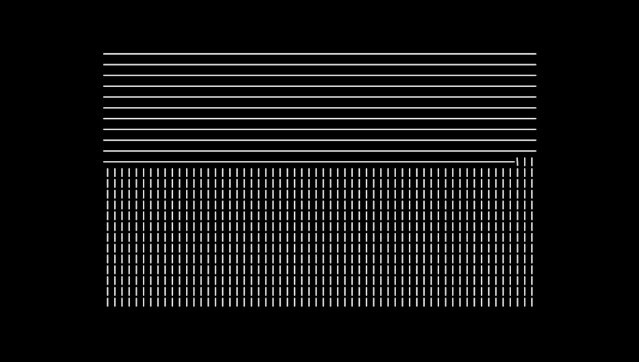
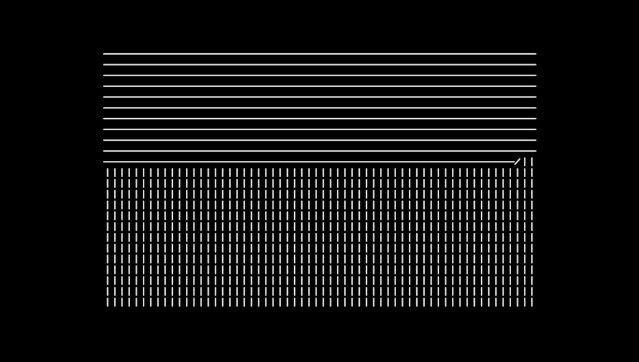
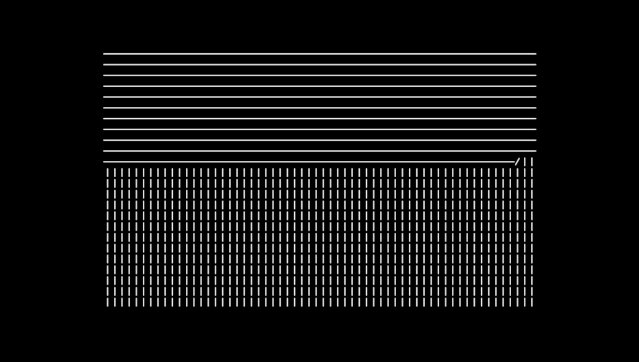
The line clock
两根线的跳跃,144根线的变化,为我们展现了时间的流动,时,分,秒的一点点移动,向我们倾诉了简约的时尚。白色的背景配以黑色的线条,加以数字的合理提示,时间在的读取便变得生动有趣,且轻而易举。


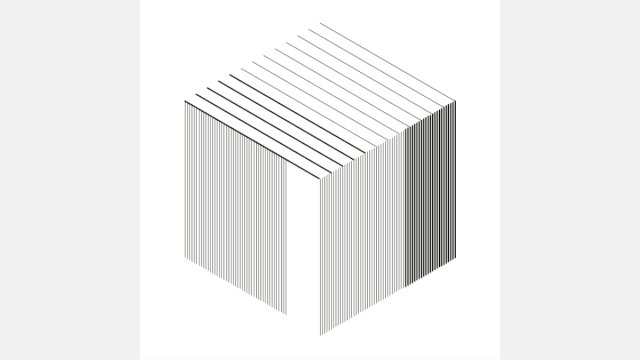
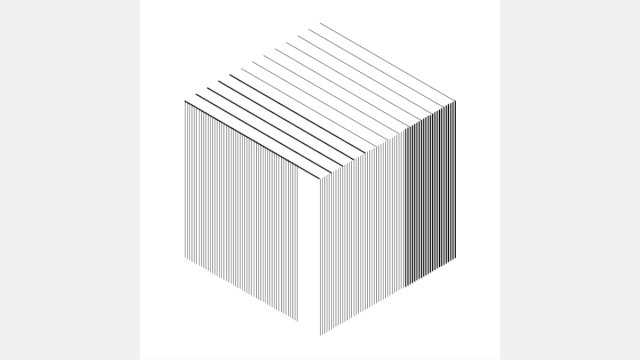
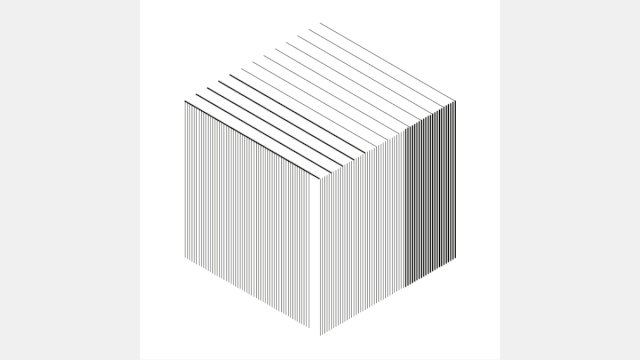
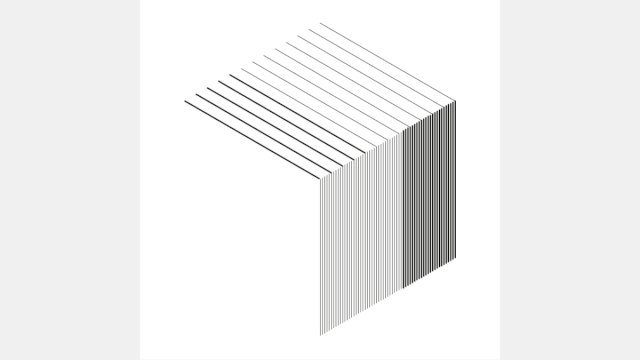
Cube Clock
立方体会说话吗?别怀疑!你看它!在立方体时钟里,我们分别用立方体的顶面与侧面表示时与分秒,用线的条数来表示数字,让立方体用时间说话,带你走进它,去看看立方体的另一副面孔。


Line clock
横线总是蕴含着流逝的具象感,切断它就像切断虚无缥缈的时间。当空隙对应着数字,当数过留白的的缝隙,你总会发现,局限的空白不仅切断时间,并且将之刻画更加精细。


Circles
时间是前进而又轮回的。12个一字排开的圆,随着时间的流逝完成着内部生长—整体前进—内部生长的轮回,时间的轮回与前进的特征得到了统一的表达。


Sun of time
背景上浅下深,仿佛六至十七时的白昼,与零至五时和十八时至二十三时的黑夜。代表小时的二十四个圆以波形排列,以缩放闪动体现秒的变化。当前小时的圆外包裹代表分钟的小圆,小圆每分钟增加,每圈二十分钟,共三圈。被包裹的圆的位置为对应小时,取太阳随时间在空中位置变化之意。波的传播循环不停,如同时间流逝不止。


Stages
我们组的三名帅哥设计师在某日爬楼梯的时候想到了这个方案,上面的阶梯表示小时,下面的阶梯表示分钟,上下的柱子会随着时间开合,整体配色比较清新,也是属于帅哥的配色。


3D Clock
背景上浅下深,仿佛六至十七时的白昼,与零至五时和十八时至二十三时的黑夜。代表小时的二十四个圆以波形排列,以缩放闪动体现秒的变化。当前小时的圆外包裹代表分钟的小圆,小圆每分钟增加,每圈二十分钟,共三圈。被包裹的圆的位置为对应小时,取太阳随时间在空中位置变化之意。波的传播循环不停,如同时间流逝不止。
? ---- 所有作品完整版传送门:
https://www.openprocessing.org/user/237515
指导教师:徐威 李禹臻
图文来源:闫鹏宇
 想深入了解关于大连理工工业设计的生活吗?来啦来啦!!!bilibili平台搜索:大连理工工业设计抖音平台搜索:大连理工工业设计记得关注哦~
想深入了解关于大连理工工业设计的生活吗?来啦来啦!!!bilibili平台搜索:大连理工工业设计抖音平台搜索:大连理工工业设计记得关注哦~





















 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








